Чіпси
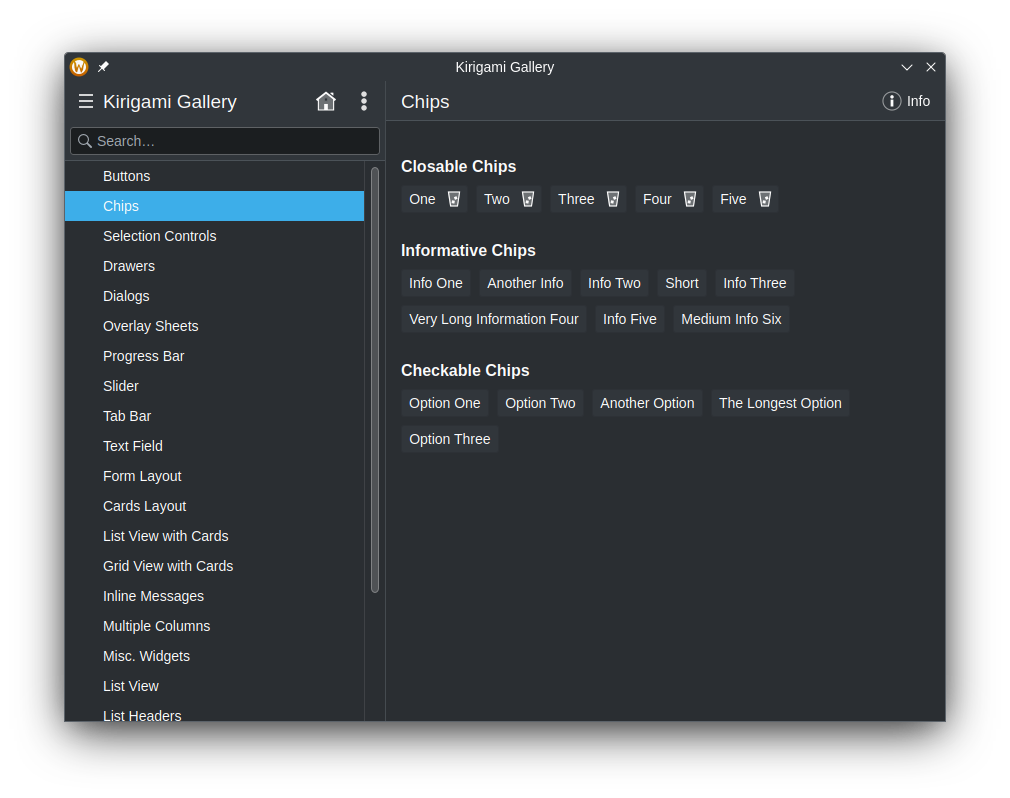
Компоненти Kirigami.Chip є малими елементами, які успадковують властивості від AbstractButton і які використовують для показу типових властивостей або фільтрів чогось. Типово, це текстові елементи, з якими можна взаємодіяти і які містять необов'язкову кнопку вилучення даних.

Початкові зауваження
Чіпси можна без проблем додати за допомогою компонента Kirigami.Chip. Наданням рядкових даних для поля AbstractButton.text чіпса ми надаємо чіпсу назву.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Chips"
pageStack.initialPage: Kirigami.Page {
title: "Chips"
Kirigami.FormLayout {
anchors.fill: parent
Kirigami.Chip {
text: "Chip 1"
}
Kirigami.Chip {
text: "Chip 2"
}
Kirigami.Chip {
text: "Chip 3"
}
}
}
}
Із повторювачами (рекомендовано)
Оскільки чіпси призначено для багаторазового використання, ймовірно, вам потрібна буде певна структура спискових даних та ітерація за ними для показу чіпсів. Для цього нам знадобляться компоненти ListModel і Repeater.
ListModel буле використано як сховище для чіпсів. Для заповнення ListModel (і отже, чіпсів), ми оголошуємо двійко компонентів ListElement, які містять поле, відоме як text. Ми можемо скористатися цим рядком, який тут пов'язано із полем text, для кожного повторюваного чіпса.
Repeater буде використано для показу чіпсів. Спочатку, для поля model Repeater встановлюємо нашу ListModel або створюємо ListModel у повторювачі. Далі, ми оголошуємо компонент Kirigami.Chip всередині Repeater і пов'язуємо його поле text із даними елемента за допомогою властивості modelData.
Kirigami.ApplicationWindow {
id: root
title: "Chips"
ListModel {
id: chips
ListElement { text: "Chip 1" }
ListElement { text: "Chip 2" }
ListElement { text: "Chip 3" }
}
pageStack.initialPage: Kirigami.Page {
title: "Chips"
Kirigami.FormLayout {
anchors.fill: parent
Repeater {
Layout.fillWidth: true
model: chips
Kirigami.Chip {
id: chip
text: modelData
}
}
}
}
}Нотатка
Ви можете у динамічному режимі додавати дані до ListModel або вилучати дані з неї, а Repeater вноситиме зміни автоматично. Втім, проста зміна певного запису з Repeater або ListModel не вплине на інший компонент і потребує внесення змін до обох, якщо не використано щось подібне до QAbstractListModel. Див. приклад програми, щоб дізнатися більше.Приклад програми
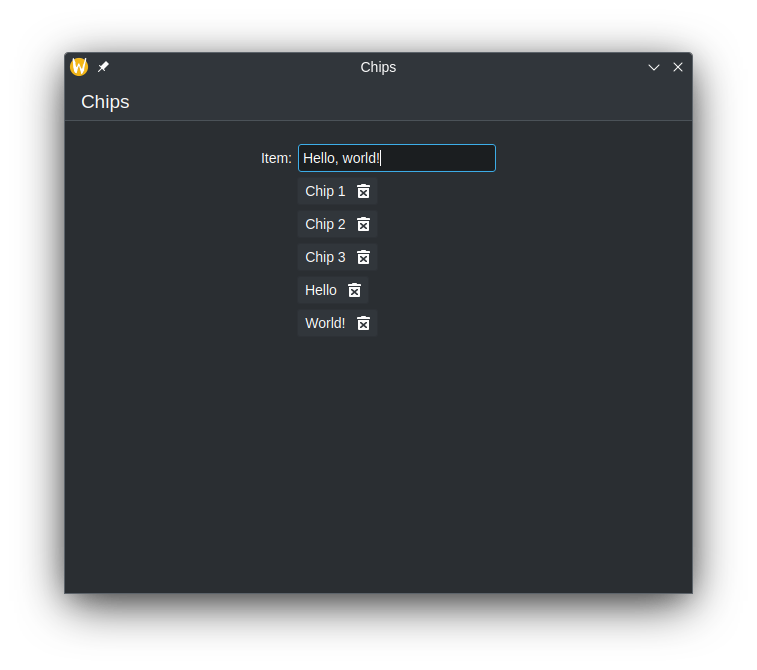
У прикладі програми, який наведено нижче, висвітлено можливість використання чіпсів у програмах, зокрема у списках завдань.
| |