Карти
Типи Kirigami AbstractCard і Card використовують для реалізації популярного компонента картки, який використовується на багатьох мобільних платформах та інтернет-платформах. Картками можна скористатися для показу збірки відомостей або пунктів дій у привабливий та виразний спосіб.
Крім того, Kirigami пропонує 3 типи панелей перегляду і засобів розташування, які допоможуть вам у представленні ваших карток з використанням красивих і чутливих до дій користувача компонувань.
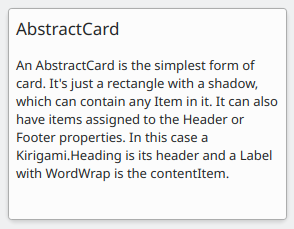
AbstractCard
Kirigami.AbstractCard є найпростішим типом картки. Це лише прямокутник з тінню, який може містити у собі будь-який Item. На ній також можуть міститися пункти, які пов'язано із його властивостями header або footer. У цьому випадку Kirigami.Heading є його шапкою, а Controls.Label, є contentItem.
Kirigami.AbstractCard {
Layout.fillHeight: true
header: Kirigami.Heading {
text: qsTr("AbstractCard")
level: 2
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "..."
}
}
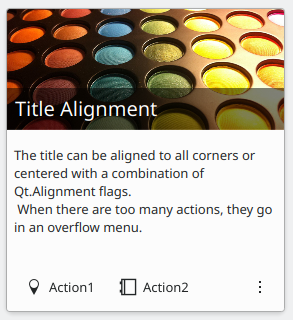
Картка
Kirigami.Card є нащадком Kirigami.AbstractCard і від початку надає більше можливостей. Картки успадковують [header]header і footer від абстрактної картки, але вам варто замість них скористатися банером і набором Kirigami.Action у групі actions.
Kirigami.Card {
actions: [
Kirigami.Action {
text: qsTr("Action1")
icon.name: "add-placemark"
},
Kirigami.Action {
text: qsTr("Action2")
icon.name: "address-book-new-symbolic"
},
// ...
]
banner {
source: "../banner.jpg"
title: "Title Alignment"
// Заголовок може бути розташовано банері
titleAlignment: Qt.AlignLeft | Qt.AlignBottom
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
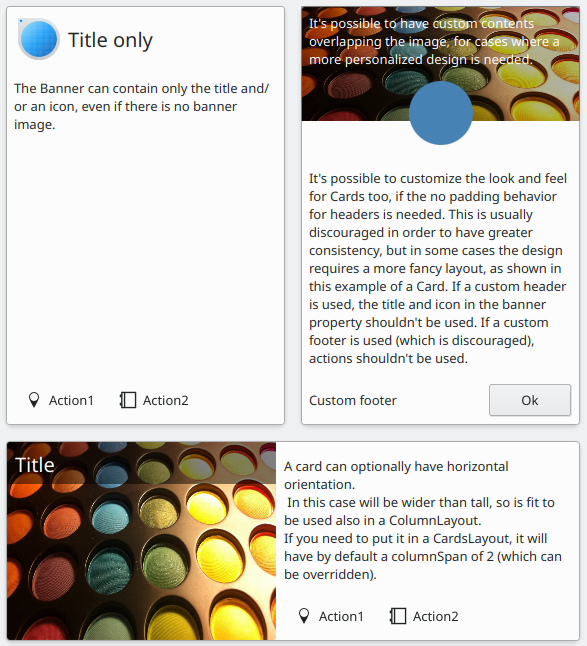
CardsLayout
Kirigami.CardsLayout є найкориснішим, коли екземпляри представлених карток створюються моделлю або моделлю, яка завжди складається із дуже малої кількості елементів. Вони представляються як таблиця з двох стовпчиків, які залишаються центрованими, якщо вікно програми є досить широким, і стає одностовпчиковою, якщо для двох стовпчиків недостатньо місця, зокрема на екрані мобільного телефону.
Нотатка
CardsListView краще пасує для більших моделей.Якщо потрібно, картку може бути зорієнтовано горизонтально. У цьому випадку вікно буде ширшим, ніж вищим — його краще пристосовано до розташування у ColumnLayout. Якщо вам потрібно вписати його у CardsLayout, його типовим значенням maximumColumns буде 2.
ColumnLayout {
Kirigami.CardsLayout {
Kirigami.Card {
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text2"
}
}
Kirigami.AbstractCard {
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
Kirigami.Card {
headerOrientation: Qt.Horizontal
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text2"
}
}
}
}
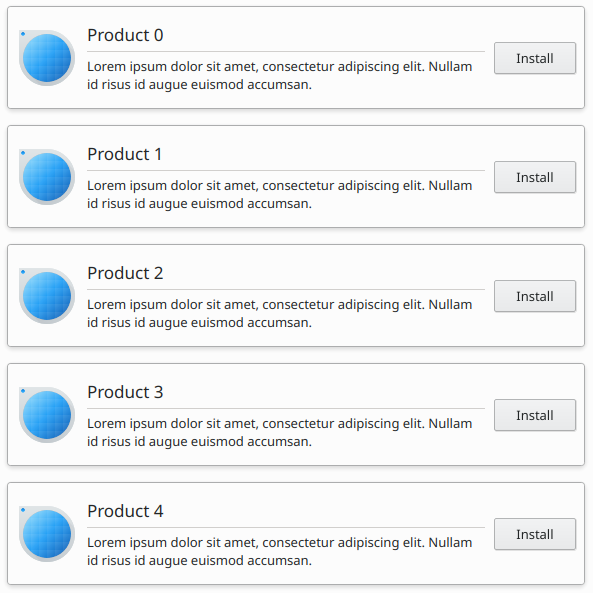
CardsListView
Kirigami.CardsListView є панеллю перегляду списком, якою можна скористатися за допомогою компонентів AbstractCard.
CardsListView розтягуватиме дочірні картки до власної ширини. Тому цей компонент слід використовувати із картками, які виглядатимуть добре за будь-якого горизонтального розміру. Не варто використовувати компонент Card всередині, якщо не встановлено значення Qt.Horizontal для його властивості headerOrientation.
Kirigami.CardsListView {
id: view
model: 100
delegate: Kirigami.AbstractCard {
//УВАГА! Ніколи не робіть Layout contentItem, оскільки це призведе до циклічної прив'язки
contentItem: Item {
implicitWidth: delegateLayout.implicitWidth
implicitHeight: delegateLayout.implicitHeight
GridLayout {
id: delegateLayout
anchors {
left: parent.left
top: parent.top
right: parent.right
//ВАЖЛИВО! Ніколи не встановлюйте нижнє поле
}
rowSpacing: Kirigami.Units.largeSpacing
columnSpacing: Kirigami.Units.largeSpacing
columns: width > Kirigami.Units.gridUnit * 20 ? 4 : 2
Kirigami.Icon {
source: "applications-graphics"
Layout.fillHeight: true
Layout.maximumHeight: Kirigami.Units.iconSizes.huge
Layout.preferredWidth: height
}
Kirigami.Heading {
level: 2
text: qsTr("Product ")+ modelData
}
Controls.Button {
Layout.alignment: Qt.AlignRight
Layout.columnSpan: 2
text: qsTr("Install")
}
}
}
}
}