Вступ до додатків Kirigami
Додатки Kirigami — це додатковий набір візуальних компонентів, які добре працюють на мобільних пристроях і комп'ютерах і гарантовано є багатоплатформовими. З лаштунками вони використовують Kirigami для створення своїх компонентів.
Тут ви налаштуєте свій новий проєкт додатків Kirigami і познайомитеся з кількома корисними компонентами.
Ці компоненти використовують засоби локалізації KDE, тому перед тим, як ми почнемо ними користуватися, нам потрібно буде налаштувати невеликий проєкт, який використовує KLocalizedContext.
Налаштовування вашого проекту
Початкова структура проєкту має бути такою:
addonsexample/
├── CMakeLists.txt
├── main.cpp
└── Main.qmlПідказка
Ви можете швидко створити цю файлову систему ось так:
mkdir -p addonsexample/contents/ui
touch addonsexample/{CMakeLists.txt,main.cpp}
touch addonsexample/Main.qmlМи почнемо з використання зовсім стандартного CMakeLists.txt:
cmake_minimum_required(VERSION 3.20)
project(FormCardTutorial)
find_package(ECM REQUIRED NO_MODULE)
set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH})
include(KDEInstallDirs)
include(KDECompilerSettings)
include(KDECMakeSettings)
include(ECMQmlModule)
find_package(Qt6 REQUIRED COMPONENTS
Widgets # For QApplication
Quick # For QML
QuickControls2 # For QQuickStyle
)
find_package(KF6 REQUIRED COMPONENTS
CoreAddons # For KAboutData
I18n # For KLocalizedContext
)
qt_policy(SET QTP0001 NEW)
add_executable(addonsexample)
target_sources(addonsexample PRIVATE main.cpp)
ecm_add_qml_module(addonsexample
GENERATE_PLUGIN_SOURCE
URI org.kde.addonsexample
)
ecm_target_qml_sources(addonsexample SOURCES
Main.qml
SettingsPage.qml
JsonAboutPage.qml
)
target_link_libraries(addonsexample PRIVATE
Qt::Widgets
Qt::Quick
Qt::QuickControls2
KF6::CoreAddons
KF6::I18n
)
install(TARGETS addonsexample DESTINATION ${KDE_INSTALL_BINDIR})
Цікавою частиною буде main.cpp:
#include <QtQml>
#include <QApplication>
#include <QQmlApplicationEngine>
#include <QIcon>
#include <QQuickStyle>
#include <KAboutData>
#include <KLocalizedContext>
#include <KLocalizedString>
int main(int argCount, char* argVector[])
{
QApplication app(argCount, argVector);
KLocalizedString::setApplicationDomain("org.kde.addonsexample");
KAboutData aboutData(
QStringLiteral("addonsexample"),
i18nc("@title:window", "Addons Example"),
QStringLiteral("1.0"),
i18nc("@info", "This program shows how to use Kirigami Addons"),
KAboutLicense::GPL_V3,
QStringLiteral("(C) 2023"),
i18nc("@info", "Optional text shown in the About"),
QStringLiteral("https://kde.org"));
aboutData.addAuthor(i18nc("@info:credit", "John Doe"),
i18nc("@info:credit", "Maintainer"));
KAboutData::setApplicationData(aboutData);
if (qEnvironmentVariableIsEmpty("QT_QUICK_CONTROLS_STYLE")) {
QQuickStyle::setStyle(QStringLiteral("org.kde.desktop"));
}
QApplication::setWindowIcon(QIcon::fromTheme(QStringLiteral("kde")));
QQmlApplicationEngine engine;
engine.rootContext()->setContextObject(new KLocalizedContext(&engine));
engine.loadFromModule("org.kde.addonsexample", "Main");
app.exec();
}
Якщо ви вже прочитали наш підручник з KXmlGui або останній підручник з Kirigami на сторінці про Kirigami, ви вже знайомі зі значною частиною цього розділу.
Ми створюємо нашу програму та використовуємо типовий конструктор KAboutData, щоб додати метадані нашої програми, додаємо себе як автора, а потім використовуємо setApplicationData(), щоб завершити процес. Надалі ми також встановлюємо піктограму програми, яка походить із загальносистемної теми.
Далі ми використаємо лямбду у qmlRegisterSingletonType() для безпосереднього надсилання метаданих вашої програми на бік QML, відкриваючи її властивості.
Потім ми створюємо екземпляр нашого рушія QML і встановлюємо його контекст на використання KLocalizedContext KDE, який використовується для інтеграції перекладених рядків, передаючи щойно створений рушій як параметр.
Ми просто завантажуємо наш файл QML із файла ресурсів, і тепер нам потрібно лише подбати про наш початковий файл QML.
FormCard і FormButtonDelegate
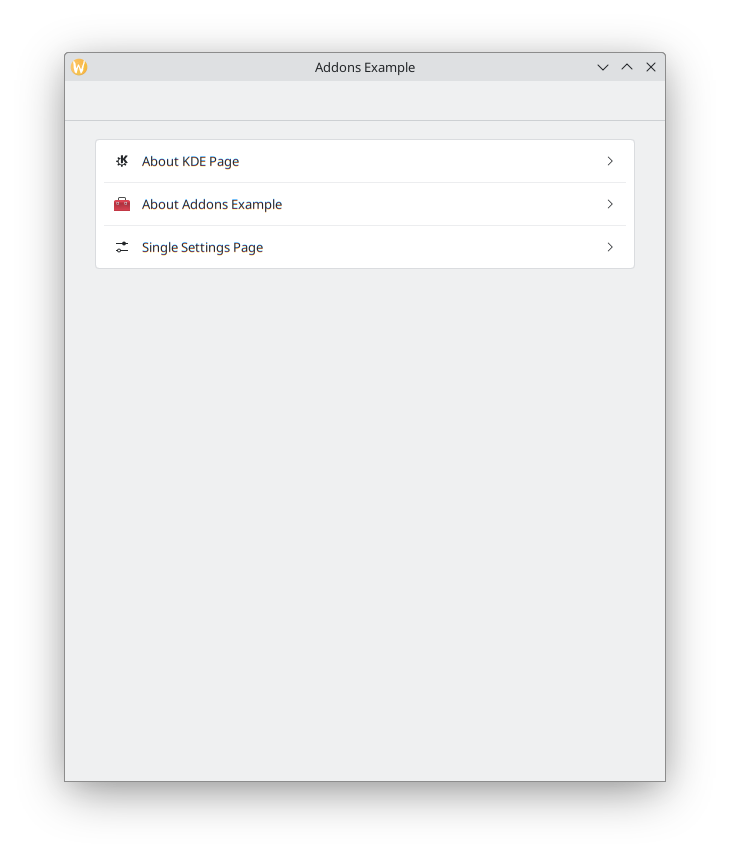
Ідея нашого додатка полягає в тому, щоб розробити власну галерею додатків Kirigami, демонструючи кілька компонентів, по одному на сторінку. Головна сторінка міститиме простий список кнопок у ColumnLayout, кожна з яких відкриватиме окрему сторінку.
Спочатку, наш Main.qml має виглядати так:
| |
Ми скористаємося нашим зручним pageStack для встановлення для початкової сторінки варіанта Kirigami.ScrollablePage.
Хоча ми могли б використовувати FormLayout разом із компонентами QtQuick Controls для досягнення нашої мети, тут ви познайомитеся з FormCard.
Основне призначення FormCard — слугувати контейнером для інших компонентів, використовуючи колір, відмінний від фону, подібно до Kirigami.Card, але для вікон налаштувань. Ви можете мати кілька FormCards у своїй програмі для позначення різних розділів. Очікується, що ваша FormCard буде прямою дочірньою формою ColumnLayout.
Імпортування org.kde.kirigamiaddons.formcard робить доступними для вашого файла QML усі компоненти FormCard.
У нас буде лише один розділ на нашій головній сторінці, тому ми додамо одну FormCard:
| |
Чудова особливість FormCard полягає в тому, що вона виконує автоматичне компонування за вас. Іншими словами, лише порядку його компонентів достатньо, щоб вказати їхнє розташування всередині FormCard — не потрібно ніяких прикріплених властивостей компонування, і немає потреби у використанні прив'язок або [позиціонерів](https://doc.qt.io /qt-6/qtquick-positioning-layouts.html).
Ми можемо просто додати декілька кнопок всередину нашого FormCard:
| |
Ось і все! Кнопками ще не можна скористатися, але ми налаштували усе для користування нашими сторінками «Про програму»!
Тепер можна зібрати і запустити усе ось так:
cmake -B build/ -DCMAKE_INSTALL_PREFIX=~/kde5/usr
cmake --build build/
cmake --install build/
aboutexampleЩоб ознайомитися із іншими способами зібрати нашу програму (наприклад, у Windows), прочитайте сторінку Вступ до Kirigami.