Користування галереєю Kirigami
Галерея Kirigami — ваш друг-помічник у розробці програм Kirigami. Це програма, яка використовує основні можливості Kirigami, надає посилання на початковий код, підказки щодо використання компонентів, а також посилання на відповідні сторінки настанов щодо зручності інтерфейсу (HIG).
Підказка
Перш ніж продовжувати, встановіть Галерею Kirigami. Відповідні пакунки можна знайти у сховищах пакунків вашого дистрибутива Linux.Пошук таблиці карток
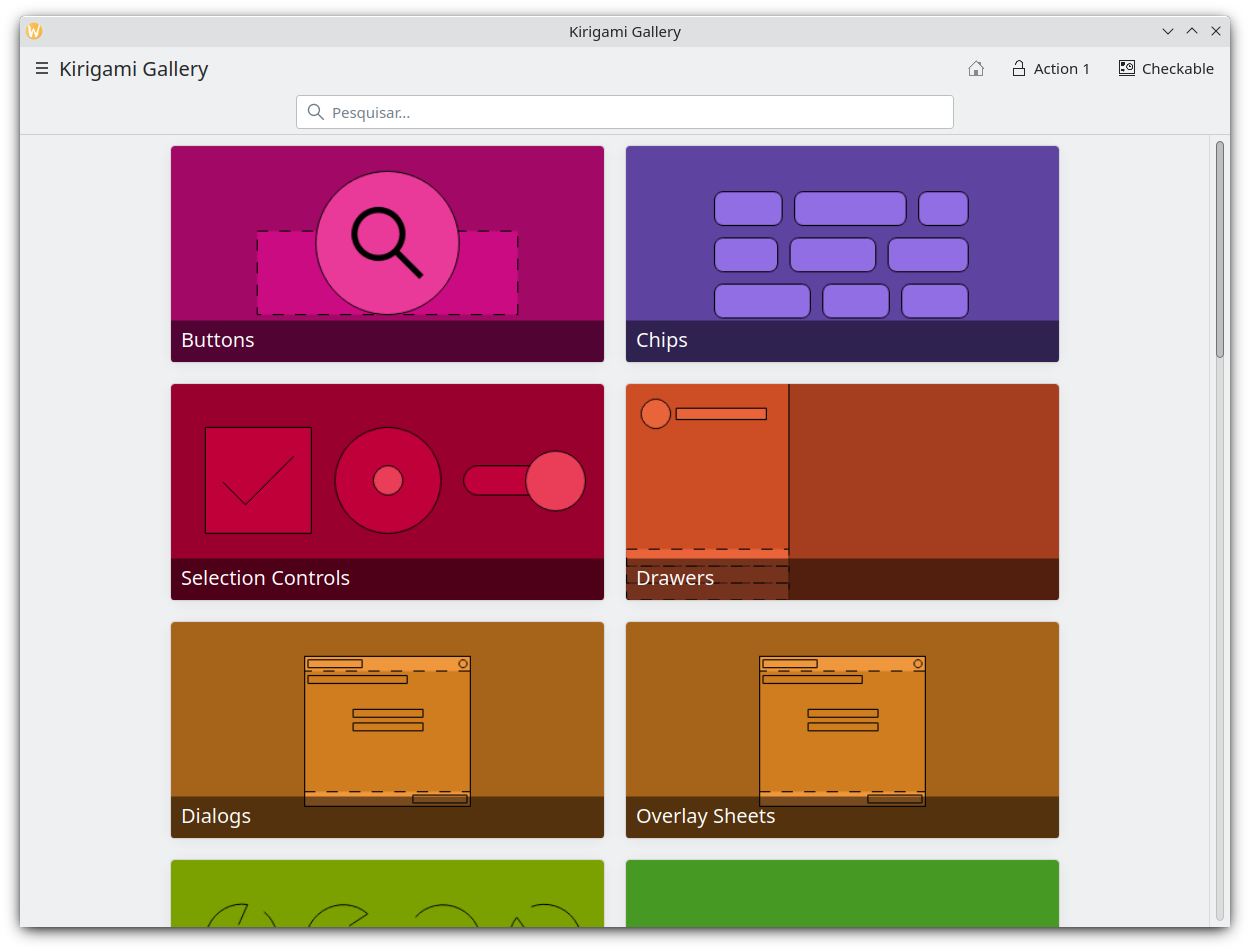
Здійснюючи навігацію програмою «Галерея Kirigami», ми знаходимо компонент «Режим таблиці карток» («Grid view of cards»). Це приклад, який можна застосувати до декількох випадків використання, зокрема для показу таблиці карток контактів.

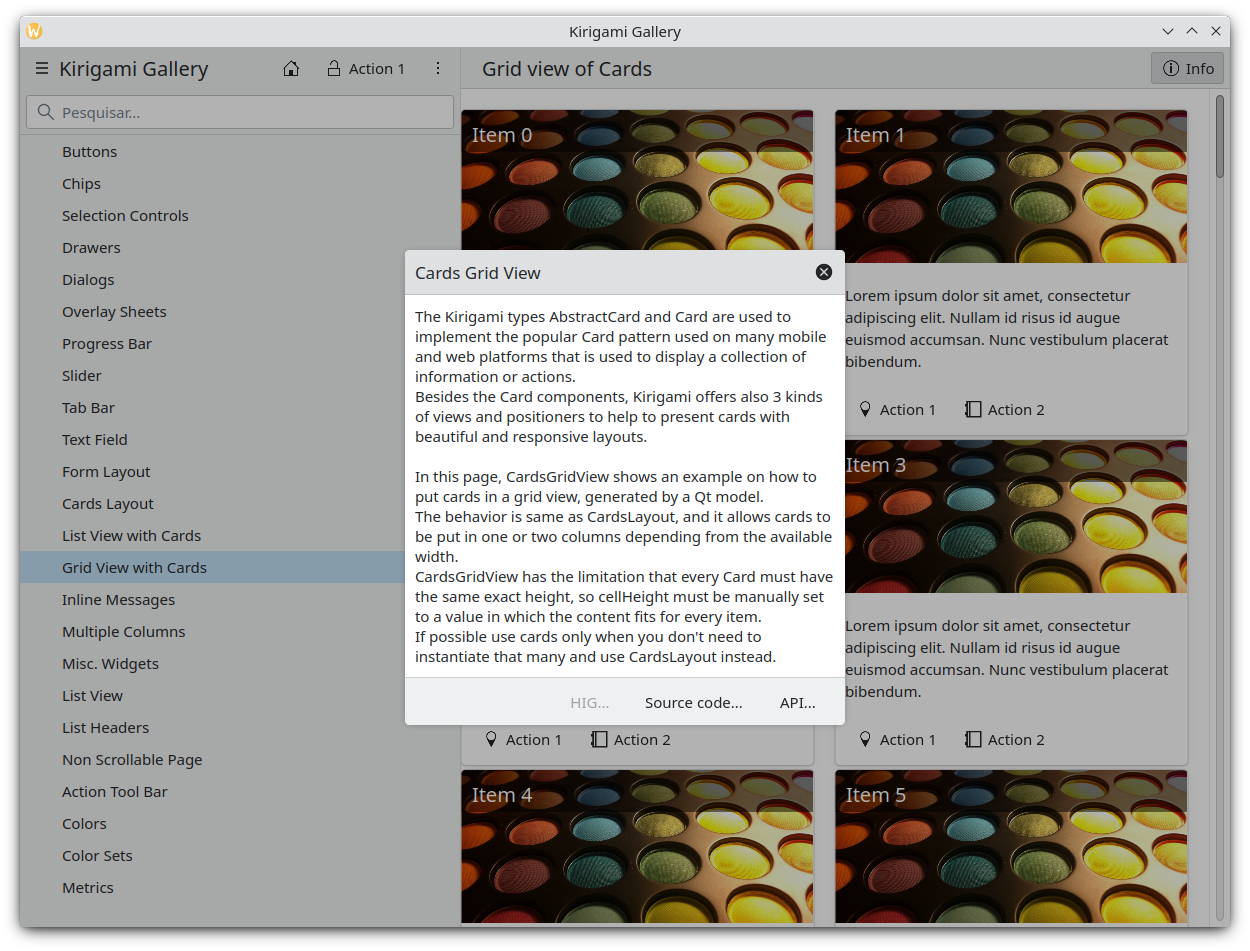
Після вибору пункту «Grid view of cards», якщо ми натиснемо кнопку «Info» у верхній правій частині вікна, ми отримаємо певні корисні відомості щодо типів Card і Abstract Card.

У нижній частині цього вікна відомостей ми також знайдемо посилання на початковий код панелі таблиці карток. Перейдемо до цієї сторінки.
Реалізація таблиці карток
Ми повторно використаємо більшу частину коду, який зберігається на сторінці початкового коду компонента CardsGridViewGallery. Зокрема, ми вилучимо зайві частини OverlaySheet (який є реалізацією галереї Kirigami, яка допомогла нам дістатися сховища початкового коду kirigami-gallery).
Отже, ми маємо намір замінити компонент Page main.qml базової програми наведеними нижче кодом сторінки із гортанням :
Kirigami.ScrollablePage {
title: i18n("Address book (prototype)")
Kirigami.CardsGridView {
id: view
model: ListModel {
id: mainModel
}
delegate: card
}
}
Ми вже створили ScrollablePage і вставили до нього CardsGridView , оскільки нам потрібно показати таблицю карток, створену на основі моделі. Дані кожного з контактів надаються ListModel, а за показ даних відповідає делегат картки. Щоб дізнатися більше про моделі і панелі перегляду у Qt Quick, зверніться до цієї сторінки.
Тепер заповнимо модель, яка надаватиме вашій панелі таблиці дані. У визначенні Kirigami.ScrollablePage , одразу після:
delegate: card
}
додайте таке:
Component.onCompleted: {
mainModel.append({
"firstname": "Pablo",
"lastname": "Doe",
"cellphone": "6300000002",
"email" : "jane-doe@example.com",
"photo": "qrc:/konqi.jpg"
});
mainModel.append({
"firstname": "Paul",
"lastname": "Adams",
"cellphone": "6300000003",
"email" : "paul-adams@example.com",
"photo": "qrc:/katie.jpg"
});
mainModel.append({
"firstname": "John",
"lastname": "Doe",
"cellphone": "6300000001",
"email" : "john-doe@example.com",
"photo": "qrc:/konqi.jpg"
});
mainModel.append({
"firstname": "Ken",
"lastname": "Brown",
"cellphone": "6300000004",
"email" : "ken-brown@example.com",
"photo": "qrc:/konqi.jpg"
});
mainModel.append({
"firstname": "Al",
"lastname": "Anderson",
"cellphone": "6300000005",
"email" : "al-anderson@example.com",
"photo": "qrc:/katie.jpg"
});
mainModel.append({
"firstname": "Kate",
"lastname": "Adams",
"cellphone": "6300000005",
"email" : "kate-adams@example.com",
"photo": "qrc:/konqi.jpg"
});
}
Нотатка
Зауважте, що використано{}, що вказує на те, що ми дописуємо об'єкт JavaScript до нашої моделі.Частина нашої реалізації, пов'язана із моделлю, готова. Продовжимо визначенням делегата, який відповідатиме за показ даних. Отже, ми додаємо такий код на сторінку main.qml одразу після визначення Component.onCompleted :
Component {
id: card
Kirigami.Card {
height: view.cellHeight - Kirigami.Units.largeSpacing
banner {
title: i18nc("@title", "%1 %2", model.firstname, model.lastname)
titleIcon: "im-user"
}
contentItem: Column {
id: content
spacing: Kirigami.Units.smallSpacing
Controls.Label {
wrapMode: Text.WordWrap
text: i18nc("@label", "Mobile: %1", model.cellphone)
}
Controls.Label {
wrapMode: Text.WordWrap
text: i18nc("@label", "Email: %1", model.email)
}
}
}
}
Виконуючи настанови на сторінці програмного інтерфейсу ми заповнюємо « банер », який слугуватиме верхнім колонтитулом, який показуватиме ім'я контакту, а також піктограму контакту.
Основний вміст картки заповнюватиметься номером мобільного телефону та адресою електронної пошти контакту із структуруванням за стовпчиком міток .
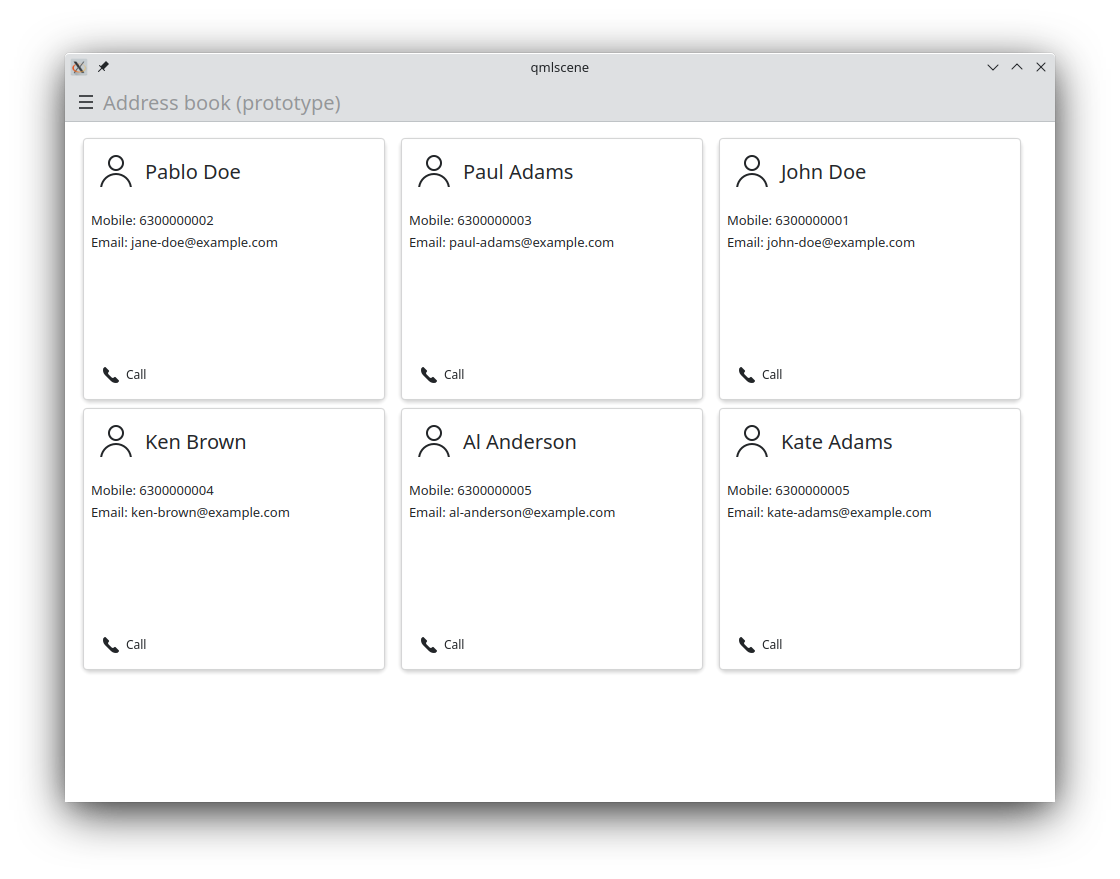
Вікно програми має виглядати так:

Підказка
Повний початковий код підручника можна знайти на invent.kde.org.На останньому кроці ми додамо певну фіктивну функціональність для кожної картки. Зокрема, буде додано дію «call» («виклик»). Замість реального виклику буде показано пасивне сповіщення. Отже, змінимо компонент картки на таке:
| |
Отже, нами додано Kirigami.Action , яка при вмиканні (натисканні кнопки дії) покаже пасивне сповіщення .
Результат
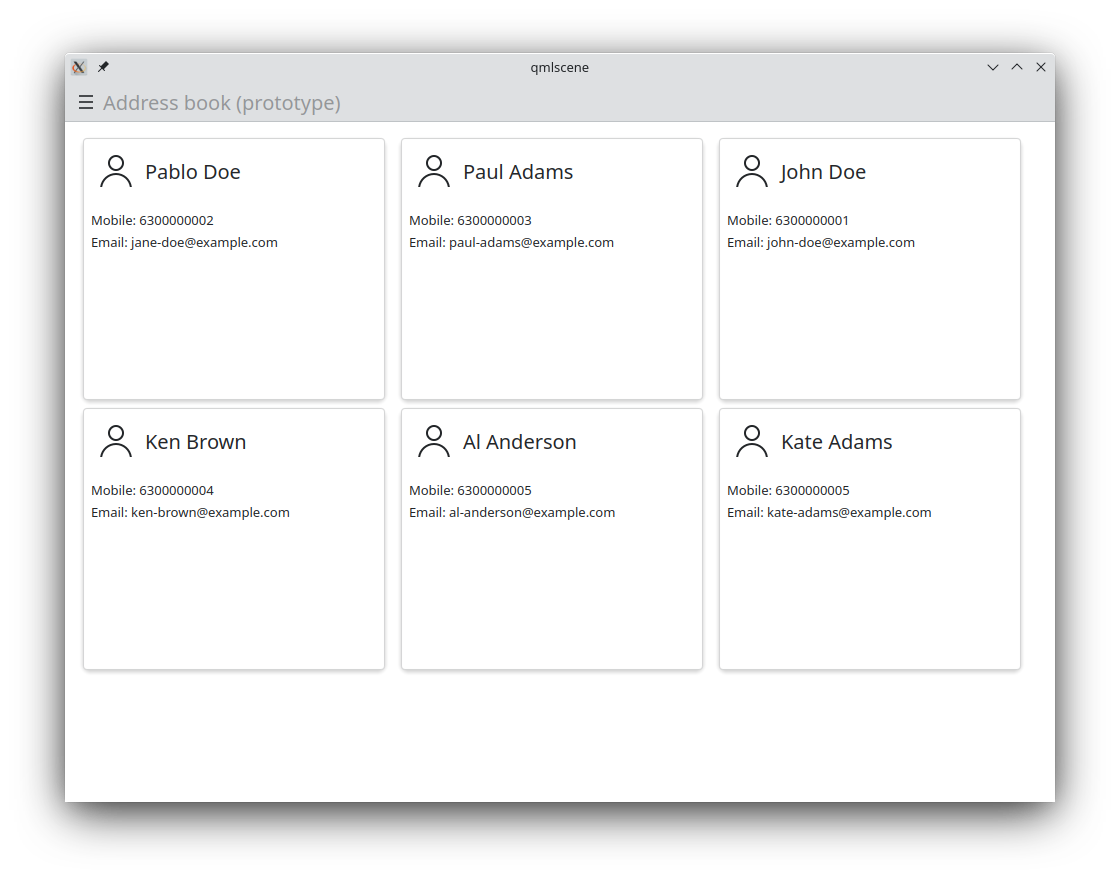
Нарешті, вікно нашої програми має виглядати так:
| |