Сторінки і панелі списків із гортанням
Kirigami.ScrollablePage
Kirigami.ScrollablePage є сторінкою, яка містить дані з можливістю гортання, зокрема ListView. Гортання і індикатори гортання керуються автоматично.
Kirigami.ScrollablePage {
id: root
//Прямокутник буде автоматично створено придатним до гортання
Rectangle {
width: root.width
height: 99999
}
}У майже будь-який інший спосіб, сторінка з гортанням є подібною до звичайної сторінки.
Попередження
Не вписуйтеScrollView всередину ScrollView; дочірні об'єкти Kirigami.ScrollablePage вже перебувають у ScrollView.ListView у ScrollablePage
Якщо безпосередні дочірні елементи Kirigami.ScrollablePage розширюються вертикально за розмір самої сторінки, у правій частині сторінки з'являється смужка гортання, а сторінка стає сторінкою із гортанням.

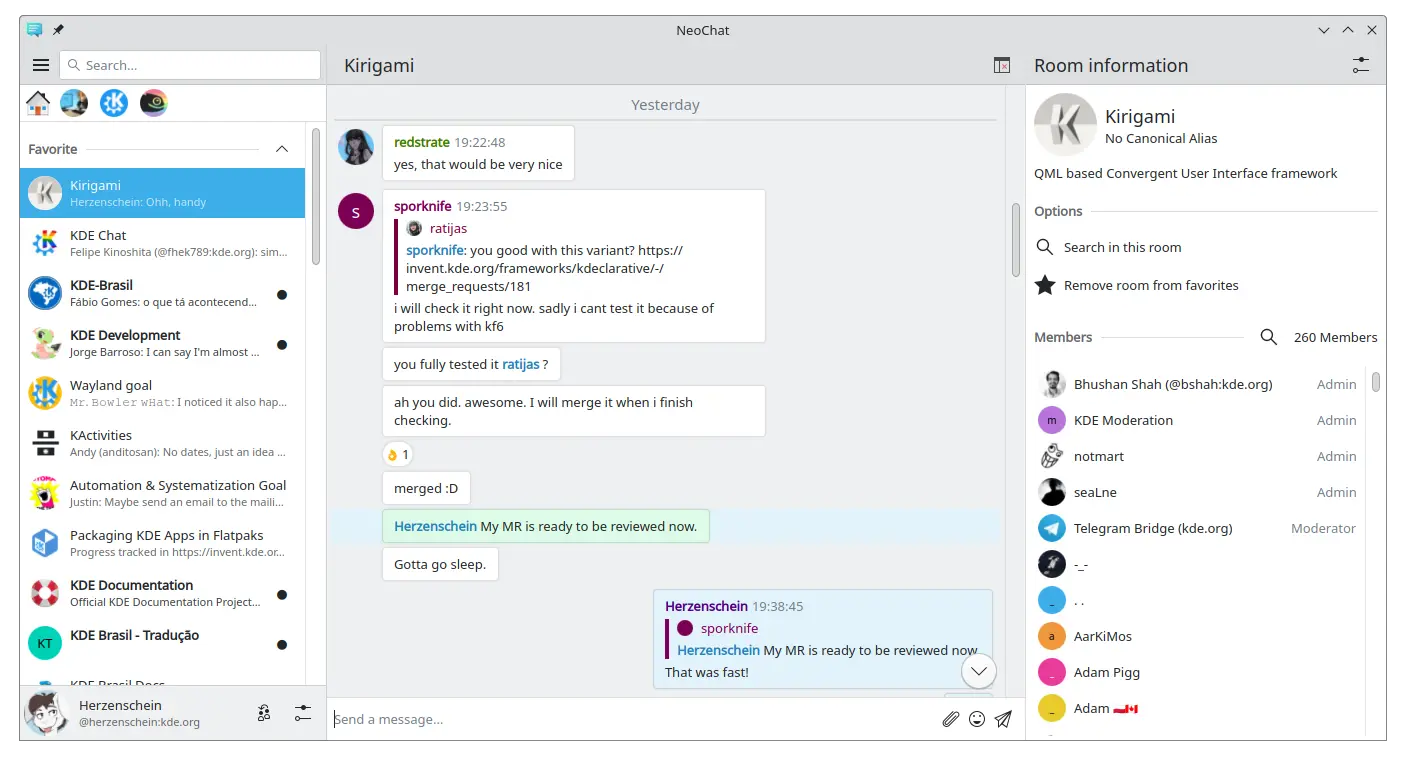
Дві сторінки із гортанням, обидві містять ListView із нетиповим вмістом (знімок вікна NeoChat)
Часто на Kirigami.ScrollablePage міститься більше одного дочірнього елемента, а розташовування елементів може бути складною справою — особливо у поєднанні із ListView.
- Для невізуальних компонентів розташування у компоненті ListView не змінює вигляду сторінки. Тому ми можемо пересунути їх всередину області видимості панелі списку. Те саме стосується елементів, які пов'язано із центром сторінки, зокрема повідомлень-замінників для порожніх панелей списків.
- Інші ж елементи варто пересувати у шапку або підвал Kirigami.ScrollablePage. Так часто роблять із панелями пошуку.
PlaceholderMessage
Можна додати Kirigami.PlaceholderMessage із певними настановами, якщо панель списку є порожньою.
Kirigami.ScrollablePage {
ListView {
id: listView
Kirigami.PlaceholderMessage {
anchors.centerIn: parent
width: parent.width - (Kirigami.Units.largeSpacing * 4)
visible: listView.count === 0
text: i18n("No data found")
helpfulAction: Kirigami.Action {
text: i18n("Load data")
// Ще код…
}
}
model: // Код моделі…
}
}Пошук у ListView
Поле пошуку часто додають до Kirigami.ScrollablePage для фільтрування ListView. Зробити це можна замінивши типовий titleDelegate на Kirigami.SearchField.
Kirigami.ScrollablePage {
titleDelegate: Kirigami.SearchField {
Layout.topMargin: Kirigami.Units.smallSpacing
Layout.bottomMargin: Kirigami.Units.smallSpacing
Layout.fillHeight: true
Layout.fillWidth: true
onTextChanged: mySortFilterModel.filterText = text
KeyNavigation.tab: listView
}
ListView {
id: listView
// Решта коду listview…
}
}Підказка
Ви можете скористатися KSortFilterProxyModel з KItemModel для спрощення додавання можливостей фільтрування безпосередньо до QML без потреби у коді C++.Отримання для оновлення даних
Іншою функцією, яка надається цим компонентом є дія «виштовхнути, щоб освіжити». Щоб скористатися цією дією, активуйте її ось так:
Kirigami.ScrollablePage {
id: view
supportsRefreshing: true
onRefreshingChanged: {
if (refreshing) {
myModel.refresh();
}
}
ListView {
// Зауваження: MyModel не походить від компонентів. Це просто приклад того, як нею можна
// скористатися разом із певною логікою програми, яка може оновлювати список моделі і
// сигналізувати про завершення роботи.
model: MyModel {
onRefreshDone: view.refreshing = false;
}
delegate: BasicListItem {}
}
}Крім того, перетягуванням вниз ви можете активувати спеціальний режим із більшим верхнім полем, яке спрощує користування програмою однією рукою.