Керування і інтерактивні елементи
Kirigami використовує широкий діапазон різних інтерактивних елементів Qt, якими ви можете скористатися у ваших програмах. Різні типи мають дещо різні стилі взаємодії, візуальні стилі та функціональні можливості. Використання належного типу засобу керування у вашій програмі може допомогти зробити інтерфейс користувача зручнішим та інтуїтивно зрозумілішим.
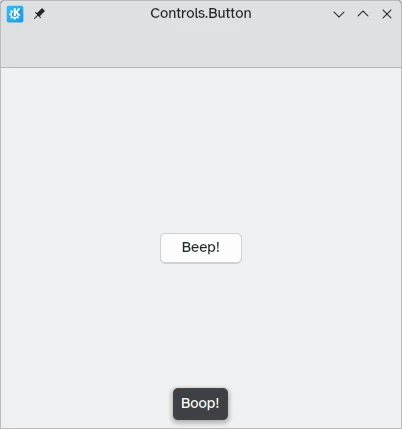
Кнопки
У програмах Kirigami ми використовуємо Button з QtQuick Controls. Користування кнопками є доволі простим: ми призначаємо фрагмент тексту для властивості text, усі дії, які слід виконати вписуємо у властивість onClicked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Button"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Button {
Layout.alignment: Qt.AlignCenter
text: "Beep!"
onClicked: showPassiveNotification("Boop!")
}
}
}
}
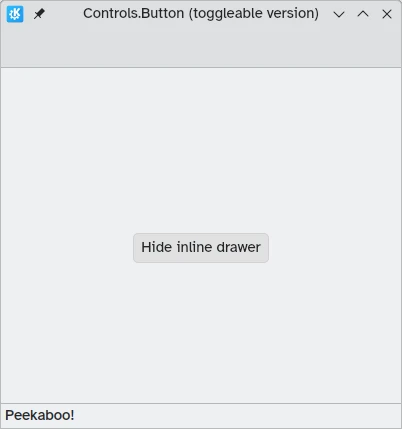
Кнопки-перемикачі
Змінити поведінку кнопок можна зробивши їх кнопками-перемикачами: у цьому режимі вони лишатимуться натиснутими, аж доки їх не буде натиснуто ще раз. Цей режим можна активувати встановленням для властивості checkable значення true; ми можемо також зробити кнопки типово перемкнутими встановленням для властивості checked значення true.
Отримати максимум від кнопок-перемикачів можна за допомогою обробника сигналу onCheckedChanged, який буде автоматично створено з сигналу checked. Вона працює подібно до onClicked, але тут пов'язану дію буде виконано, коли змінюється стан кнопки. Це булева властивість, яка може бути надзвичайно зручною у певних випадках.
У цьому прикладі ми встановлюємо видимість вбудованої панелі за станом кнопки-перемикача:
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Button (toggleable version)"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Button {
Layout.alignment: Qt.AlignCenter
text: "Hide inline drawer"
checkable: true
checked: true
onCheckedChanged: myDrawer.visible = checked
}
Kirigami.OverlayDrawer {
id: myDrawer
edge: Qt.BottomEdge
modal: false
contentItem: Controls.Label {
text: "Peekaboo!"
}
}
}
}
}
Нотатка
У типовій темі Breeze Плазми KDE може бути важко розрізнити стани кнопки-перемикача, оскільки при натисканні кнопки зафарбовуються синім кольором. Врахуйте це під час створення вашої програми: інший засіб керування може бути зручнішим для користувача.Кнопки панелі інструментів
Існує специфічний тип кнопок, який призначено для використання на панелях користувачів, Controls.ToolButton. Найочевиднішою відмінністю між цією кнопкою і звичайною кнопкою є стилізація — кнопки інструментів плоскі (хоча це і можна змінити за допомогою булевої властивості flat).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.ToolButton"
width: 600
height: 600
header: Controls.ToolBar {
RowLayout {
anchors.fill: parent
Controls.ToolButton {
icon.name: "application-menu-symbolic"
onClicked: showPassiveNotification("Kirigami Pages and Actions are better!")
}
Controls.Label {
text: "Global ToolBar"
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
Layout.fillWidth: true
}
Controls.ToolButton {
text: "Beep!"
onClicked: showPassiveNotification("ToolButton boop!")
}
}
}
}
Засоби позначення
За допомогою засобів позначення користувачі можуть зробити вибір або вибрати певний варіант. Існують різні типи, які пристосовано до різних ситуацій.
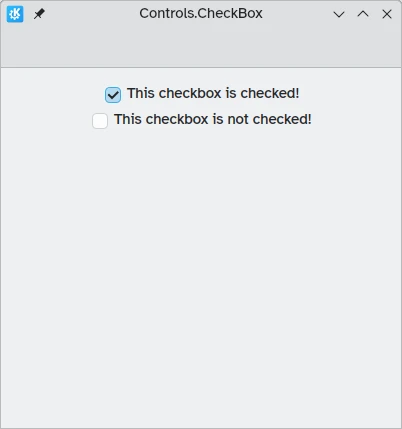
Позначки
Controls.CheckBox призначено для випадків, коли вибір не є взаємовиключним, а кожний пункт має чітку альтернативу.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.CheckBox"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.CheckBox {
Layout.alignment: Qt.AlignHCenter
text: "This checkbox is checked!"
checked: true
}
Controls.CheckBox {
Layout.alignment: Qt.AlignHCenter
text: "This checkbox is not checked!"
checked: false
}
}
}
}
Як можна бачити, ними просто користуватися. Властивість checked містить булеве значення, що визначає, чи було пункт позначено.
Кнопки варіантів
Controls.RadioButton призначено для випадків, коли користувач має вибрати варіант із набору з декількох варіантів.
Кнопки варіантів є типово взаємно виключними: одночасно у батьківському елементі може бути позначено лише одну кнопку.
Подібно до кнопок-позначок, для них можна типово встановити стан позначеності або непозначеності за допомогою властивості checked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.RadioButton"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.RadioButton {
Layout.alignment: Qt.AlignCenter
text: "Tick!"
checked: true
}
Controls.RadioButton {
Layout.alignment: Qt.AlignCenter
text: "Tock!"
checked: false
}
}
}
}
Перемикачі
На звичайному комп'ютері зміна параметрів, зазвичай, включає зміну параметра, а потім застосування параметра натисканням кнопки «Застосувати» або «Гаразд». На мобільному пристрої ми можемо замість цих кнопок можна скористатися Controls.Switch.
Перемикачі можна перемикати між увімкненим і вимкненим станами. Їх можна натискати або торкатися їх, їх можна також перетягувати між позиціями «увімкнено» і «вимкнено». Знову ж таки, типово для перемикачів можна встановлювати стани «увімкнено» і «вимкнено» за допомогою властивості checked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Switch"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Switch {
Layout.alignment: Qt.AlignCenter
text: "Switchy"
checked: true
}
Controls.Switch {
Layout.alignment: Qt.AlignCenter
text: "Swootchy"
checked: false
}
}
}
}
Повзунки
За допомогою повзунків користувачі можуть вибрати певні значення перетягуванням елемента керування уздовж доріжки. Маємо декілька типів, один з яких ви можете вибрати, залежно від значень, які користувачі мають вибирати у вашій програмі.
Стандартні повзунки і повзунки із позначками
За допомогою стандартного Controls.Slider користувач може точно вказати вибране значення.
У режимі зліва праворуч повзунки рухаються зліва праворуч для збільшення при горизонтальній орієнтації, а у режимі справа ліворуч вони рухаються в оберненому напрямку. В обох режимах повзунки у вертикальній орієнтації рухаються знизу вгору.
Розфарбовування є візуальним індикатором того, наскільки великим є вибране значення.
У повзунків декілька важливих властивостей, на які слід звернути увагу:
- value: містить значення, на якому розташовано повзунок, і яке може бути встановлено вручну для надання типового початкового значення
- to: визначає діапазон повзунка, вказуючи максимальне значення, до якого його можна пересунути
- orientation: надає змогу встановлювати вертикальну орієнтацію повзунка за допомогою Qt.Vertical
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Slider"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Slider {
id: normalSlider
Layout.alignment: Qt.AlignHCenter
Layout.fillHeight: true
orientation: Qt.Vertical
value: 60
to: 100
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
text: Math.round(normalSlider.value)
}
}
}
}
Ще однією корисною властивістю є stepSize. Встановлення для цієї властивості числового значення надає нам змогу створити повзунок, який прилипатиме до значень, кратних до вказаного значення stepSize, а самі ці кратні значення вказуються позначками на лінії руху повзунка. Отже, якщо ми встановимо для властивості значення 2.0, коли користувач перетягуватиме повзунок, він зможе вибрати лише значення 0.0, 2.0, 4.0 тощо, аж до значення, яке вказано за допомогою властивості to.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Slider (with steps)"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Slider {
id: tickmarkedSlider
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
orientation: Qt.Horizontal
snapMode: Controls.Slider.SnapAlways
value: 6.0
to: 10.0
stepSize: 2.0
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
text: tickmarkedSlider.value
}
}
}
}
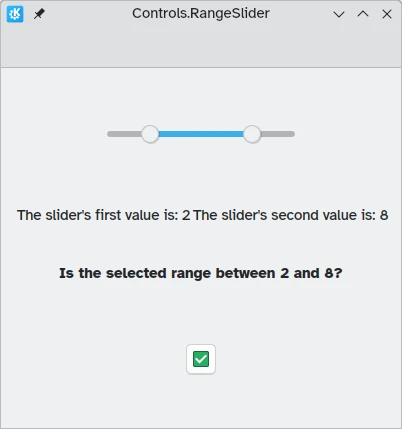
Повзунки із діапазоном
До складу QtQuick Controls включено також Controls.RangeSliders. Такі повзунки мають два елементи керування, отже надає вам змогу визначити діапазон чисел між цими двома елементами керування.
Слід звернути увагу на дві нові властивості: first.value і second.value, у яких зберігаються значення для двох елементів керування. Подібно до властивості value стандартних повзунків, ці значення цих властивостей можна вказати наперед.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.RangeSlider"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.RangeSlider {
id: rangeSlider
Layout.alignment: Qt.AlignHCenter
to: 10.0
first.value: 2.0
second.value: 8.0
stepSize: 1.0
snapMode: Controls.Slider.SnapAlways
}
RowLayout {
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
Controls.Label {
Layout.fillWidth: true
text: "The slider's first value is: " + Math.round(rangeSlider.first.value)
}
Controls.Label {
Layout.fillWidth: true
text: "The slider's second value is: " + Math.round(rangeSlider.second.value)
}
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
font.bold: true
text: "Is the selected range between 2 and 8?"
}
Controls.Button {
Layout.alignment: Qt.AlignHCenter
icon.name: {
if (rangeSlider.first.value >= 2 && rangeSlider.second.value <= 8)
return "emblem-checked"
else
return "emblem-error"
}
}
}
}
}