Кольори і теми у Kirigami
У Kirigami передбачено палітру кольорів, яка відповідає загальносистемним кольорам для кращої інтеграції із платформою, на якій запущено програму (тобто стільницею Плазми, Плазмою для мобільних пристроїв, GNOME, Android тощо).
Усі компоненти QML Kirigami і усі елементи керування QtQuick вже типово використовують цю палітру, тому, зазвичай, немає потреби у додатковому налаштовуванні розфарбування усіх цих елементів керування.
Примітивні компоненти, зокрема Rectangle, завжди має бути розфарбовано з використанням палітри кольорів, яка надається Kirigami за допомогою долученої властивості Kirigami.Theme.
У коді QML, зазвичай, слід уникати жорстко прописаних кольорів, зокрема #32b2fa або red. Якщо у елементах із нетиповими кольорами справді є потреба, це має бути область, де використовуються лише нетипові кольори (зазвичай, область показу даних програми, — ніколи не обрамлення, зокрема панелі інструментів або діалогові вікна). Наприклад, не можна використовувати жорстко прописаний колір переднього плану black над кольором тла Kirigami.Theme.backgroundColor, оскільки якщо у платформі використано темну схему кольорів, результат матиме погану контрастність із чорним кольором над майже чорним кольором. Слід уникати цієї проблеми із доступністю.
Нотатка
Якщо вам дуже потрібне використання нетипових кольорів, скористайтеся Kontrast, щоб забезпечити добру контрастність та сумісність із WCAG вибраних кольорів.Тема
Kirigami.Theme є долученою властивістю, тому нею можна користуватися у будь-якому записі QML. Вона містить як властивості усі доступні кольори палітри і дані щодо палітри, яку має бути використано зокрема у властивості colorSet.
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
height: 300
width: 400
pageStack.initialPage: Kirigami.Page {
Rectangle {
anchors.centerIn: parent
implicitHeight: 100
implicitWidth: 200
color: Kirigami.Theme.highlightColor
}
}
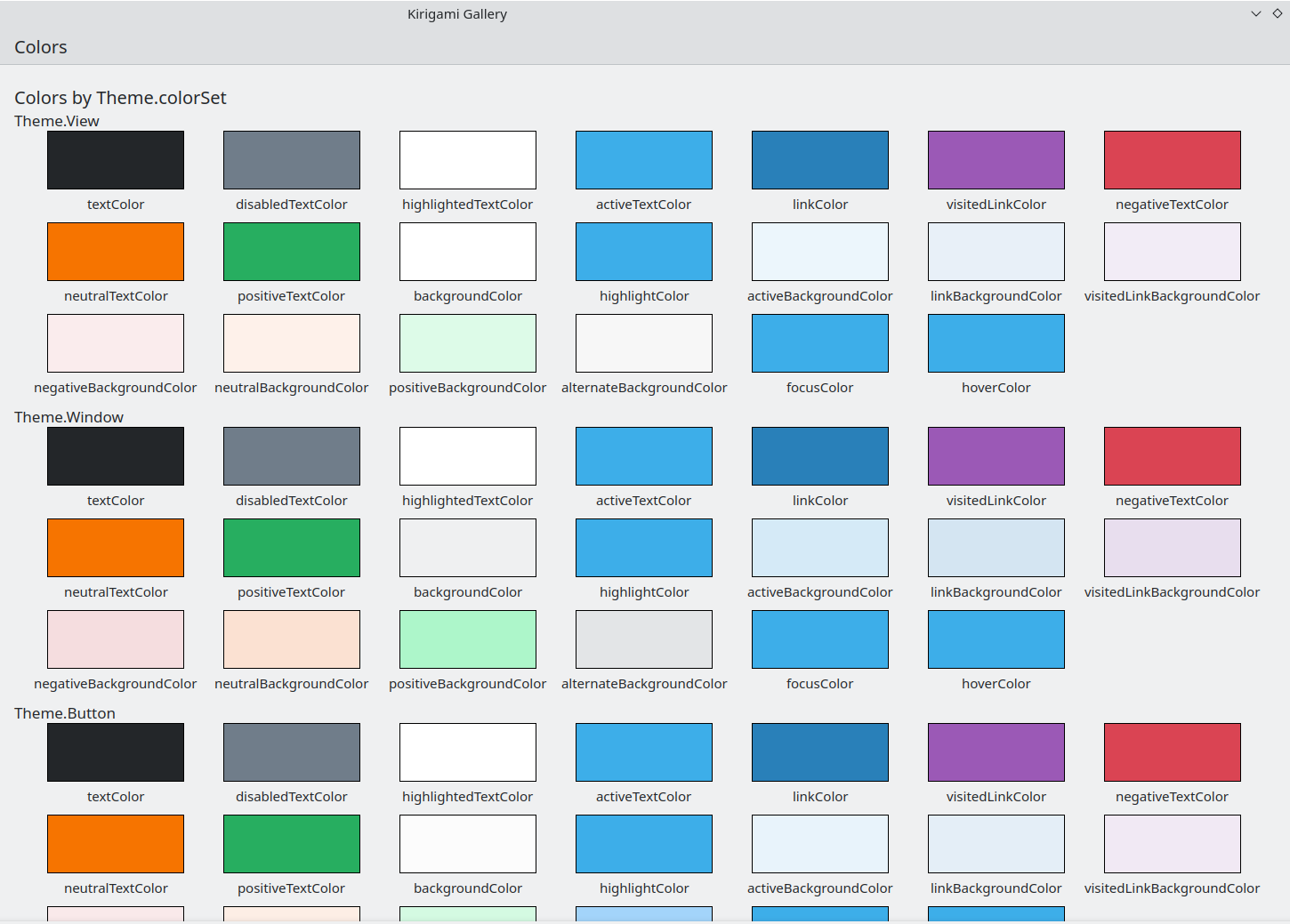
}У Галереї Kirigami наведено зразок коду із прикладами усіх кольорів, які доступні для Kirigami через Kirigami.Theme. До цього прикладу включено усі стани кольорів: якщо ви клацнете поза вікном, кольори буде переведено у неактивний стан, а якщо ви перемкнете вашу систему на темну тему кольорів, буде показано темні варіанти кольорів у режимі реального часу.

Компонент Colors у Галереї Kirigami
Встановлення кольору
Залежно від місця розташування елемента керування, він використовуватиме різні набори кольорів. Наприклад, (якщо використано світлу схему кольорів Breeze) на панелях панелях перегляду звичайне тло майже біле, а в інших областях, зокрема на панелях інструментів, звичайне тло є сірим.
Якщо ви визначаєте набір кольорів для запису, усі його дочірні записи (рекурсивно) успадкують його автоматично (якщо для властивості inherit не буде явним чином встановлено значення false, що завжди слід робити, коли розробник хоче примусово встановити певний набір кольорів), тому дуже просто змінити кольори для усієї ієрархії записів без безпосередньої зміни кольорів для кожного із записів цієї ієрархії.
У Kirigami.Theme передбачено підтримку 5 різних наборів кольорів:
- View: набір кольорів для панелей записів, зазвичай, найсвітліший з усіх (у світлих темах кольорів)
- Window: набір кольорів для вікон і «хромованих» областей (це також типовий набір кольорів)
- Button: набір кольорів, який використовують для кнопок
- Selection: набір кольорів, який використовують для позначених областей
- Tooltip: набір кольорів, який використовують для підказок
- Complementary: набір кольорів, який має доповнювати Window: зазвичай, є темним навіть у світлих темах. Ним можна скористатися для «акцентування» невеликих частин інтерфейсу програми.
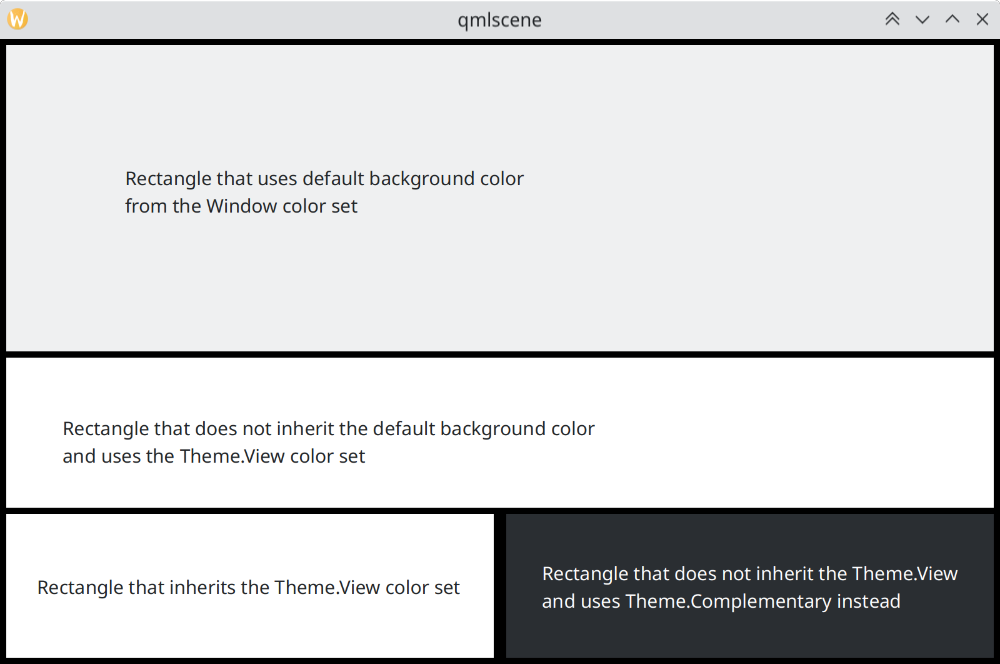
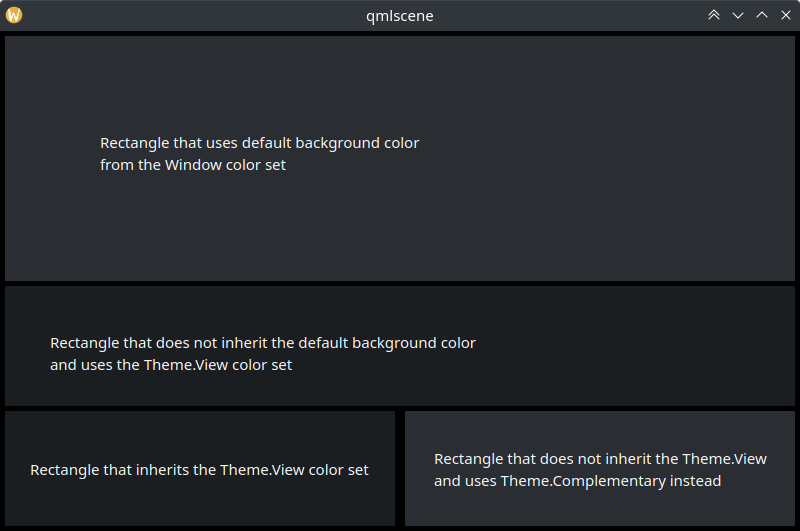
Тут наведено приклад, у якому продемонстровано те, як успадковуються набори кольорів та як ними можна скористатися для виокремлення різних компонентів. Для додавання контрастності кольорам було використано широку рамку.
| |

Як відрізняються набори кольорів у Breeze

Як відрізняються набори кольорів у темній Breeze
Використання нетипових кольорів
Хоча не рекомендовано використовувати жорстко прописані кольори, у Kirigami передбачено зручніший у сенсі супроводу спосіб призначення нетипової жорстко прописаної палітри для запису і усіх його дочірніх записів. Цей спосіб надає змогу визначити такі нетипові кольори одноразово і у єдиному місці коду:
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Custom colors"
height: 300
width: 300
Rectangle {
anchors.fill: parent
Kirigami.Theme.inherit: false
// ЗАУВАЖЕННЯ: незалежно від використаного набору кольорів, рекомендуємо замінити усі
// доступні кольори у Theme, щоб уникнути помилок із контрастністю кольорів
Kirigami.Theme.colorSet: Kirigami.Theme.Window
Kirigami.Theme.backgroundColor: "#b9d795"
Kirigami.Theme.textColor: "#465c2b"
Kirigami.Theme.highlightColor: "#89e51c"
// Перевизначення усіх інших потрібних кольорів
// Це буде "#b9d795"
color: Kirigami.Theme.backgroundColor
Rectangle {
// Це буде "#465c2b"
anchors.centerIn: parent
height: Math.round(parent.height / 2)
width: Math.round(parent.width / 2)
color: Kirigami.Theme.textColor
}
}
}
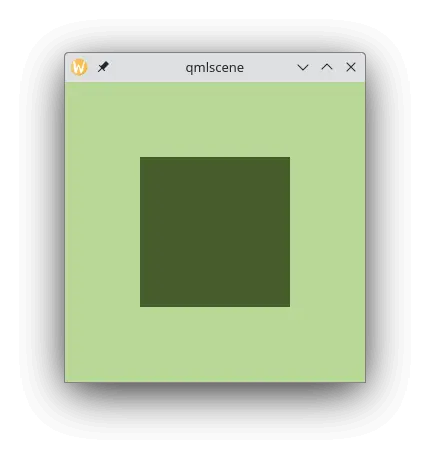
Приклад із нетиповими кольорами