Компонування форми
Компоненти Kirigami.FormLayout спрощують для вас створення форм, які відповідають настановам зі створення зручних інтерфейсів KDE. Вони є оптимальними для вікон параметрів роботи програми або великих груп елементів керування та полів введення, які пов'язано між собою.
Якщо місця достатньо, компонування форм виконуватиметься у два стовпчики. Лівий стовпчик буде заповнено мітками, які надано для дочірніх компонентів форми, а правий — самими дочірніми компонентами. У вікнах із обмеженим простором (або на мобільних пристроях) форми складатимуться з одного вертикального стовпчика із мітками дочірніх компонентів, які розташовано над відповідними компонентами.
Проста форма
Компоненти Kirigami.FormLayout подібні у використанні до компонентів компонування QtQuick, зокрема ColumnLayout або RowLayout. Дочірні компоненти буде автоматично упорядковано відповідно до розміру, який доступний до компонування форми.
Дочірні компоненти Kirigami.FormLayout мають властивість із назвою Kirigami.FormData.label. Ця властивість надає вам змогу встановити мітку, яку буде надано для відповідного дочірнього компонента.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
pageStack.initialPage: Kirigami.Page {
Kirigami.FormLayout {
anchors.fill: parent
Controls.TextField {
Kirigami.FormData.label: "TextField 1:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 2:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 3:"
}
}
}
}
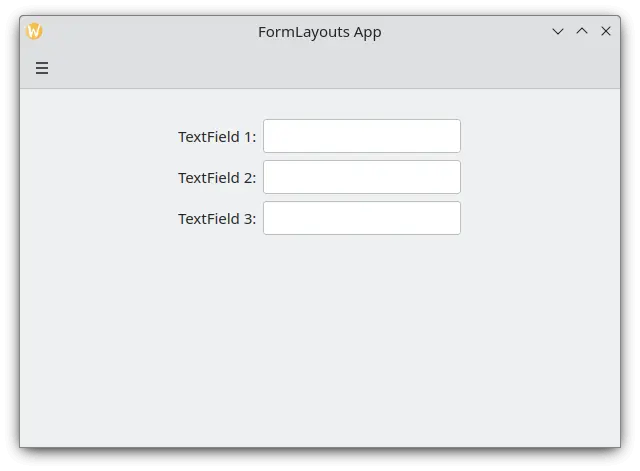
Просте компонування форми у стільничному режимі
Розділи і роздільники
Крім того, компонування форм може бути поділено на розділи. Встановлення місця, де починається розділ, зводиться до встановлення значення властивості Kirigami.FormData.isSection компонента true. Це надасть компоненту додаткове поле згори для позначення початку нового розділу.
Компоненти Kirigami.Separator найкраще підходять для початку нових розділів. Роздільники використовують для малювання тонкої горизонтальної лінії, яка позначатиме кінець розділу. Якщо ви не хочете, щоб між розділами було намальовано лінію, ви можете скористатися стандартною властивістю Item QML. Крім того, ви можете скористатися властивістю Kirigami.FormData.isSection для будь-якого іншого компонента.
Втім, не рекомендуємо це робити. Для компонентів, для яких для властивості Kirigami.FormData.isSection встановлено значення true, текст мітки властивості компонента Kirigami.FormData.label буде показано як текст заголовка розділу.
Попередження
Це стосується не кожного компонента, отже рекомендуємо використовувати Kirigami.Separator або Item там, де вам потрібно скористатися текстом заголовка.Цей текст заголовка є більшим за розміром за звичайний текст мітки і надає користувачеві чудову візуальну підказку щодо того, для чого призначено розділ компонування форми.
Kirigami.FormLayout {
anchors.fill: parent
Controls.TextField {
Kirigami.FormData.label: "TextField 1:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 2:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 3:"
}
Kirigami.Separator {
Kirigami.FormData.isSection: true
Kirigami.FormData.label: "New Section!"
}
ColumnLayout {
Kirigami.FormData.label: "Radio buttons"
Controls.RadioButton {
text: "Radio 1"
checked: true
}
Controls.RadioButton {
text: "Radio 2"
}
Controls.RadioButton {
text: "Radio 3"
}
}
Item {
Kirigami.FormData.isSection: true
Kirigami.FormData.label: "Another Section! (lineless though)"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 4:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 5:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 5:"
}
}
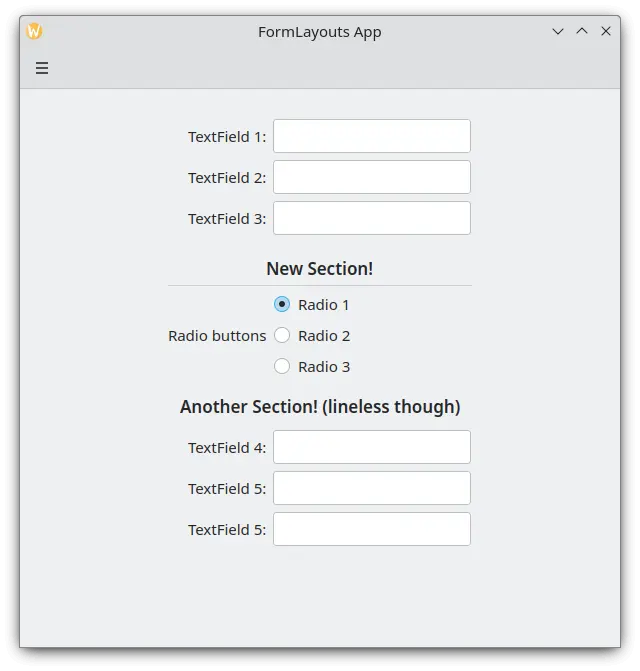
Компонування форми з розділами
Дочірній елемент — пункт для позначення
Зручною можливістю Kirigami.FormLayout є можливість додавання пунктів позначок до його дочірніх елементів. Нею можна скористатися на сторінках параметрів, де у вас може виникнути потреба у наданні користувачу можливості увімкнути або вимкнути щось, а також наданні користувачу додаткової інформації у компонентах, подібних до поля для введення тексту.
Kirigami.FormLayout {
anchors.fill: parent
Controls.TextField {
Kirigami.FormData.label: "First name:"
}
Controls.TextField {
Kirigami.FormData.label: "Middle name:"
Kirigami.FormData.checkable: true
enabled: Kirigami.FormData.checked
}
Controls.TextField {
Kirigami.FormData.label: "Last name:"
}
}
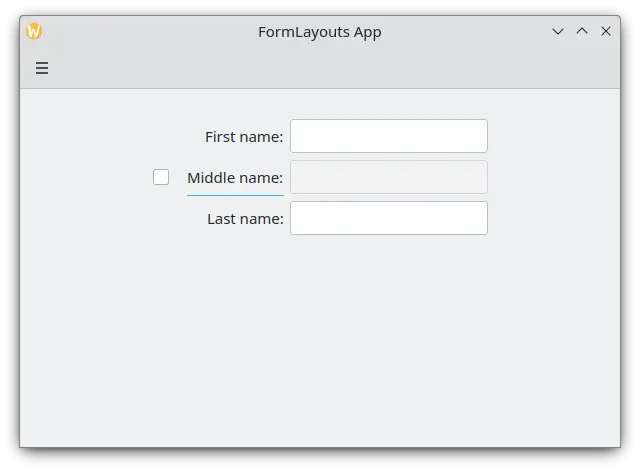
Компонування форми з придатною для позначення міткою.
Примусове визначення компонування — комп'ютер чи мобільний пристрій
Якщо ви надаєте перевагу збереженню однорідності вигляду компонування форми, незалежно від середовища програми, ви можете скористатися властивістю wideMode компонента Kirigami.FormLayout:
- Якщо встановлено значення
true, компонування форми буде структуровано для широкоекранного представлення на комп'ютері (у два стовпчики) - Якщо встановлено значення
false, компонування форми буде структуровано для мобільного пристрою (в один стовпчик)
Kirigami.FormLayout {
anchors.fill: parent
wideMode: false
Controls.TextField {
Kirigami.FormData.label: "TextField 1:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 2:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 3:"
}
}
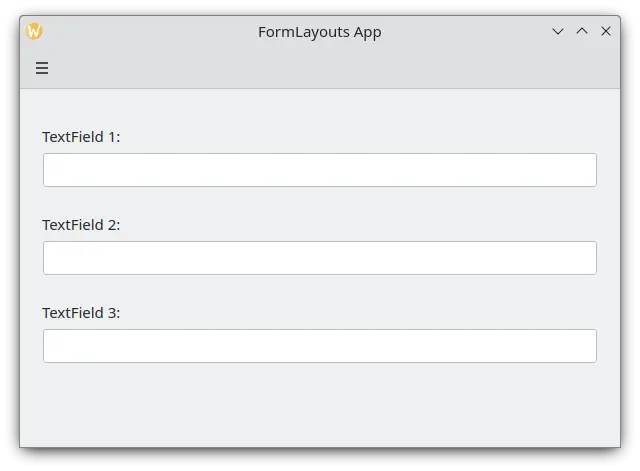
Компонування форми з примусовим мобільним компонуванням
Вирівнювання ваших міток
Іноді виникає потреба у наданні мітці значення компонентів, які складаються з декількох рядків, або списку компонентів. Досягти бажаного результату можна вставленням Kirigami.FormData.label до ColumnLayout, як ви могли помітити у розділі Розділи і роздільники. Типово, мітку буде розташовано у центрі компонування за вертикаллю, що не завжди є бажаним. Змінити розташування можна за допомогою Kirigami.FormData.labelAlignment.
Kirigami.FormLayout {
anchors.fill: parent
ColumnLayout {
Kirigami.FormData.label: "This is a label:"
Kirigami.FormData.labelAlignment: Qt.AlignTop
Controls.Label {
text: "This is some rather long text \nthat should elide to multiple lines \nto show how the label gets aligned."
elide: Text.elideLeft
}
}
}
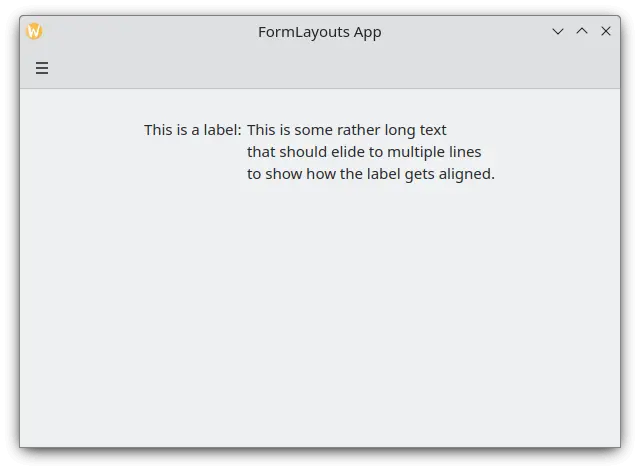
Компонування форми з вирівняною вгору міткою
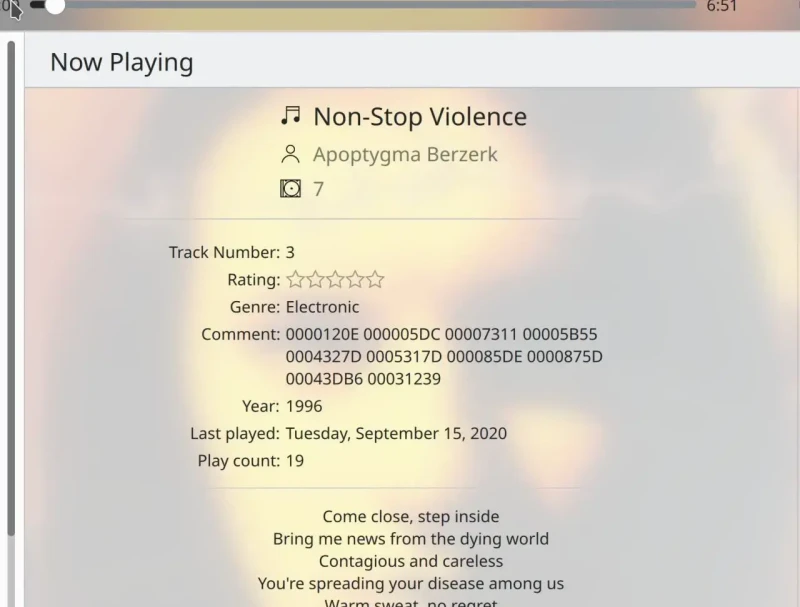
Встановлення вирівнювання мітки зручне для керування компонентами або списками компонентів, чи розмір наперед невідомий. Elisa є чудовим прикладом цього:

Мітку Comment буде вирівняно вгору, коли її відповідний компонент складається з декількох рядків
Ми можемо зробити щось подібне до цього за допомогою тернарного оператора JavaScript:
Kirigami.FormLayout {
anchors.fill: parent
ColumnLayout {
Kirigami.FormData.label: "This is a label:"
Kirigami.FormData.labelAlignment: labelText.text.lineCount > 1 ? Qt.AlignTop : Qt.AlignVCenter
Controls.Label {
id: labelText
text: "This is some rather long text \nthat should elide to a new line \nso it appears below the Form Label."
elide: Text.elideLeft
}
}
}