Förklaring av sidor
Vårt program
I föregående handledning, lyckades vi ställa in, bygga och kompilera vårt första Kirigami-program. Med grunderna på plats, kan vi börja vår resa mot att skapa ett program med fullständig funktion.
De här handledningarna fokuserar på att skapa ett program som låter användaren se hur många dagar som är kvar till en valfri händelse.
Vi rekommenderar också att du tittar på Kirigami-galleriet, som ger ett antal användbara exempel på användargränssnitt.
I det här avsnittet fokuserar vi på sidor, ett av de viktigaste strukturelementen i alla Kirigami-program.
Sidor
Kirigami-program är typiskt organiserade i sidor genom att använda Kirigami.Page. Sidor är de olika "skärmarna" i ett program. Du bör ha sidor tillägnade till specifika aspekter i programmets interaktion, och för att göra saker och ting lättare kan du skapa olika QML-filer för varje sida.
Sidor organiseras i en sidstapel där de kan läggas till eller tas bort. På en telefon visas bara den översta sidan, medan på en större skärm (skrivbordsdator eller surfplatta) kan flera sidor visas intill varandra om så önskas.

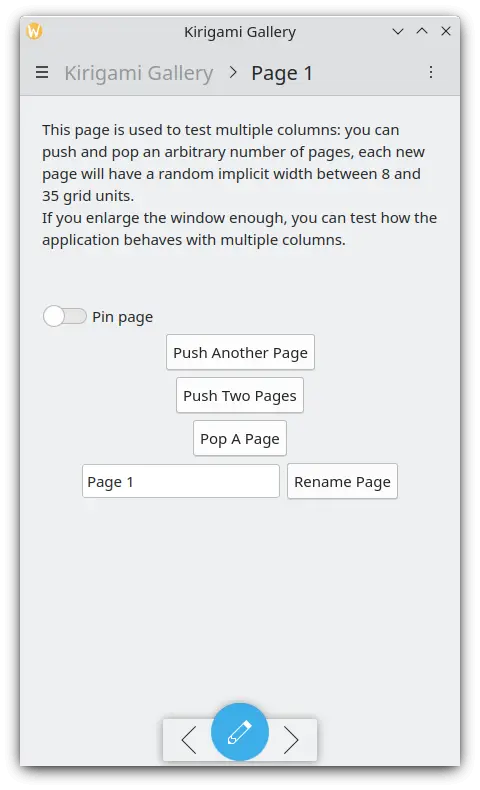
En enda sida på telefonen

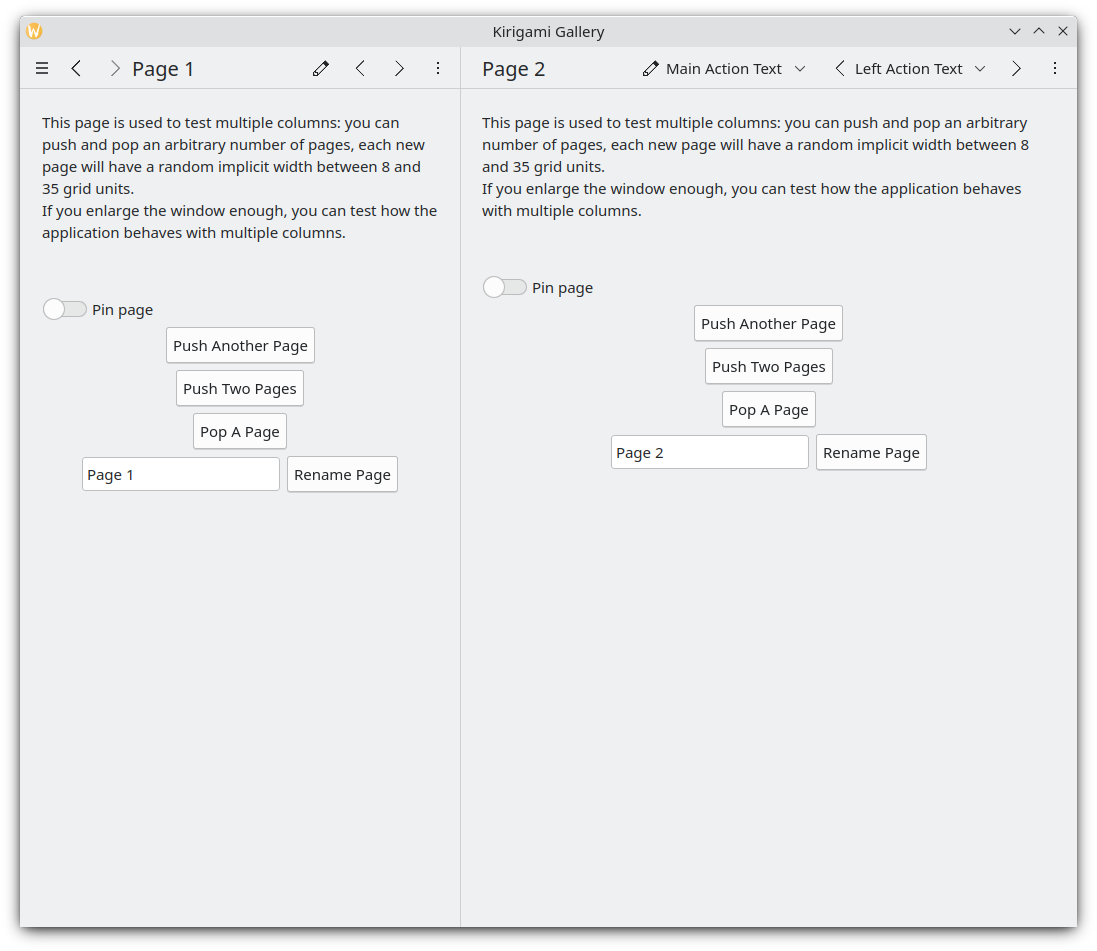
Två sidor intill varandra på skrivbordsdatorn
Anmärkning
Kirigami.Page ärver från Controls.Page, och därmed kan du också använda den senares egenskaper.
När du tittar igenom QML-programmeringsgränssnittets dokumentation, se till att också titta på funktionerna och egenskaperna som ärvs av programmeringsgränssnittet du tittar på.
Låt oss gå tillbaka till filen Main.qml vi skapade i föregående handledning:
| |
Vi gör så att vårt program startar på vår Kirigami.Page. Allt vi har inkluderat på den är en beteckning som innehåller "Hello World", men vi kommer att piffa upp den lite grand.
Idén bakom vårt program är att vi ska kunna visa ett antal nedräknare för användaren. Problemet med en normal Kirigami.Page är att den har en fast vertikal storlek, så istället kan vi använda en Kirigami.ScrollablePage, som redan levereras med sin egen inbyggda rullningslist.
| |
Kirigami-sidor har också snygga titlar placerade inne i verktygsraden, som snabbt anger för användaren vilken sida de är på. Allt vi behöver göra är att ställa in en sidtitel genom att använda egenskapen title i Kirigami.ScrollablePage.. Här använder vi en av i18nc() funktionerna som vi utforskade i vår förra handledning i detta syfte.
Anmärkning
Du skulle också kunna välja att definiera sidan i ett eget QML-dokument. För att göra det, skulle du skapa den nya QML-filen, exempelvis kirigami-tutorial/src/qml/StartPage.qml, lägga till den i filen kirigami-tutorial/src/CMakeLists.txt, och ställa in fönstrets första sida för att läsa in den, på följande sätt:
pageStack.initialPage: Qt.resolvedUrl("StartPage.qml")pageStack.initialPage ställer in den ursprungliga sidan i sidstapeln, och Qt.resolvedUrl konverterar den relativa webbadressen i QML-filen till en absolut.
Det finns ytterligare information om alternativa sidstrukturer i vår Kirigami-dokumentation.