Пояснення щодо сторінок
Наша програма
У попередньому розділі підручника ми змогли налаштувати, зібрати і запустити нашу першу програму Kirigami. Тепер, коли нам відомі основи, ми можемо розпочати нашу подорож до створення повнофункціональної програми.
Акцент у цих підручниках зроблено на створенні програми, яка показуватиме користувачеві, скільки днів лишилося до визначеної ним події.
Ми також рекомендуємо вам ознайомитися зі галереєю Kirigami, де можна знайти декілька корисних прикладів інтерфейсу користувача.
У цьому розділі ми зосередимося на сторінках, одному з ключових структурних елементів будь-якої програми Kirigami.
Сторінки
Програми Kirigami типово поділено на сторінки за допомогою Kirigami.Page. Сторінки є різними ‘екранами' програми. Вам знадобляться сторінки, кожну з яких присвячено певним аспектам взаємодії із вашою програмою, і, щоб полегшити справу, ви можете створити різні файли QML, кожен з яких міститиме код для окремої сторінки.
Сторінки упорядковано у стос сторінок, до якого можна заштовхувати сторінки і з якого можна ці сторінки виштовхувати. На телефоні буде показано лише верхню сторінку, а на пристроях із більшим екраном (комп'ютері або планшеті) може бути показано, якщо потрібно, декілька сторінок, поруч одна з одною.

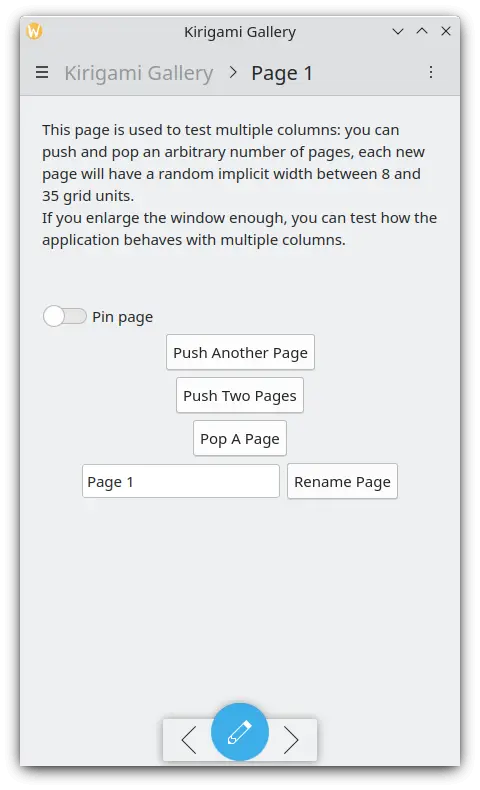
Одинарна сторінка на телефоні

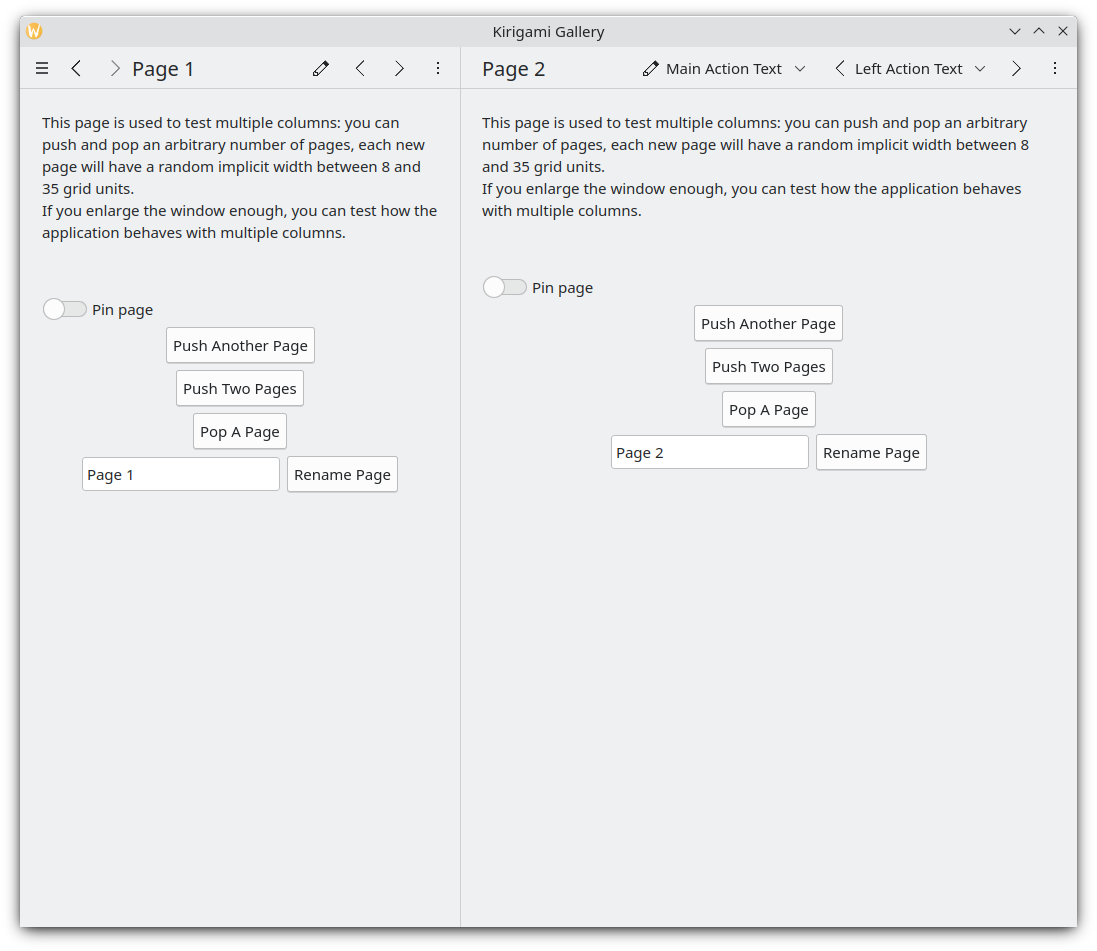
Дві сторінки, одна поруч із іншою, на комп'ютері
Нотатка
Kirigami.Page успадковує від Controls.Page, отже ви можете скористатися і властивостями останньої.
При пошуку у документації з програмного інтерфейсу QML не забувайте ознайомитися із функціями і властивостями, які успадковує програмний інтерфейс, який вам потрібен.
Повернімося до файла Main.qml, який ми створили у нашому попередньому розділі підручника:
| |
Наша програма запускатиметься з Kirigami.Page. Усе, що ми включили до цієї сторінки — це мітка «Hello World», але ми маємо намір дещо розширити ці можливості.
Ідея нашої програми полягає у можливості показу користувачеві декількох відліків. Проблема звичайного об'єкта Kirigami.Page полягає у тому, що він має фіксований вертикальний розмір, тому, замість цього, ми можемо скористатися Kirigami.ScrollablePage, частиною якого вже є власна вбудована смужка гортання.
| |
У сторінок Kirigami також є чудові заголовки, які розташовуються на панелі інструментів, надаючи користувачеві дані щодо того, з якою сторінкою він працює. Нам достатньо встановити заголовок сторінки за допомогою властивості title об'єкта Kirigami.ScrollablePage. У цьому випадку ми використали одну з функцій i18nc(), які обговорювали у одному з попередніх розділів підручника.
Нотатка
Ви також можете визначити вашу сторінку у окремому документі QML. Для цього слід створити файл QML, наприклад kirigami-tutorial/src/qml/StartPage.qml, додати його до вашого файла kirigami-tutorial/src/CMakeLists.txt і налаштувати першу сторінку документа на його завантаження, ось так:
pageStack.initialPage: Qt.resolvedUrl("StartPage.qml")pageStack.initialPage встановлює початкову сторінку стосу сторінок програми, а Qt.resolvedUrl перетворює відносну адресу файла QML на абсолютну.
У нашій документації з Kirigami є докладніші відомості щодо альтернативних структур сторінки.