Färger och teman i Kirigami
Kirigami har en färgpalett som följer systemfärgerna, för att integreras bättre med plattformen det kör på (dvs. Plasma-skrivbord, Plasma-mobil, GNOME, Android, etc.).
Alla QML-komponenter i Kirigami och QtQuick ska redan normalt följa paletten, så oftast ska ingen egen färgläggning behövas för kontrollerna.
Primitive components such as Rectangle should always be colored with the color palette provided by Kirigami via the Kirigami.Theme attached property.
Hardcoded colors in QML, such as #32b2fa or red, should usually be avoided; if it is really necessary to have elements with custom colors, it should be an area where only custom colors are used (usually in the content area of the app, and never in chrome areas such as toolbars or dialogs). For instance, a hardcoded black foreground cannot be used over a Kirigami.Theme.backgroundColor background, because if the platform uses a dark color scheme the result will have poor contrast with black over almost black. This is an accessibility issue and should be avoided.
Anmärkning
Om du verkligen behöver använda egna färger, titta på Kontrast för att säkerställa att färgerna du väljer har bra kontrast och är [WCAG-kompatibla](https://sv .wikipedia.org/wiki/Web_Content_Accessibility_Guidelines).Tema
Kirigami.Theme är en bifogad egenskap, och är därför tillgänglig för användning i alla QML-objekt. Den innehåller alla tillgängliga färger som egenskaper i paletten, och vilken palett som ska användas, som egenskapen colorSet.
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
height: 300
width: 400
pageStack.initialPage: Kirigami.Page {
Rectangle {
anchors.centerIn: parent
implicitHeight: 100
implicitWidth: 200
color: Kirigami.Theme.highlightColor
}
}
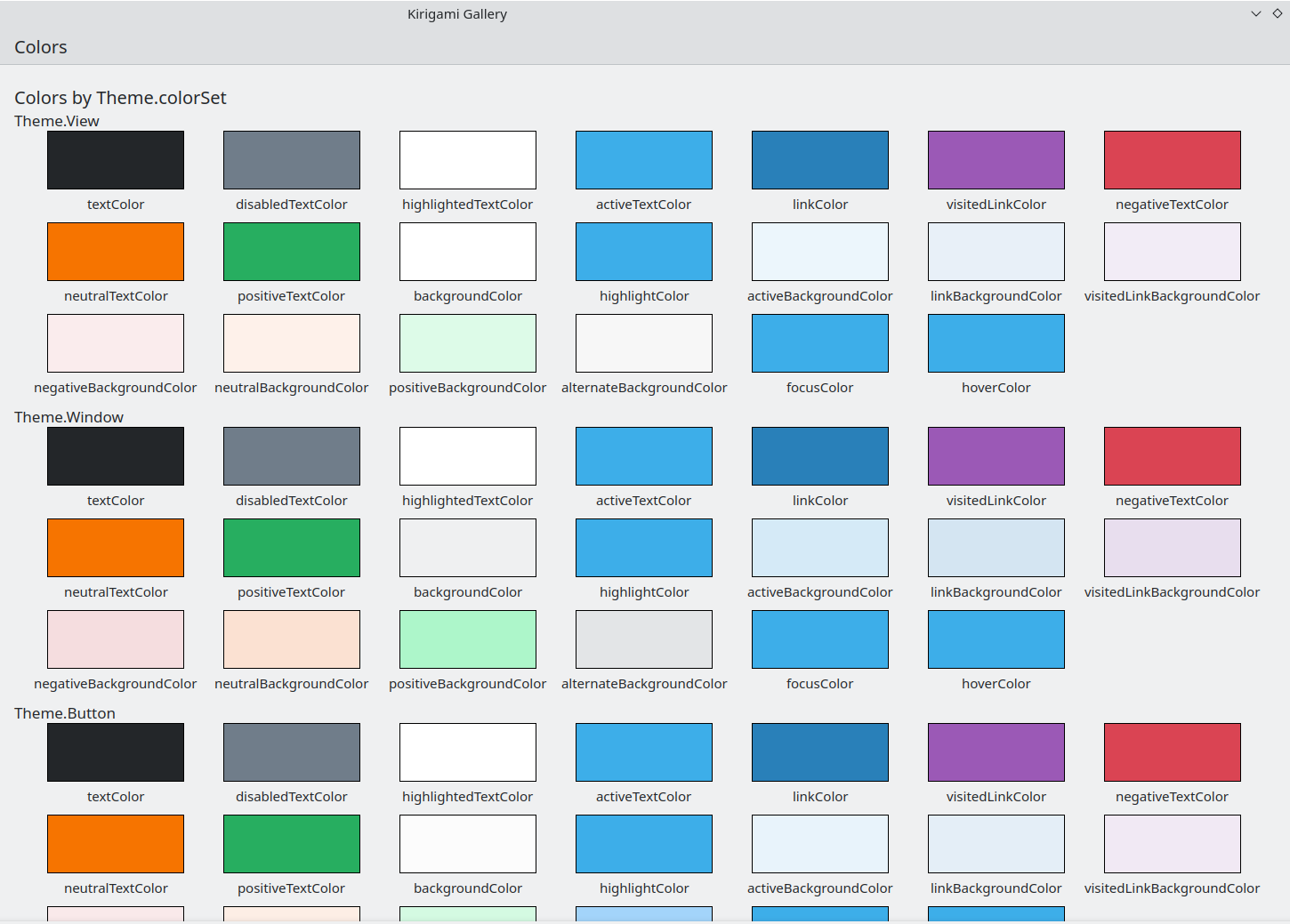
}Kirigami galleri tillhandahåller ett kodexempel som visar upp alla färger tillgängliga för Kirigami genom Kirigami.Theme. Det omfattar alla deras tillstånd: om du klickar utanför fönstret ändras färgerna till sitt inaktiva tillstånd, och om du byter till ett mörkt tema på systemet ska de mörka varianterna av färgerna dyka upp i realtid.

Färgkomponenterna i Kirigami galleri
Färguppsättning
Beroende på var en kontroll är placerad, ska den använda olika färguppsättningar: exempelvis när färgtemat Breeze ljus används i Views, är den normala bakgrunden nästan vit, medan i andra områden, såsom verktygsrader och dialogrutor, är den normala bakgrundsfärgen grå.
Om du definierar ett objekts färguppsättning, ärver alla dess underliggande objekt den automatiskt rekursivt (om inte egenskapen inherit explicit har tilldelats false, vilket alltid bör göras när utvecklaren vill tvinga användning av en viss färguppsättning) så att det är enkelt att ändra färger för en hel objekthierarki utan att röra något av objekten själva.
Kirigami.Theme stöder fem olika färguppsättningar:
- View: Färguppsättning för objektvyer, ofta de ljusaste av alla (i ljusa teman)
- Window: Färguppsättning för fönster och kromområden (det är också förvald färguppsättning)
- Button: Färguppsättning använd av knappar
- Selection: Färguppsättning använd av markerade områden
- Tooltip: Färguppsättning använd av verktygstips
- Complementary: Färguppsättning avsedd att vara komplementär till Fönster: oftast är den mörk också i ljusa teman. Kan användas för eftertryck på små områden i programmet.
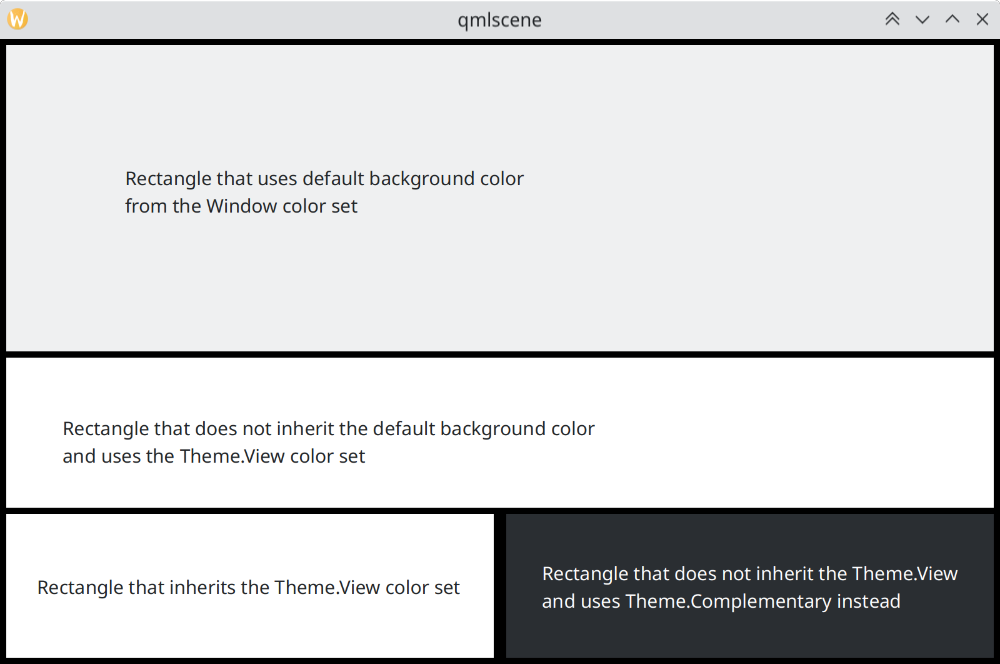
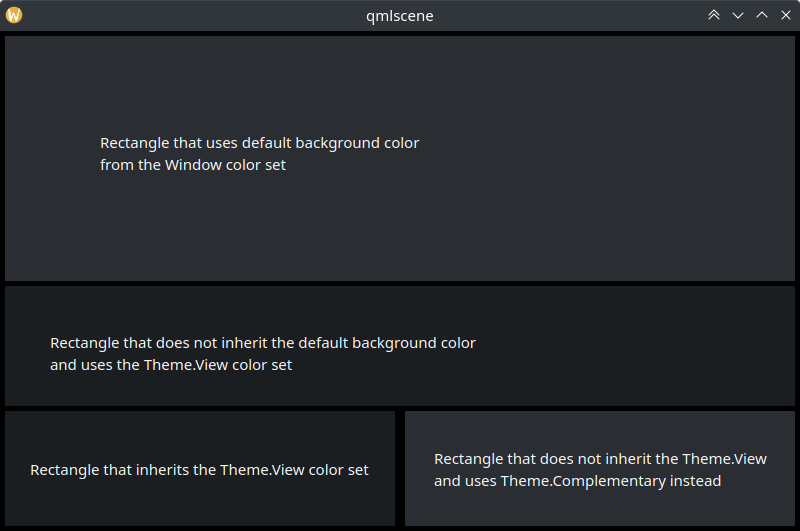
Här är ett exempel som visar hur färguppsättningar ärvs och kan användas för att särskilja olika komponenter. En stor kant har lagts till för att kontrastera färger.
| |

Hur färguppsättningar skiljer sig i Breeze

Hur färguppsättningar skiljer sig i Breeze mörk
Använda egna färger
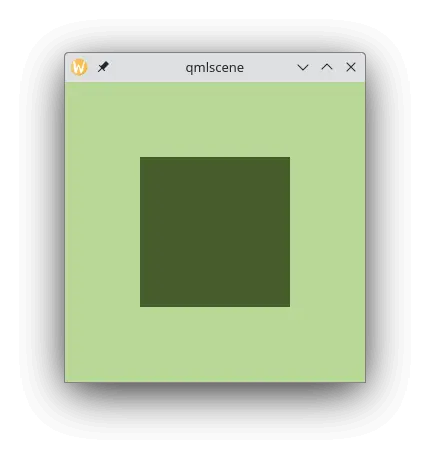
Även om användning av hårdkodade färger avråds från, erbjuder Kirigami ett mer underhållsbart sätt att tilldela en egen hårdkodad palett till ett objekt och alla dess underliggande objekt, som gör det möjligt att definiera sådana egna färger på ett ställe och bara en gång:
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Custom colors"
height: 300
width: 300
Rectangle {
anchors.fill: parent
Kirigami.Theme.inherit: false
// Observera: Oavsett vilken färguppsättning som används rekommenderas att ersätta alla
// tillgängliga färger i Theme, för att undvika färger med dåligt kontrast
Kirigami.Theme.colorSet: Kirigami.Theme.Window
Kirigami.Theme.backgroundColor: "#b9d795"
Kirigami.Theme.textColor: "#465c2b"
Kirigami.Theme.highlightColor: "#89e51c"
// Definiera om alla andra färger du vill
// Det är "#b9d795"
color: Kirigami.Theme.backgroundColor
Rectangle {
// Det är "#465c2b"
anchors.centerIn: parent
height: Math.round(parent.height / 2)
width: Math.round(parent.width / 2)
color: Kirigami.Theme.textColor
}
}
}
Exempel med egna färger