Панелі інструментів дій
Хоча сторінки Kirigami надають вам змогу без проблем розташовувати набір кнопок дій у шапці сторінки, іноді варто скористатися гнучкішим інструментом.
До складу Kirigami включено компонент Kirigami.ActionToolBar. Він показує список об'єктів Kirigami.Action так, щоб область перегляду вмістила якомога більше об'єктів, надаючи меню переповнення із тими об'єктами, які не вмістилися до області перегляду. ActionToolBar є динамічним об'єктом — пересуває пункти до меню переповнення і з меню переповнення, залежно від доступного розміру.
Нотатка
На цій сторінці ми припускаємо, що ви вже познайомилися із об'єктами Kirigami.Action. Якщо це не так, ви можете дізнатися про них усе у нашому початковому підручнику або на спеціальній сторінці документації щодо них.Створюємо нашу першу ActionToolBar
Компонування і розташування вашого Kirigami.ActionToolBar визначається лише вами, хоча з міркувань зручності у користуванні, зазвичай, варто користуватися традиційними принципами і розташовувати панель інструментів у верхній або нижній частині сторінки, розтягнувши її на усю ширину області перегляду.
Подібно до більшості компонентів, які містять пункти дій, Kirigami.ActionToolBar має властивість actions. Пов'язати із цією властивістю можна масив компонентів Kirigami.Action.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
id: root
title: "ActionToolBar App"
width: 600
height: 400
pageStack.initialPage: Kirigami.Page {
Kirigami.ActionToolBar {
anchors.left: parent.left
anchors.right: parent.right
actions: [
Kirigami.Action {
text: "Beep"
icon.name: "notifications"
onTriggered: showPassiveNotification("BEEP!")
},
Kirigami.Action {
text: "Action Menu"
icon.name: "overflow-menu"
Kirigami.Action {
text: "Deet";
icon.name: "notifications"
onTriggered: showPassiveNotification("DEET!")
}
Kirigami.Action {
text: "Doot";
icon.name: "notifications"
onTriggered: showPassiveNotification("DOOT!")
}
},
Kirigami.Action {
icon.name: "search"
displayComponent: Kirigami.SearchField { }
}
]
}
}
}
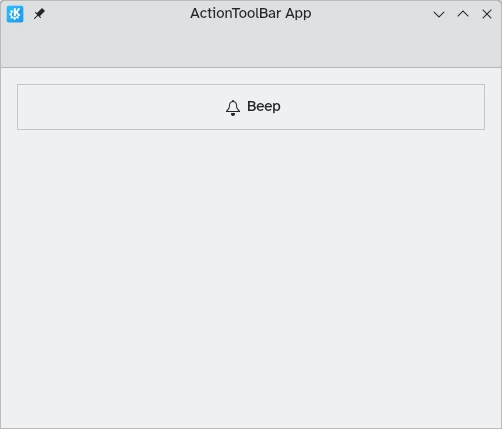
ActionToolBar із достатнім простором для усіх дочірніх елементів

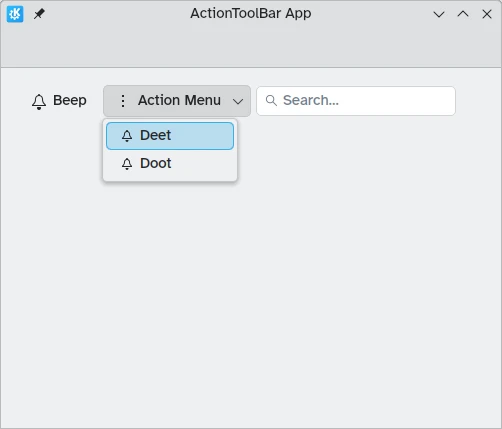
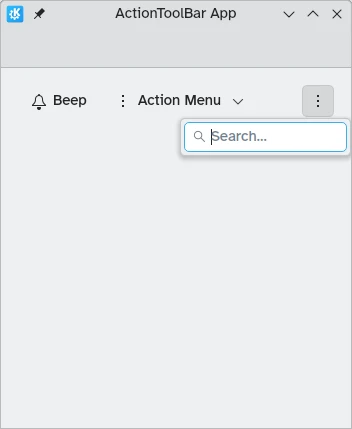
ActionToolBar із переповненим меню, що містить дочірні пункти
Вирівнювання
Типово, пункти дій на Kirigami.ActionToolBar буде вирівняно ліворуч. Таке вирівнювання є не завжди бажаним. На щастя, ми можемо змінити це за допомогою властивості alignment. Для цієї властивості ви можете встановити діапазон значень, але трьома найпоширенішими для ActionToolBar є Qt.AlignLeft, Qt.AlignCenter і Qt.AlignRight (які стосуються горизонтального вирівнювання).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
id: root
title: "ActionToolBar App"
width: 600
height: 400
pageStack.initialPage: Kirigami.Page {
Controls.GroupBox {
anchors.left: parent.left
anchors.right: parent.right
Kirigami.ActionToolBar {
anchors.fill: parent
alignment: Qt.AlignCenter
actions: [
Kirigami.Action {
text: "Beep"
icon.name: "notifications"
onTriggered: showPassiveNotification("BEEP!")
}
]
}
}
}
}