Ряди сторінок і стоси сторінок
Рядок сторінок
Досі ми бачили, що одним з основних компонентів вікна Kirigami є Kirigami.Page. Одна сторінка може включати увесь екран програми, або її може бути показано разом із іншими сторінками, якщо достатньо місця.
Кожного разу, коли додається або «виштовхується» сторінка, вона з'являється праворуч від наявних сторінок, формуючи рядок. Керувати цим рядком сторінок можна за допомогою відповідно названого Kirigami.PageRow.
Мінімальний рядок сторінок із однією сторінкою має виглядати ось так:
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Single Page"
width: 500
height: 200
Kirigami.PageRow {
anchors.fill: parent
Kirigami.Page {
id: mainPage
anchors.fill: parent
Rectangle {
anchors.fill: parent
color: "lightblue"
}
}
}
}
Одинарна сторінка із світло-блакитним кольором для демонстрації розмірів сторінки
Тут можна використати два удосконалення. Перше полягає у тому, що за допомогою initialPage ми можемо одразу встановити mainPage першою сторінкою, яка з'являтиметься у рядку сторінок, і наказати системі керувати її розмірностями з рядка сторінок, замість ручного встановлення прив'язок, засобів позиціювання або компонувань. Друге полягає у додаванні панелі інструментів, яку можна встановити визначенням стилю панелі інструментів за допомогою globalToolBar.style. Існує декілька стилів, один з яких можна вибрати, але поки ми скористаємося Kirigami.ApplicationHeaderStyle.Auto.
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "With globalToolBar and initialPage"
width: 500
height: 200
Kirigami.PageRow {
anchors.fill: parent
globalToolBar.style: Kirigami.ApplicationHeaderStyle.Auto
initialPage: Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightblue"
}
}
}
}
Одинарна сторінка з панеллю інструментів та світло-блакитним кольором для показу розмірів сторінки
Існує лише два способи додавання сторінок до рядка сторінок: встановленням його initialPage (значенням якого, якщо потрібно може бути масив сторінок) або шляхом використання push(). Щоб вилучити сторінку з рядка сторінок, вам слід скористатися pop(), а goBack() або goForward() можна скористатися для навігації сторінками.
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Multiple pages in a row"
width: 700
height: 300
Kirigami.PageRow {
id: mainRow
anchors.fill: parent
globalToolBar.style: Kirigami.ApplicationHeaderStyle.Auto
initialPage: Kirigami.Page {
id: firstPage
Rectangle {
anchors.fill: parent
color: "lightblue"
Controls.Button {
anchors.centerIn: parent
text: "Push!"
onClicked: mainRow.push(secondPage)
}
}
}
Component {
id: secondPage
Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightgreen"
Controls.Button {
anchors.centerIn: parent
text: "Pop!"
onClicked: mainRow.pop()
}
}
}
}
}
}
Початкова сторінка зі світло-блакитним кольором

Після натискання «Push!» буде показано другу сторінку із світло-зеленим кольором
Стос сторінок програми
Якщо Kirigami.PageRow із панеллю інструментів виглядає для вас знайомим, це через те, що ви його вже бачили. ApplicationWindow.pageStack є не більше, ніж дуже зручним загальним рядком сторінок. Усі функції, які є доступними для PageRow, також доступні для pageStack.
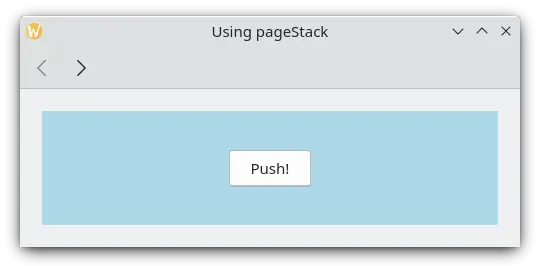
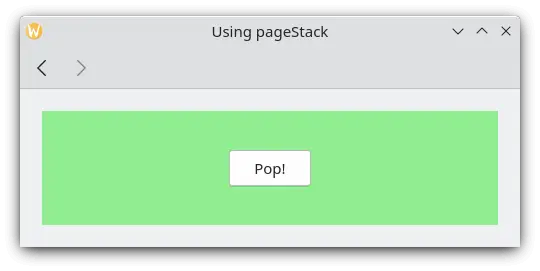
Попередній приклад можна значно скоротити за допомогою pageStack, із додаванням бонуса дій з навігації:
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Using the pageStack"
width: 500
height: 200
pageStack.initialPage: Kirigami.Page {
id: firstPage
Rectangle {
anchors.fill: parent
color: "lightblue"
Controls.Button {
anchors.centerIn: parent
text: "Push!"
onClicked: pageStack.push(secondPage)
}
}
}
Component {
id: secondPage
Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightgreen"
Controls.Button {
anchors.centerIn: parent
text: "Pop!"
onClicked: pageStack.pop()
}
}
}
}
}

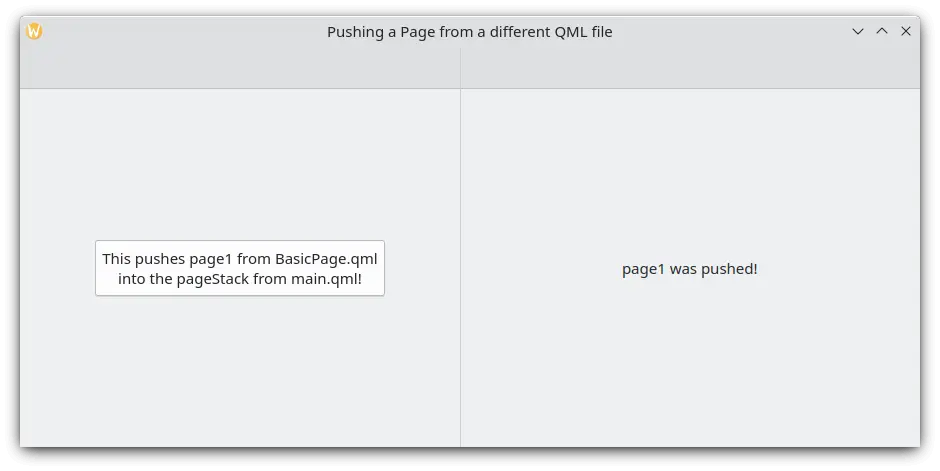
Загалом, вам варто користуватися pageStack, а не реалізувати ваш власний PageRow, особливо якщо ваша програма зростає і виникає потреба у поділі ваших компонентів між окремими файлами. Якщо ви створюєте ваше вікно у вашому Main.qml за допомогою Kirigami.ApplicationWindow, компонент, що зберігається в іншому файлі збереже можливість безпосередньо викликати загальний pageStack шляхом виклику applicationWindow():
// "Main.qml"
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Pushing a Page from a different QML file"
width: 700
height: 400
pageStack.initialPage: BasicPage {}
}і
// "BasicPage.qml"
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.Page {
Controls.Button {
anchors.centerIn: parent
text: "This pushes page1 from BasicPage\ninto the pageStack from Main.qml!"
onClicked: {
applicationWindow().pageStack.push(page1)
}
Component {
id: page1
Kirigami.Page {
Controls.Label {
anchors.centerIn: parent
text: "page1 was pushed!"
}
}
}
}
}
Натискання кнопки виштовхує нову сторінку за допомогою applicationWindow