FormCard 關於頁面
Kirigami Addons 是一組額外的視覺元件,也能夠在手機和桌面上使用並確保跨平台。它內部使用 Kirigami 來建立它的元件。
Some of those components allow you to credit your work and the work of other contributors in your project, as well as mention the frameworks being used in your application: AboutKDE and AboutPage.
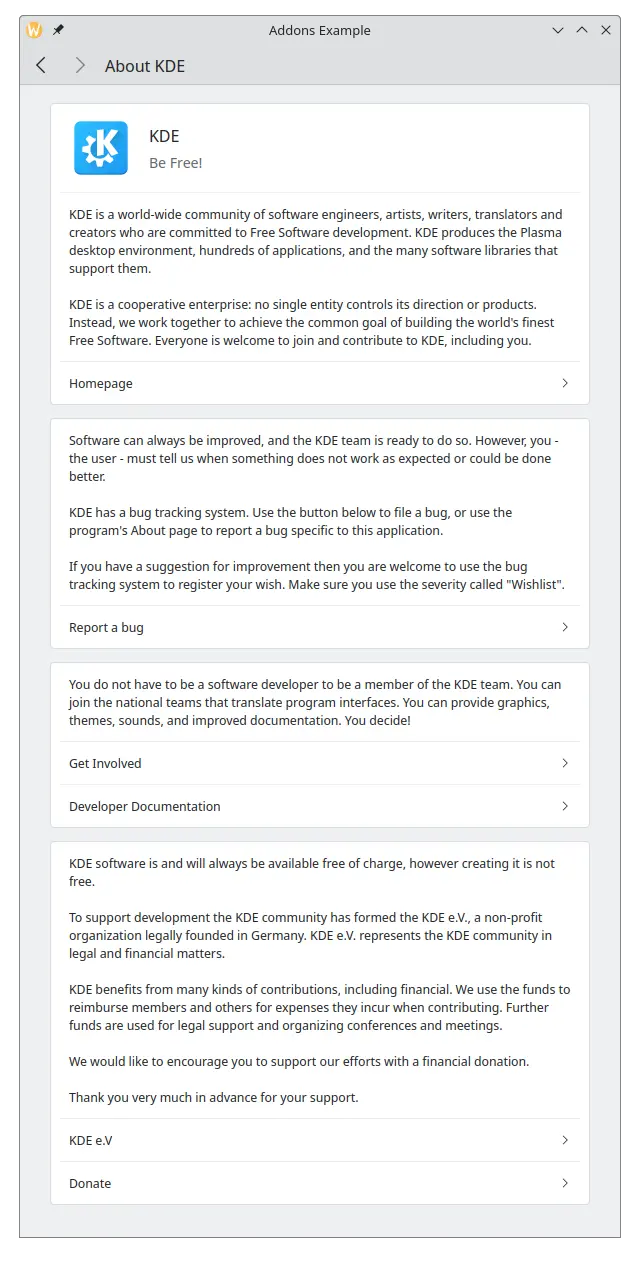
關於 KDE
Each new button we created in the previous step should open a new page. You can add new pages by instantiating them as Components and then using pageStack.layers.push() for each button to load that page in our Main.qml:
| |
That's it really! All it takes is instantiating FormCard.AboutKDE. You should see something like this after clicking the AboutKDE button:

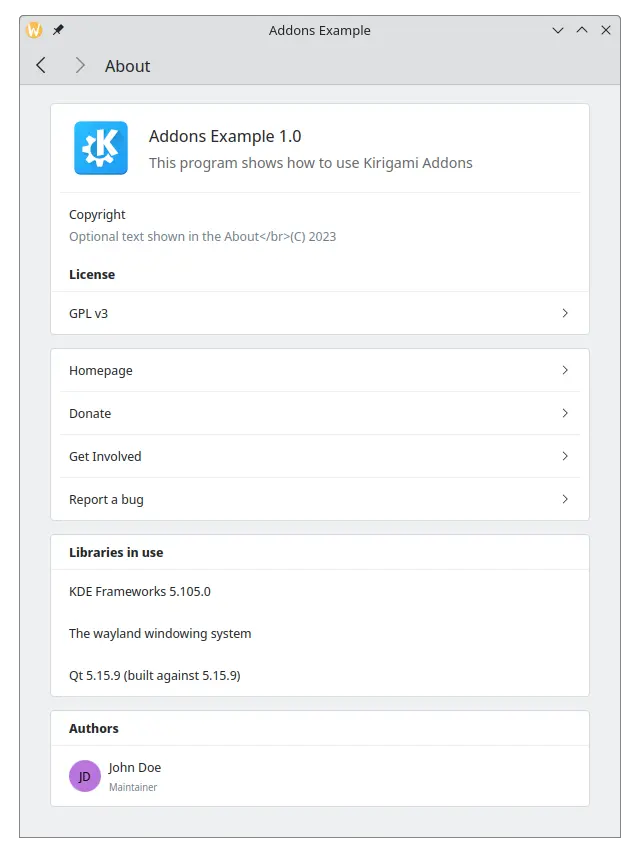
關於頁面
The application's AboutPage is slightly more complex, but it's still very simple to use.
For a simple about page that uses the data set in by KAboutData::setApplicationData(aboutData); in main.cpp add the following to your Main.qml:
| |
The About page of our application should look like this:

使用 JSON 而非 KAboutData
Instead of letting your about page get information from KAboutData, it is possible to pass a JSON object directly. You will still need to use QApplication::setWindowIcon() in your main.cpp in order for your application icon to show up.
Create a MyAboutPage.qml like this:
import org.kde.kirigamiaddons.formcard as FormCard
import org.kde.about
FormCard.AboutPage {
title: i18nc("@action:button", "About")
aboutData: {
"displayName" : "Addons Example",
"productName" : "",
"componentName" : "addonsexample",
"shortDescription" : "This program shows how to use AboutKDE and AboutPage",
"homepage" : "https://kde.org",
"bugAddress" : "",
"version" : "1.0",
"otherText" : "Optional text shown in the About",
"authors" : [
{
"name" : "John Doe",
"task" : "Maintainer",
"emailAddress" : "",
"webAddress" : "",
"ocsUsername" : ""
}
],
"credits" : [],
"translators" : [],
"licenses" : [
{
"name" : "GPL v3",
"text" : "Long license text goes here",
"spdx" : "GPL-3.0"
}
],
"copyrightStatement" : "© 2023",
"desktopFileName" : ""
}
}
And then adjust your Main.qml to include your new about page:
| |
The main JSON object here contains the keys displayName, productName, homepage and so on. The keys authors, credits, translators and licenses can each be passed an array of objects. The objects passed to authors, credits and translators share the same keys so that they can be displayed each in their own section, while licenses includes the keys name, text and spdx for each license added, as it is not uncommon for the same project to include multiple licenses.
These keys are optional, but a reasonable minimum amount of keys is expected to make your application have no empty fields: displayName, version, description, homepage, copyrightStatement and authors. You are encouraged to fill as many key as possible, however.