Layouter, listvyer och kort
Placera ut ditt innehåll
Nu när vi förstår hur sidor fungerar, är det dags att lägga till saker på dem. Vi går igenom ett antal viktiga layoutkomponenter och element som är användbara när vi konstruerar vårt program.
I slutet av det här avsnittet har du ett snyggt program.
Listvyer
Om du någonsin har använt Discover, NeoChat eller Plasmas systeminställningar, har du stött på en ListView. Den låter dig helt enkelt visa data i en lista.
pageStack.initialPage: Kirigami.ScrollablePage {
// ...
Kirigami.CardsListView {
id: cardsView
model: kountdownModel
delegate: kountdownDelegate
}
}Det verkar kryptiskt, men oroa dig inte. Låt oss börja från början.
Vi lägger till komponenten inne i vår Kirigami.ScrollablePage från den tidigare handledningen.
We're using Kirigami.CardsListView, which is a ListView that allows us to easily display cards in a list. However, ListViews are made to show data taken from a model - to automatically populate itself from a set of data that we point it to. That's where the model property comes in: in this example, it's pointing to kountdownModel.
Modell
Kirigami.ApplicationWindow {
// ...
ListModel {
id: kountdownModel
// Varje ListElement är ett element i listan, och innehåller information
ListElement {
name: "Dog birthday!!"
description: "Big doggo birthday blowout."
date: 100
}
}
// ...
}Vi lägger till vår kountdownModel inne i Kirigami.ApplicationWindow från den tidigare handledningen.
En modell definierar sättet som en datapost är strukturerad. Vår kountdownModel består för tillfället bara av ett element. Genom att titta på vårt ListElement ovan, kan vi se hur data i vår kountdownModel är strukturerade: de innehåller ett namn, en beskrivning och ett datum. Det är inte hugget i sten, och du kan ha olika typer av data i din modell. De två första är bara strängar, och den tredje är ett tal som vi använder som platsmarkering.
Anmärkning
Eftersom QML är byggt på Javascript är många av språkets funktioner tillgängliga för användning i QML-filer. QML-variabler måste dock ha prefixetproperty, såvida de inte finns i ett JS-kodblock. Du kan läsa mer om det på den här sidan.Modeller är också användbara på det sätt de kan ändras genom användning av flera metoder. Några viktiga är:
- ListModel.append(yourobject: jsobject) lägger till ett Javascript-objekt (JSObject)
yourobjecti listmodellen, och placerar det efter det sista objektet i modellen. För att det ska göras korrekt, måste du tillhandahålla ett JSObject med rätt egenskaper och motsvarande datatyper. - ListModel.get(index: int) returnerar JSObject på indexplatsen du tillhandahåller.
- ListModel.remove(index: int, count: int) tar bort JSObject på den tillhandahållna platsen
index, och så många efter den platsen som du anger icount(1 inkluderar bara JSObject på tillhandahållet index) - ListModel.set(index: int, yourobject: jsobject) ändrar objektet på tillhandahållen plats
indexmed värdet som tillhandahålls iyourobject. Samma regel som med.append.
Delegater
Medan vår kountdownModel innehåller data som ska visas, hanterar vår kountdownDelegate hur data visas i ListView. För att göra det använder vi en Kirigami.CardsListView konstruerad för att visa delegater av korttyp, och delegaterna representeras visuellt med hjälp av ett Kirigami.AbstractCard.
Delegates automatically receive the properties of the ListElement instances that we have specified in our model. We can therefore just refer to their name, description, and date properties as if they were conventional variables within our delegate.
Bygga delegatkortet
Den Component som representerar vår delegat kan läggas till inne i vårt Kirigami.ApplicationWindow. Vi tittar sedan på vad varje del av vår delegatkomponent gör.
Kirigami.ApplicationWindow {
// ...
Component {
id: kountdownDelegate
Kirigami.AbstractCard {
contentItem: Item {
// implicitWidth/Height definierar den naturliga bredd/höjd för ett objekt om ingen
// bredd eller höjd anges. Inställningen nedan definierar en komponents föredragna
// storlek baserat på dess innehåll
implicitWidth: delegateLayout.implicitWidth
implicitHeight: delegateLayout.implicitHeight
GridLayout {
id: delegateLayout
anchors {
left: parent.left
top: parent.top
right: parent.right
}
rowSpacing: Kirigami.Units.largeSpacing
columnSpacing: Kirigami.Units.largeSpacing
columns: root.wideScreen ? 4 : 2
Kirigami.Heading {
level: 1
text: date
}
ColumnLayout {
Kirigami.Heading {
Layout.fillWidth: true
level: 2
text: name
}
Kirigami.Separator {
Layout.fillWidth: true
visible: description.length > 0
}
Controls.Label {
Layout.fillWidth: true
wrapMode: Text.WordWrap
text: description
visible: description.length > 0
}
}
Controls.Button {
Layout.alignment: Qt.AlignRight
Layout.columnSpan: 2
text: i18n("Edit")
// onClicked: snart klart!
}
}
}
}
}
// ...
}implicitWidth och implicitHeight
Den första delen vi tar en titt på är hur komponentens bredd och höjd hanteras:
Kirigami.AbstractCard {
contentItem: Item {
implicitWidth: delegateLayout.implicitWidth
implicitHeight: delegateLayout.implicitHeight
GridLayout {
id: delegateLayout
// ...
}
}
}Looking at our Kirigami.AbstractCard, the first properties we set are implicitWidth and implicitHeight. We have set these to the delegateLayout.implicitWidth and delegateLayout.implicitHeight, i.e. the implicitWidth and implicitHeight of the GridLayout element.
Implicita bredder och höjder är egenskaper tillgängliga i alla Item som fungerar som tips och ställs in som förvalda värden, eller som reserv om det inte finns någon bredd och höjd inställt för komponenterna. Värdena har förval 0x0, så det är mycket viktigt att de definieras i de obehandlade komponenterna som gjordes ovan.
Här har vi ställt in implicitWidth och implicitHeight i vår Kirigami.AbstractCard till det i vår GridLayout nedan, för att säkerställa att den inte flyter ut utanför kortet. På så sätt upptar kortet så mycket utrymme som är nödvändigt för dess innehåll.
Layouter
GridLayout är inne i komponenten Item vi tillhandahåller för egenskapen contentItem. Det är Item som innehåller det som kommer att visas på kortet.
Vi behöver också välja en layout för våra komponenter så att de inte bara staplas upp på varandra. Det finns tre huvudtyper vi kan välja bland:
- ColumnLayout placerar ut komponenterna vertikalt, i en enda kolumn
- RowLayout placerar ut komponenterna horisontellt, i en enda rad
- GridLayout placerar ut komponenterna i ett rutnät med en sammansättning du väljer
Med ColumnLayout och RowLayout, är allt vi behöver göra är att skriva våra komponenter inne i komponenten Layout. Som du kan se, bestämde vi oss för en GridLayout, vilket medför lite mer hantverk.
GridLayout {
id: delegateLayout
anchors {
left: parent.left
top: parent.top
right: parent.right
}
rowSpacing: Kirigami.Units.largeSpacing
columnSpacing: Kirigami.Units.largeSpacing
columns: root.wideScreen ? 4 : 2
// ...
}Det första du ser är våra anchors. Förankringssystemet i QtQuick är ett användbart sätt att säkerställa att komponenterna är placerade på vissa ställen i en överliggande komponent. Vi har förankrat vår GridLayout till vänster, överst och till höger om det överliggande kortet, vilket säkerställer att vårt innehåll sträcker sig över hela kortet.
Next we specify the spacing between the rows and columns within our grid, so that our components don't bunch up. Kirigami provides a number of handy predefined units to use for this purpose:
| Kirigami-enhet | Bildpunkter |
|---|---|
| smallSpacing | 4 bildpunkter |
| largeSpacing | 8 bildpunkter |
| gridUnit | 18 bildpunkter |
Anmärkning
KDE's visuella designgrupp (VDG) har mycket mer information om de olika enheterna definierade inom Plasma och Kirigami i Human Interface Guidelines.As you might remember, root is the id of our Kirigami.ApplicationWindow. It provides the wideScreen property, used to determine whether the current device screen is a widescreen (i.e. a computer monitor or a phone in landscape). We use a ternary conditional here to vary the number of columns in our grid depending on the screen we are using: if it's a widescreen, the grid will have 4 columns, else it will have 2.
Inre komponenter
Vi skulle kunna bara skapa tre beteckningar inne i vår delegatkomponent och låta det vara nog, men det skulle inte se särskilt snyggt ut. Vi utnyttjar några ytterligare praktiska komponenter:
GridLayout {
// ...
Kirigami.Heading {
Layout.fillHeight: true
level: 1
text: date
}
ColumnLayout {
Kirigami.Heading {
Layout.fillWidth: true
level: 2
text: name
}
Kirigami.Separator {
Layout.fillWidth: true
visible: description.length > 0
}
Controls.Label {
Layout.fillWidth: true
wrapMode: Text.WordWrap
text: description
visible: description.length > 0
}
}
Controls.Button {
Layout.alignment: Qt.AlignRight
Layout.columnSpan: 2
text: i18n("Edit")
}
}
Hur ett eget Card ser ut
- Left, Kirigami.Heading: uses the
ListElement'sdateas a level 1 heading. - Middle, ColumnLayout: has a Kirigami.Heading that displays the task name; a Kirigami.Separator, which provides the horizontal line; and a Controls.Label, that displays a task's optional description. The latter two components have a visible property, which checks if the description is empty or not and displays the components depending on the result of
description.length > 0. - Höger, Controls.Button: en knapp som kommer att göra någonting... snart!
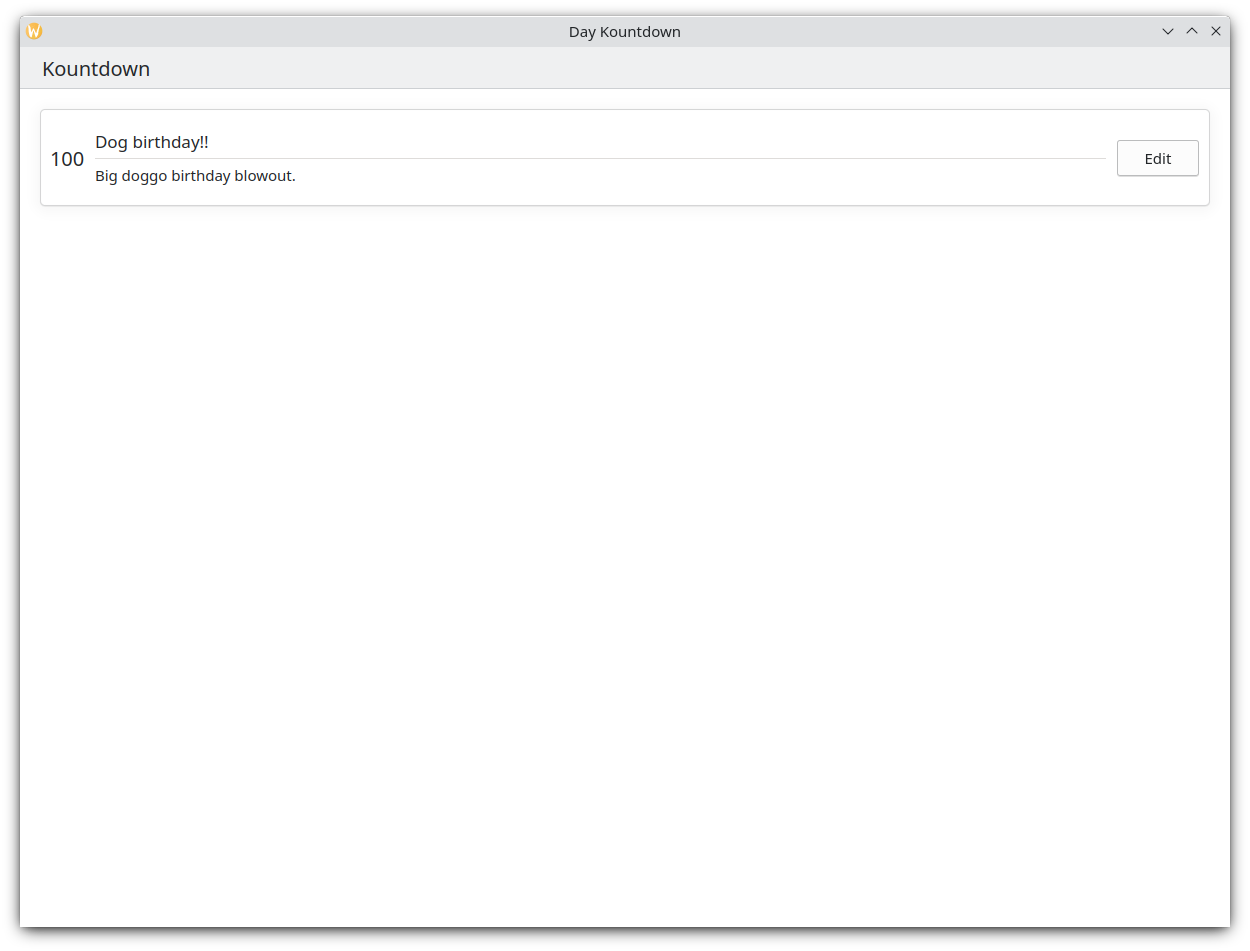
Vårt program så långt
Main.qml:
| |

Så där är vårt grundläggande kort.
Med de här stegen har vi nu lagt grundstenen för att lägga till alla funktioner i vårt program.