Вбудовані повідомлення
За допомогою вбудованих повідомлень реалізовано спосіб негайного сповіщення користувача щодо того, що сталося під час користування програмою.
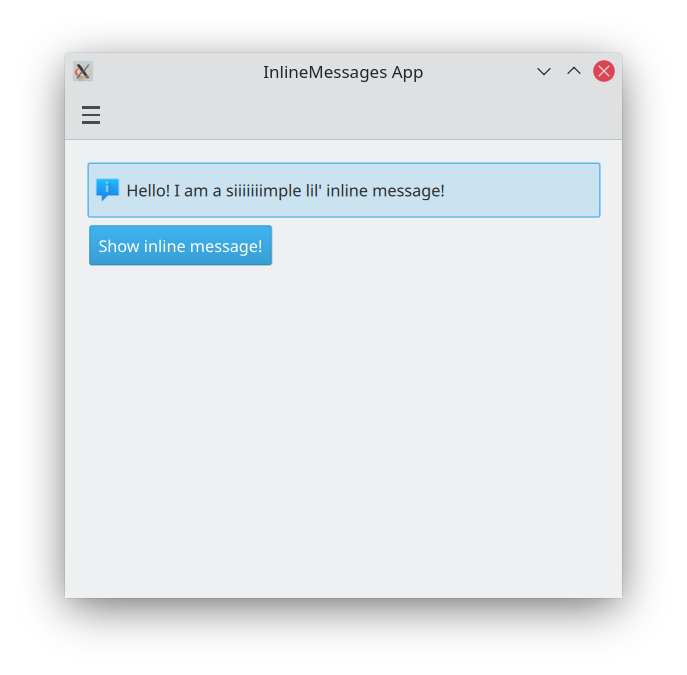
Базове вбудоване повідомлення
У компонентів Kirigami.InlineMessage є дві важливих властивості, про які варто згадати:
- visible: типово, для цієї властивості встановлено значення false, отже повідомлення буде показано, лише якщо ви явно цього захочете. Якщо хочете, таку поведінку можна змінити встановленням значення true. Якщо для вбудованого повідомлення увімкнути видимість, користувач побачить чудову анімацію.
- text: тут можна встановити текст вашого вбудованого повідомлення.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.Page {
ColumnLayout {
Kirigami.InlineMessage {
id: inlineMessage
Layout.fillWidth: true
text: "Hello! I am a siiiiiiimple lil' inline message!"
}
Controls.Button {
text: "Show inline message!"
onClicked: inlineMessage.visible = !inlineMessage.visible
}
}
}
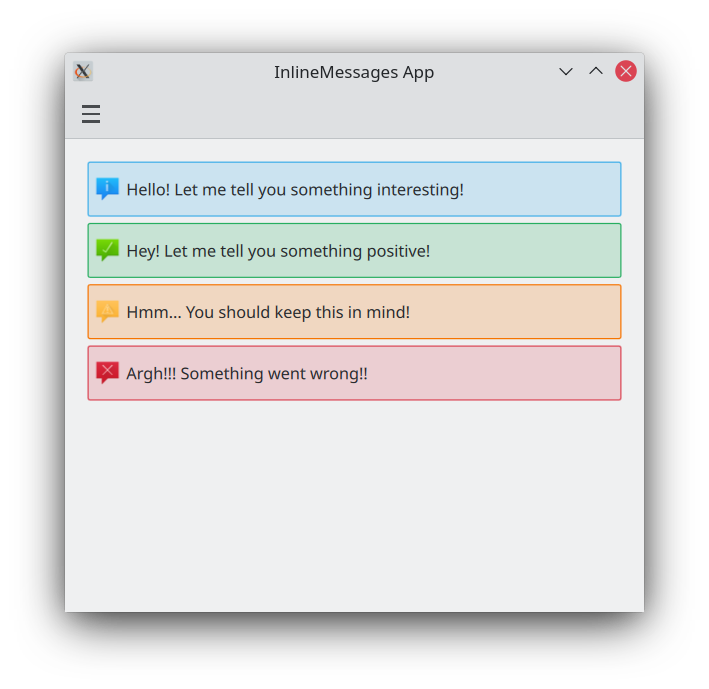
Інші типи
Стандартні вбудовані повідомлення подібні до показано вище: вони мають синє тло і типову піктограму. Змінити це можна за допомогою властивості type, яка надає нам змогу встановити для нашого вбудованого повідомлення інший тип. Передбачено чотири типи, одним з яких ми можемо скористатися:
- Інформування (
Kirigami.MessageType.Information): стандартний. Має синє тло, піктограму «i» і використовується для оголошення про результат або сповіщення користувача про щось загальне. Цей тип не потрібно встановлювати вручну. - Позитивний (
Kirigami.MessageType.Positive): має зелене тло, піктограму позначки і вказує на те, що щось виконано вдало. - Попередження (
Kirigami.MessageType.Warning): має помаранчеве тло, піктограму знака оклику; можна скористатися для попередження користувача про те, що на щось слід звернути увагу. - Помилка (
Kirigami.MessageType.Error): має червоне тло, піктограму-хрест; можна скористатися для повідомлення користувачеві про те, що щось не так.
ColumnLayout {
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hello! Let me tell you something interesting!"
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hey! Let me tell you something positive!"
type: Kirigami.MessageType.Positive
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hmm... You should keep this in mind!"
type: Kirigami.MessageType.Warning
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Argh!!! Something went wrong!!"
type: Kirigami.MessageType.Error
visible: true
}
}
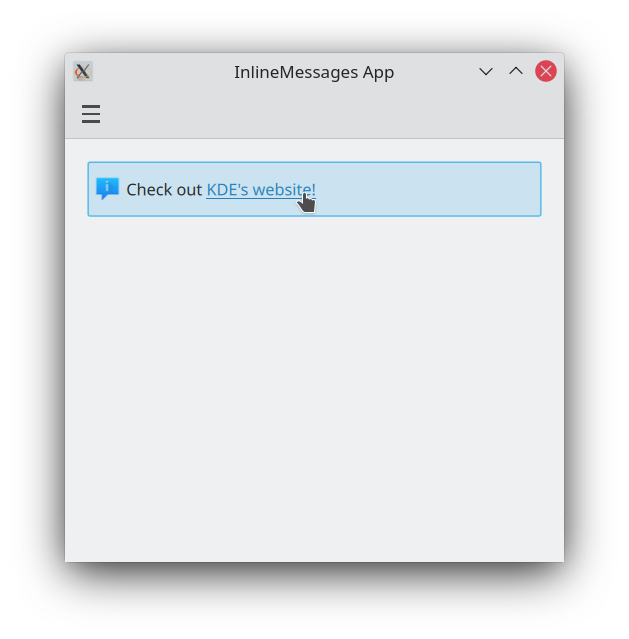
Налаштовування тексту і піктограм
У вбудованих повідомленнях передбачено підтримку форматування тексту, яку можна визначити за допомогою простої HTML-подібної розмітки. Це надає вам змогу додавати певне форматування до тексту ваших вбудованих повідомлень або навіть, якщо хочете, включити зовнішнє інтернет-посилання.
Kirigami.InlineMessage {
Layout.fillWidth: true
// Зауважте, що якщо ви використовуєте лапки у рядку, вам слід їх екранувати!
text: "Check out <a href=\"https://kde.org\">KDE's website!<a/>"
onLinkActivated: Qt.openUrlExternally(link)
visible: true
}
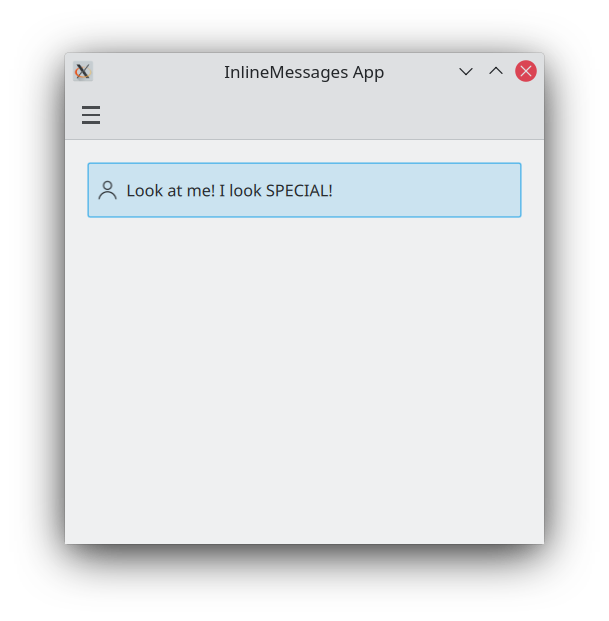
Ви також можете налаштувати піктограму, яку буде показано у верхньому лівому куті повідомлення, вказавши назву загальносистемної піктограми у властивості icon.source. Ці назви піктограм відповідають піктограмам, які встановлено у системі; ви можете скористатися програмою, подібною до Cuttlefish з plasma-sdk, для перегляду і пошуку піктограм, які доступні у вашій системі, а також визначення їхніх назв.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Look at me! I look SPECIAL!"
icon.source: "actor"
visible: true
}
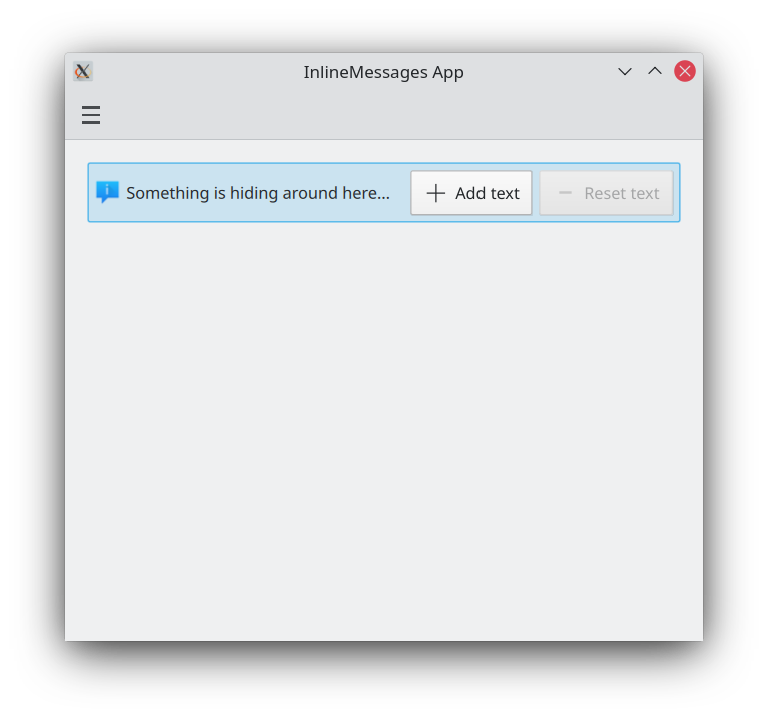
Використання пунктів дій у вбудованих повідомленнях
Якщо ваші повідомлення мають бути інтерактивними, ви можете долучити до ваших вбудованих повідомлень кнопки дій Kirigami. Подібно до сторінок, ви можете зробити це встановленням властивості InlineMessage.actions вбудованого повідомлення у значення Kirigami.Action або у значення масиву, що містить компоненти Kirigami.Action.
ColumnLayout {
Kirigami.InlineMessage {
id: actionsMessage
Layout.fillWidth: true
visible: true
readonly property string initialText: "Something is hiding around here..."
text: initialText
actions: [
Kirigami.Action {
enabled: actionsMessage.text == actionsMessage.initialText
text: qsTr("Add text")
icon.name: "list-add"
onTriggered: {
actionsMessage.text = actionsMessage.initialText + " Peekaboo!";
}
},
Kirigami.Action {
enabled: actionsMessage.text != actionsMessage.initialText
text: qsTr("Reset text")
icon.name: "list-remove"
onTriggered: actionsMessage.text = actionsMessage.initialText
}
]
}
}
Кнопки закриття
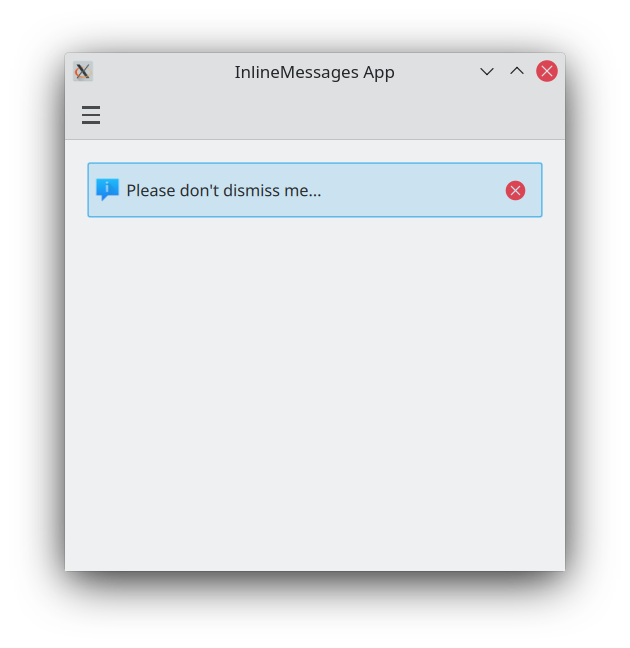
До вбудованого повідомлення додається кнопка закриття, якою можна скористатися для прибирання панелей повідомлень.
Типово, цю кнопку закриття приховано, але таку поведінку можна перевизначити, встановивши для властивості showCloseButton значення true.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Please don't dismiss me..."
showCloseButton: true
visible: true
}