Сторінки «Про програму» FormCard
Додатки Kirigami — це додатковий набір візуальних компонентів, які добре працюють на мобільних пристроях і комп'ютерах і гарантовано є багатоплатформовими. З лаштунками вони використовують Kirigami для створення своїх компонентів.
Деякі з цих компонентів надають змогу показати вашу роботу та роботу інших учасників у вашому проєкті, а також згадати бібліотеки, які використовуються у вашій програмі: Про KDE і AboutPage.
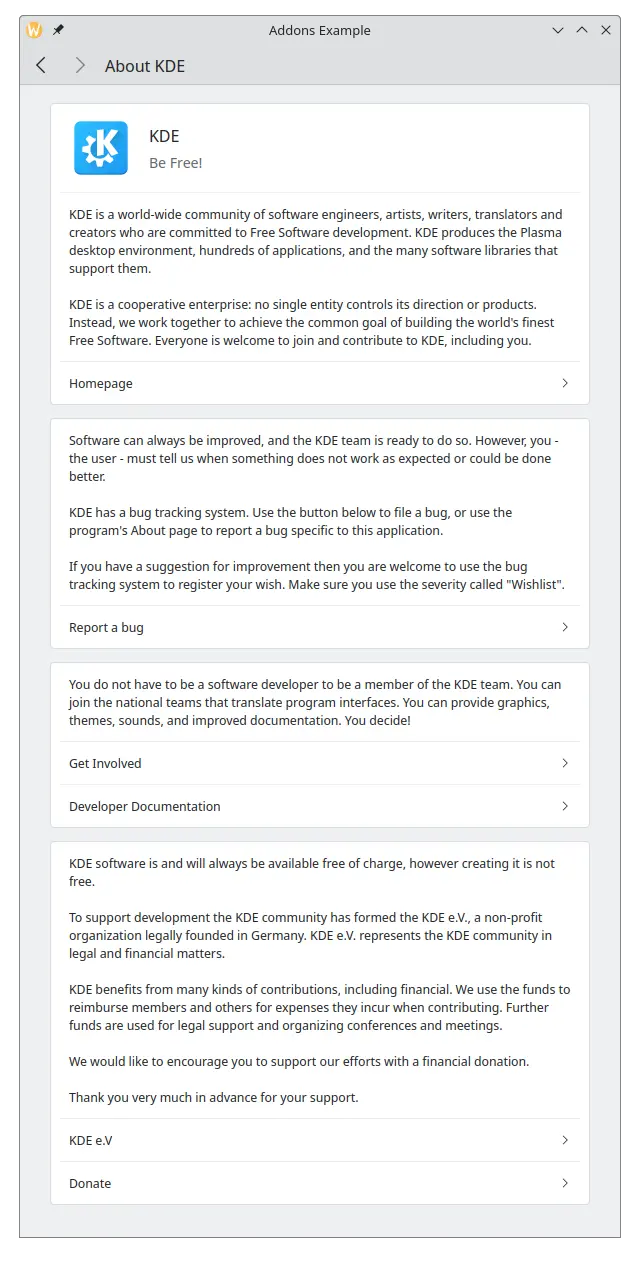
Про KDE
Кожна нова кнопка, яку ми створили на попередньому кроці, має відкривати нову сторінку. Ви можете додати нові сторінки, створивши їх як компоненти, а потім використавши pageStack.layers.push() для кожної кнопки, щоб завантажити цю сторінку до нашого Main.qml:
| |
Ось і справді! Усе, що потрібно, це створити екземпляр FormCard.AboutKDE. Ви маєте побачити щось подібне після натискання кнопки AboutKDE:

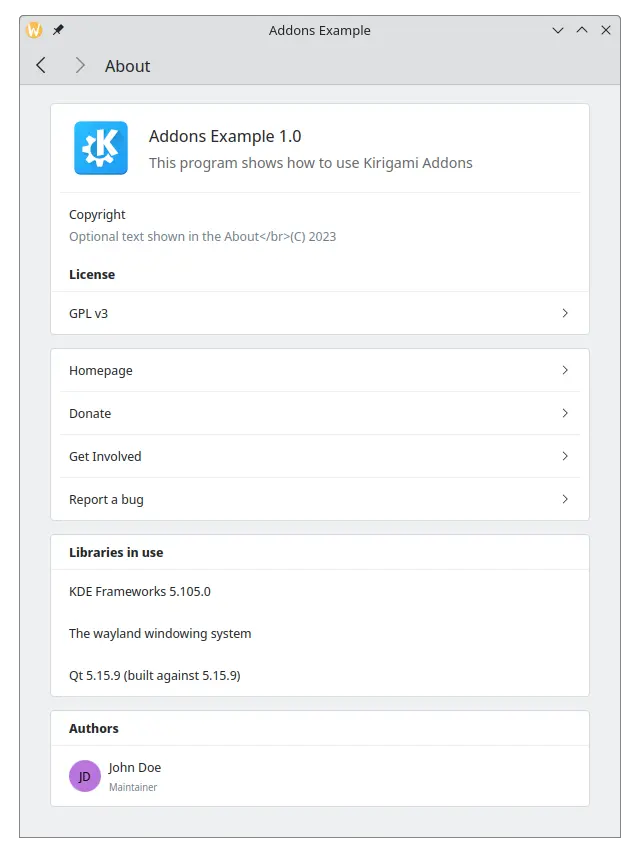
Сторінка «Про програму»
Сторінка AboutPage програми є дещо складнішою, але і нею дуже просто користуватися.
Щоб отримати просту інформаційну сторінку, де використано набір даних KAboutData::setApplicationData(aboutData); у main.cpp, додайте таке до вашого Main.qml:
| |
Сторінка «Про програму» нашої програми має виглядати так:

Використання JSON замість KAboutData
Замість того, щоб надавати вашій сторінці «Про програму» інформації з KAboutData, можна передати об'єкт JSON безпосередньо. Вам все одно потрібно буде використовувати QApplication::setWindowIcon() у вашому main.cpp, щоб було показано піктограму вашої програми.
Створіть MyAboutPage.qml з таким вмістом:
import org.kde.kirigamiaddons.formcard 1.0 as FormCard
import org.kde.about 1.0
FormCard.AboutPage {
title: i18nc("@action:button", "About")
aboutData: {
"displayName" : "Addons Example",
"productName" : "",
"componentName" : "addonsexample",
"shortDescription" : "This program shows how to use AboutKDE and AboutPage",
"homepage" : "https://kde.org",
"bugAddress" : "",
"version" : "1.0",
"otherText" : "Optional text shown in the About",
"authors" : [
{
"name" : "John Doe",
"task" : "Maintainer",
"emailAddress" : "",
"webAddress" : "",
"ocsUsername" : ""
}
],
"credits" : [],
"translators" : [],
"licenses" : [
{
"name" : "GPL v3",
"text" : "Long license text goes here",
"spdx" : "GPL-3.0"
}
],
"copyrightStatement" : "© 2023",
"desktopFileName" : ""
}
}
І внесіть зміни до Main.qml так, щоб включити до нього нашу нову інформаційну сторінку:
| |
Головний об'єкт JSON містить ключі displayName, productName, homepage тощо. Кожному з ключів authors, credits, translators і licenses можна передати масив об'єктів. Об'єкти, передані до authors, credits і translators, мають однакові ключі, тому їх можна показувати у окремих розділах для кожного, тоді як licenses включає ключі name, text і spdx для кожної доданої ліцензії, оскільки часто той самий проєкт ліцензовано з використанням різних ліцензій.
Ці ключі є необов'язковими, але очікуваною є розумна мінімальна кількість ключів, щоб ваша програма не мала порожніх полів: displayName, version, description, homepage, copyrightStatement і authors. Проте вам рекомендується заповнити якомога більше ключів.