Компоненти на основі дій
Дії
Kirigami.Action складається із придатного до натискання пункту, вигляд якого залежить від того, де його додано. Типово, це кнопка із піктограмою та текстом.
Діями можна скористатися для надання нашій програмі легкодоступних дій, які є критичними для виконання нею функціональних можливостей.
Нотатка
Дії Kirigami успадковують від QtQuick Controls Action, і з ними можна пов'язувати клавіатурні скорочення.Подібно до дій Control QtQuick, їх можна пов'язати із пунктами меню і кнопками панелі інструментів, а також декількома іншими компонентами Kirigami.
import org.kde.kirigami as Kirigami
Kirigami.Action {
id: copyAction
text: i18n("Copy")
icon.name: "edit-copy"
shortcut: StandardKey.Copy
onTriggered: {
// ...
}
}Нотатка
Властивість icon.name визначає назву загальносистемної піктограми за специфікацією FreeDesktop. Піктограми і назви піктограм можна переглянути за допомогою програми CuttleFish KDE, яка є частиною plasma-sdk, або відвідавши сторінку специфікації назв піктограм FreeDesktop.Однією з можливостей, які пропонуються діями Kirigami, окрім дій QtQuick, є можливість вкладення дій одна в одну.
import org.kde.kirigami as Kirigami
Kirigami.Action {
text: "View"
icon.name: "view-list-icons"
Kirigami.Action {
text: "action 1"
}
Kirigami.Action {
text: "action 2"
}
Kirigami.Action {
text: "action 3"
}
}Ще однією можливістю дій Kirigami є надання різноманітних настанов щодо показу дії для пунктів, для яких використовуються дії. В основному, за ці настанови відповідають властивості displayHint і displayComponent.
Ці властивості буде враховано пунктом, якщо це можливо. Наприклад, наведену нижче дію буде показано як TextField, а її пункт намагатиметься максимально зберігати видимість.
import org.kde.kirigami as Kirigami
Kirigami.Action {
text: "Search"
icon.name: "search"
displayComponent: TextField { }
displayHint: Kirigami.DisplayHints.KeepVisible
}Використання дій у інших компонентах
Як вже було згадано у вступі щодо дій, Kirigami Actions є контекстуальними, тобто їх буде показано у різних місцях, залежно від того, де ви їх розмістите. Крім того, вони матимуть різне представлення для робочих станцій та мобільних пристроїв.
Сторінка
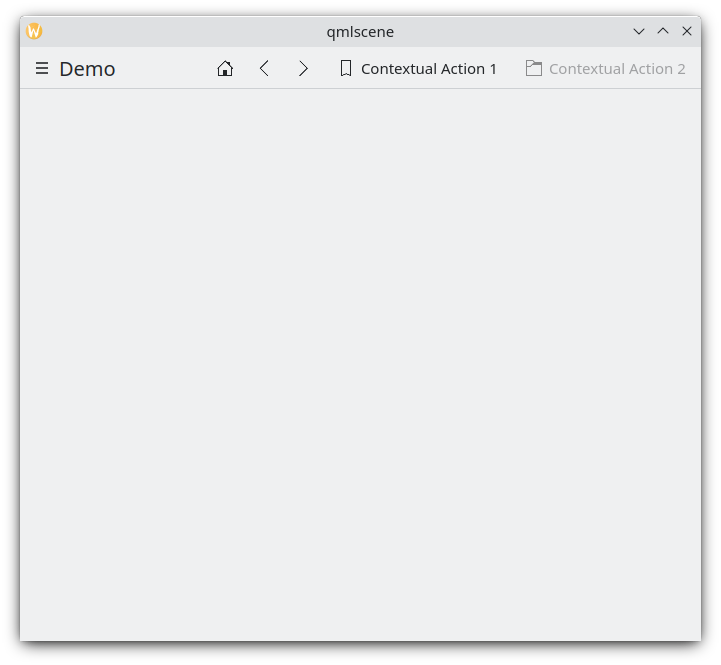
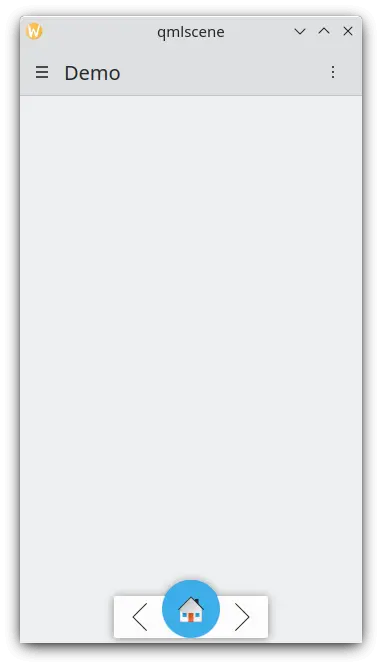
Kirigami.Page показує пункти дій праворуч від верхнього заголовка у режимі робочої станції та на нижній панелі у режимі мобільного пристрою.
| |

Пункти дій сторінки на робочій станції

Пункти дій на мобільному комп'ютері
Загальна панель
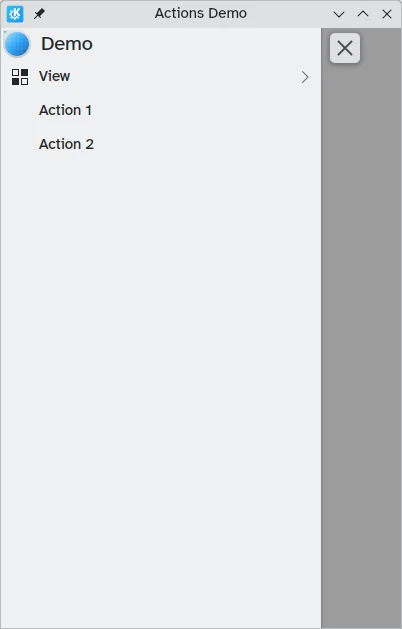
Kirigami.GlobalDrawer є подібною до меню бічною панеллю, яка забезпечує роботу навігації на основі дій у вашій програмі. Це місце, де корисними є вкладені дії, оскільки воно уможливлює створення вкладеної навігації:
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Actions Demo"
globalDrawer: Kirigami.GlobalDrawer {
title: "Demo"
titleIcon: "applications-graphics"
actions: [
Kirigami.Action {
text: "View"
icon.name: "view-list-icons"
Kirigami.Action {
text: "View Action 1"
onTriggered: showPassiveNotification("View Action 1 clicked")
}
Kirigami.Action {
text: "View Action 2"
onTriggered: showPassiveNotification("View Action 2 clicked")
}
},
Kirigami.Action {
text: "Action 1"
onTriggered: showPassiveNotification("Action 1 clicked")
},
Kirigami.Action {
text: "Action 2"
onTriggered: showPassiveNotification("Action 2 clicked")
}
]
}
//...
}
Пункти дій загальних панелей на робочій станції
Почитати більше про загальних панелей можна на сторінці документації до панелей.
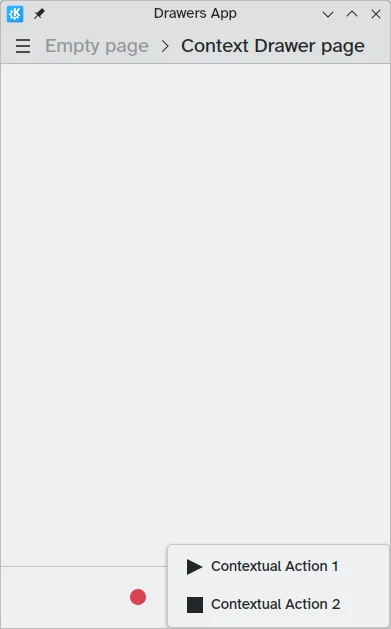
Контекстна панель
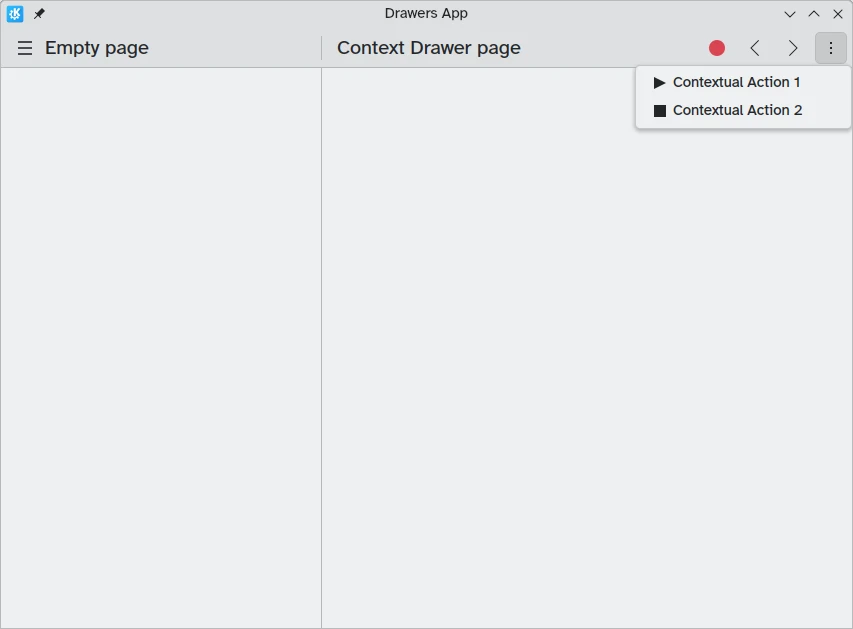
Kirigami.ContextDrawer складається з додаткового набору дій, які приховано за меню з трьох крапок у верхньому правому куті вікна у режимі робочої станції або у нижньому правому куті у режимі мобільного пристрою, якщо у вікні недостатньо місця. Його використовують для показу пунктів дій, які стосуються лише певної сторінки. Докладніше про такі висувні панелі можна прочитати у нашому підручнику з висувних панелей Kirigami.


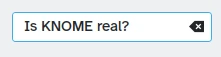
ActionTextFields
Kirigami.ActionTextField використовується для додавання контекстних дій до поля для введення тексту, наприклад, для вилучення тексту або пошуку за введеним текстовим критерієм.
Kirigami.ActionTextField {
id: searchField
rightActions: [
Kirigami.Action {
icon.name: "edit-clear"
visible: searchField.text !== ""
onTriggered: {
searchField.text = ""
searchField.accepted()
}
}
]
}У цьому прикладі ми створюємо кнопку вилучення тексту для поля пошуку, яку буде показано, лише якщо до поля введено якийсь текст.

Нотатка
Потреба у безпосередньому використанні ActionTextField виникає дуже нечасто. І SearchField, і PasswordField успадковують відActionTextField і, ймовірно, пасують до усіх випадків використання.SwipeListItem
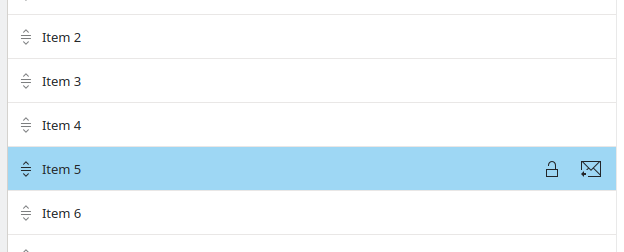
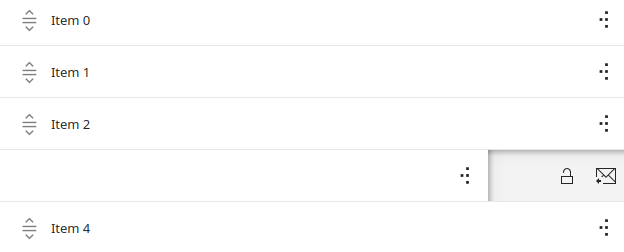
Kirigami.SwipeListItem представником об'єкта, який призначено для забезпечення підтримки додаткових дій. Якщо використовується миша, його дії буде показано завжди. На сенсорному пристрої доступ до дій можна отримати перетягуванням пункту за допомогою елемента керування. На наведених нижче зображеннях ці піктограми показано праворуч.
ListView {
model: myModel
delegate: SwipeListItem {
Controls.Label {
text: model.text
}
actions: [
Action {
icon.name: "document-decrypt"
onTriggered: print("Action 1 clicked")
},
Action {
icon.name: model.action2Icon
onTriggered: //якісь дії
}
]
}
}
SwipeListItem на комп'ютері

SwipeListItem на мобільному пристрої
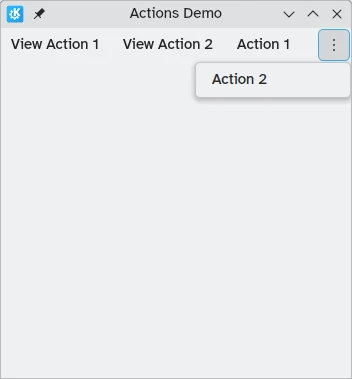
ActionToolBar
Kirigami.ActionToolBar — панель інструментів, яку побудовано на основі списку дій. Типово, кожен пункт дії, який вміщується на панель інструментів, буде представлено ToolButton, а ті, які не вмістилися, буде пересунуто до меню у кінцевій частині панелі інструментів.
Подібно до ActionTextField, ActionToolBar не варто використовувати безпосередньо, оскільки він використовується заголовками сторінок і картками для забезпечення показу їхніх пунктів дій.
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Actions Demo"
width: 350
height: 350
header: Kirigami.ActionToolBar {
actions: [
Kirigami.Action {
text: i18n("View Action 1")
onTriggered: showPassiveNotification(i18n("View Action 1 clicked"))
},
Kirigami.Action {
text: i18n("View Action 2")
onTriggered: showPassiveNotification(i18n("View Action 2 clicked"))
},
Kirigami.Action {
text: i18n("Action 1")
onTriggered: showPassiveNotification(i18n("Action 1 clicked"))
},
Kirigami.Action {
text: i18n("Action 2")
onTriggered: showPassiveNotification(i18n("Action 2 clicked"))
}
]
}
}
Горизонтальна панель інструментів, яку показано у верхній частині вікна програми
Із докладнішим описом компонентів ActionToolBar можна ознайомитися за допомогою спеціалізованої сторінки документації.
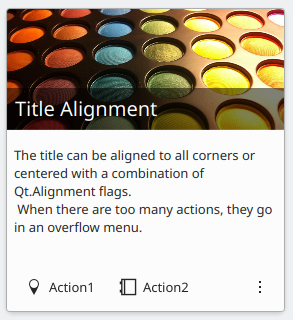
Карти
Kirigami.Card використовують для показу збірки відомостей або набору кнопок. Ці кнопки можна додати до групи actions, подібно до попередніх компонентів.
Kirigami.Card {
actions: [
Kirigami.Action {
text: qsTr("Action1")
icon.name: "add-placemark"
},
Kirigami.Action {
text: qsTr("Action2")
icon.name: "address-book-new-symbolic"
},
// ...
]
banner {
source: "../banner.jpg"
title: "Title Alignment"
titleAlignment: Qt.AlignLeft | Qt.AlignBottom
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
Докладніший опис можна знайти на сторінці компонентів для карток.