Смужки поступу і індикатори
Кожного разу, коли ваша програма виконує якісь завдання, для виконання яких потрібно доволі багато часу, вам знадобиться візуальний елемент, який повідомлятиме користувачу про те, що щось відбувається у фоновому режимі.
У QtQuick Controls передбачено два корисних компоненти, якими ви можете скористатися для виконання цього завдання.
Панель поступу
Controls.ProgressBar є компонентом, який надає вам змогу просто включити смужки поступу до вашої програми. Існує чотири основних властивості, якими вам потрібно буде скористатися:
- from: мінімальне значення, яке відповідає початку смужки поступу
- to: максимальне значення, яке відповідає кінцю смужки поступу
- value: поточне значення рівня виконання дії (наприклад, отримано 50% даних)
- indeterminate: якщо дія, яка зараз виконується не має точного значення рівня поступу, ви можете встановити для цієї властивості значення
trueдля показу користувачу того, що щось відбувається, але параметри поступу цього не є очевидними (але невдовзі ці параметри буде отримано).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Progressbar App"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.ProgressBar {
Layout.fillWidth: true
from: 0
to: 100
value: 50
indeterminate: false
}
Controls.ProgressBar {
Layout.fillWidth: true
from: 0
to: 100
// значення: 50
indeterminate: true
}
}
}
}
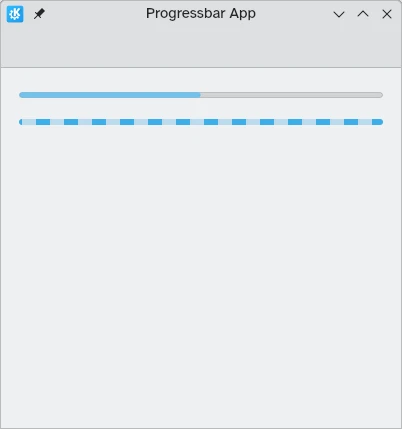
Вище: смужка поступу на рівні 50%; нижче: невизначена смужка поступу
Індикатор зайнятості
У випадках, коли час завантаження є коротшим або вимірювання поступу неможливе, ви можете скористатися Controls.BusyIndicator. Цей компонент забезпечує роботу простого обертового коліщатка, яке показує користувачам, що щось відбувається.
Якщо ви хочете, щоб індикатор припинив показ поступу, ви можете зробити це встановленням для властивості running значення false.
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Progressbar App"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
actions: [
Kirigami.Action {
text: "Toggle busy indicator"
onTriggered: indicator.running ? indicator.running = false : indicator.running = true
}
]
Controls.BusyIndicator {
id: indicator
anchors.centerIn: parent
}
}
}