Använda Kirigami galleri
Kirigami Gallery är en hjälpsam vän vid utveckling av Kirigami-program. Det är ett program som använder kärnfunktionerna i Kirigami, tillhandahåller länkar till källkoden, tips om hur man använder Kirigami komponenter, och länkar till motsvarande sidor i HIG.
Tips
Innan du fortsätter, installera Kirigami galleri. Det ska redan finnas i din Linux-distributions arkiv.Hitta ett kortrutnät
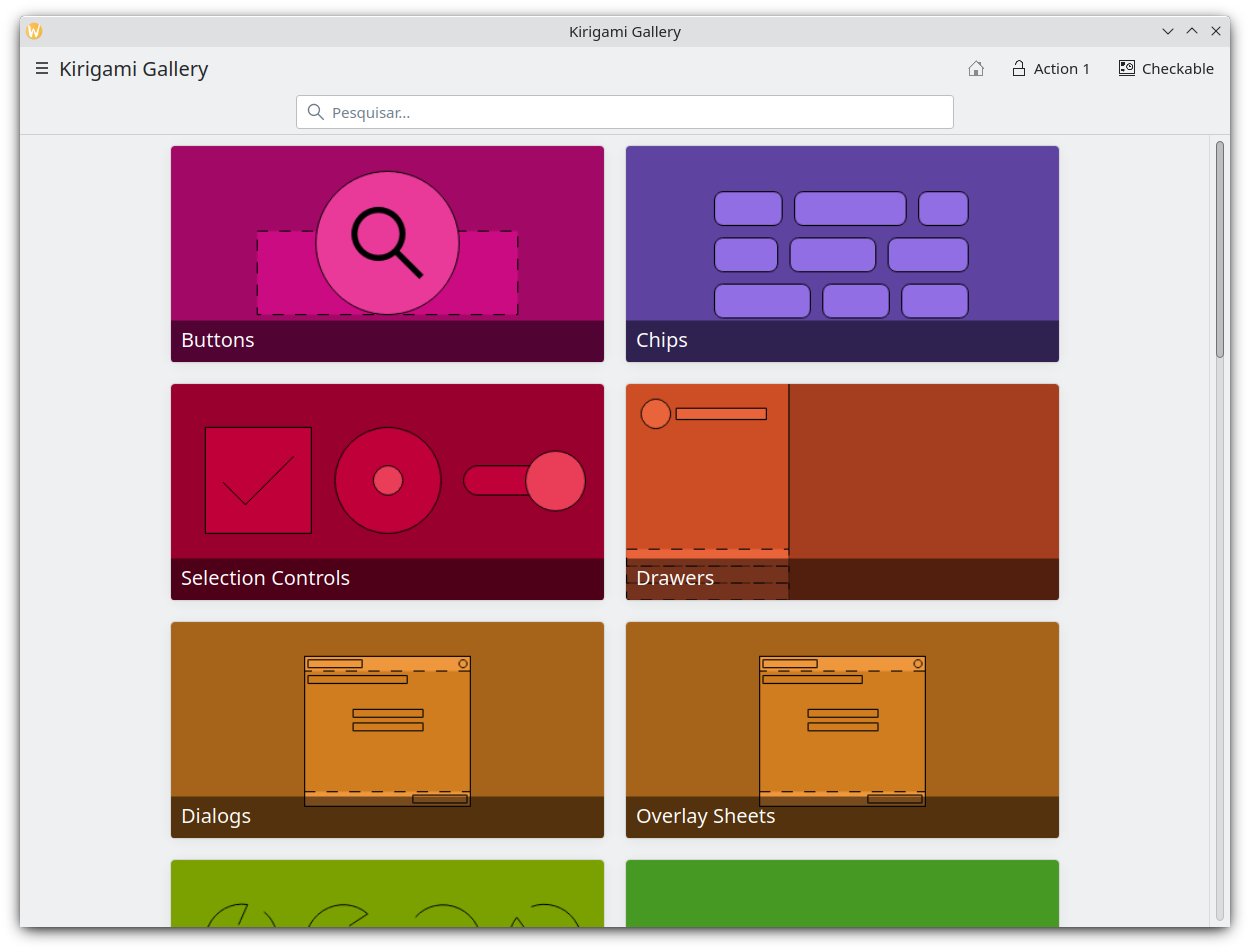
Vid navigering i programmet Kirigami galleri, snubblar vi över gallerikomponenten "Grid view with cards". Det är ett exempel som kan användas för flera användarfall, såsom visitkort.

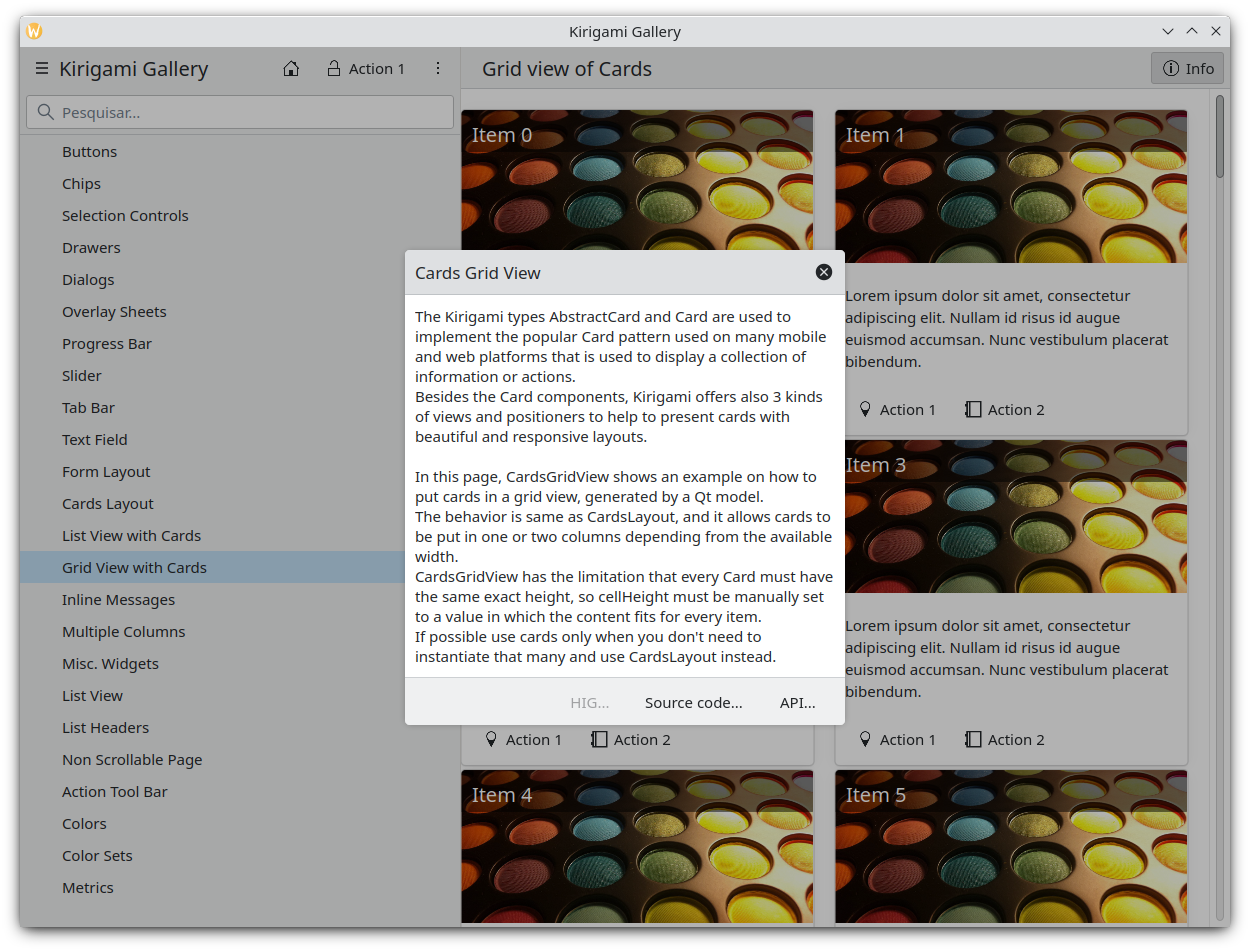
Efter att ha valt gallerikomponenten "Grid view of cards", om vi klickar på knappen "info" överst till höger får vi en del användbar information om typerna Card och Abstract Card.

I den nedre delen av informationsdialogrutan hittar vi också en länk till källkoden för "Cards Grid View". Låt oss gå till den sidan.
Implementera ett kortrutnätet
Vi återanvänder det mesta av koden som finns i källkoden för komponenten CardsGridViewGallery. I synnerhet tar vi bort de extra delarna av OverlaySheet (som är implementeringen av rutan vi använda för att nå källkodsarkivet kirigami-gallery).
Så vi ska ersätta komponenten
Page
i main.qml i vårt programskelett nedanför
ScrollablePage
:
Kirigami.ScrollablePage {
title: i18n("Address book (prototype)")
Kirigami.CardsGridView {
id: view
model: ListModel {
id: mainModel
}
delegate: card
}
}
Vad vi har gjort hittills är att skapa en ScrollablePage och placera en CardsGridView i den, eftersom vi vill visa ett rutnät med kort genererade från en modell. Data för varje kontakt tillhandahålls av en ListModel medan kortdelegaten är ansvarig för datapresentationen. För mer information om modeller och vyer i Qt Quick, titta här.
låt oss nu befolka modellen som matar vår rutnätsvy med data. I definitionen av Kirigami.ScrollablePage , just efter:
delegate: card
}
lägg till följande:
Component.onCompleted: {
mainModel.append({
"firstname": "Pablo",
"lastname": "Doe",
"cellphone": "6300000002",
"email" : "jane-doe@example.com",
"photo": "qrc:/konqi.jpg"
});
mainModel.append({
"firstname": "Paul",
"lastname": "Adams",
"cellphone": "6300000003",
"email" : "paul-adams@example.com",
"photo": "qrc:/katie.jpg"
});
mainModel.append({
"firstname": "John",
"lastname": "Doe",
"cellphone": "6300000001",
"email" : "john-doe@example.com",
"photo": "qrc:/konqi.jpg"
});
mainModel.append({
"firstname": "Ken",
"lastname": "Brown",
"cellphone": "6300000004",
"email" : "ken-brown@example.com",
"photo": "qrc:/konqi.jpg"
});
mainModel.append({
"firstname": "Al",
"lastname": "Anderson",
"cellphone": "6300000005",
"email" : "al-anderson@example.com",
"photo": "qrc:/katie.jpg"
});
mainModel.append({
"firstname": "Kate",
"lastname": "Adams",
"cellphone": "6300000005",
"email" : "kate-adams@example.com",
"photo": "qrc:/konqi.jpg"
});
}
Anmärkning
Observera{} som anger att vi lägger till ett Javascript-objekt i modellen.Modelldelen av implementeringen är klar. Låt oss gå vidare till att definiera en delegat som är ansvarig för att visa data. Så vi lägger till följande gåt på sidan main.qml, precis efter definitionen av Component.onCompleted :
Component {
id: card
Kirigami.Card {
height: view.cellHeight - Kirigami.Units.largeSpacing
banner {
title: i18nc("@title", "%1 %2", model.firstname, model.lastname)
titleIcon: "im-user"
}
contentItem: Column {
id: content
spacing: Kirigami.Units.smallSpacing
Controls.Label {
wrapMode: Text.WordWrap
text: i18nc("@label", "Mobile: %1", model.cellphone)
}
Controls.Label {
wrapMode: Text.WordWrap
text: i18nc("@label", "Email: %1", model.email)
}
}
}
}
Enligt den relaterade informationen på Kirigami.Card programmeringsgränssnittssida befolkar vi ett " baner " (dock utan någon bild ännu), som kommer att fungera som ett sidhuvud för att visa kontaktens namn samt en kontaktikon.
Kortets huvudinnehåll har befolkats med kontaktens mobiltelefonnummer och e-postadress, strukturerad som en Column av Labels .
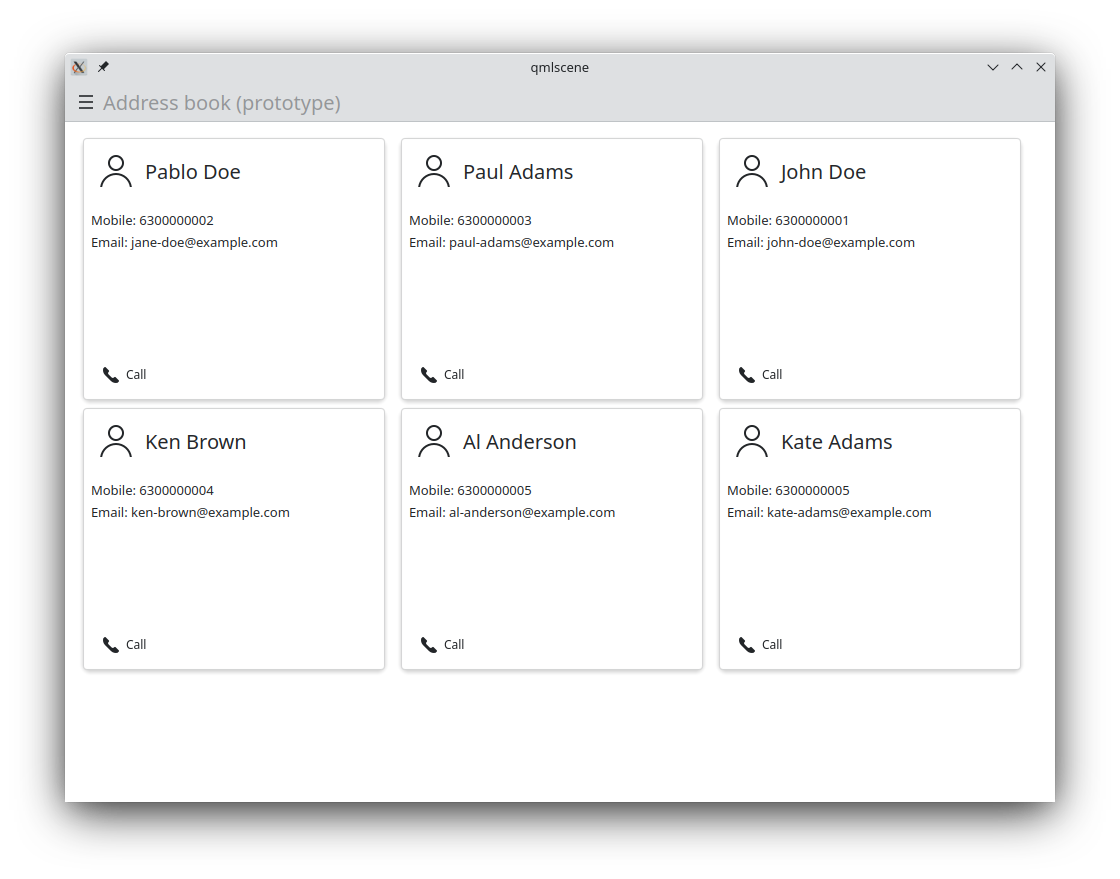
Programmet ska se ut så här:

Tips
Den fullständiga källkoden för handledningen finns på invent.kde.org.Som ett sista steg lägger vi till en del exempelfunktionalitet i varje kort. Närmare bestämt läggs åtgärden call
Action
till. Dock visas en passiv underrättelse istället för ett riktigt anrop. Så låt oss ändra komponenten card på följande sätt:
| |
Så vi har lagt till en Kirigami.Action som visar en passiv underrättelse så snart den utlöses (genom att klicka på åtgärdsknappen).
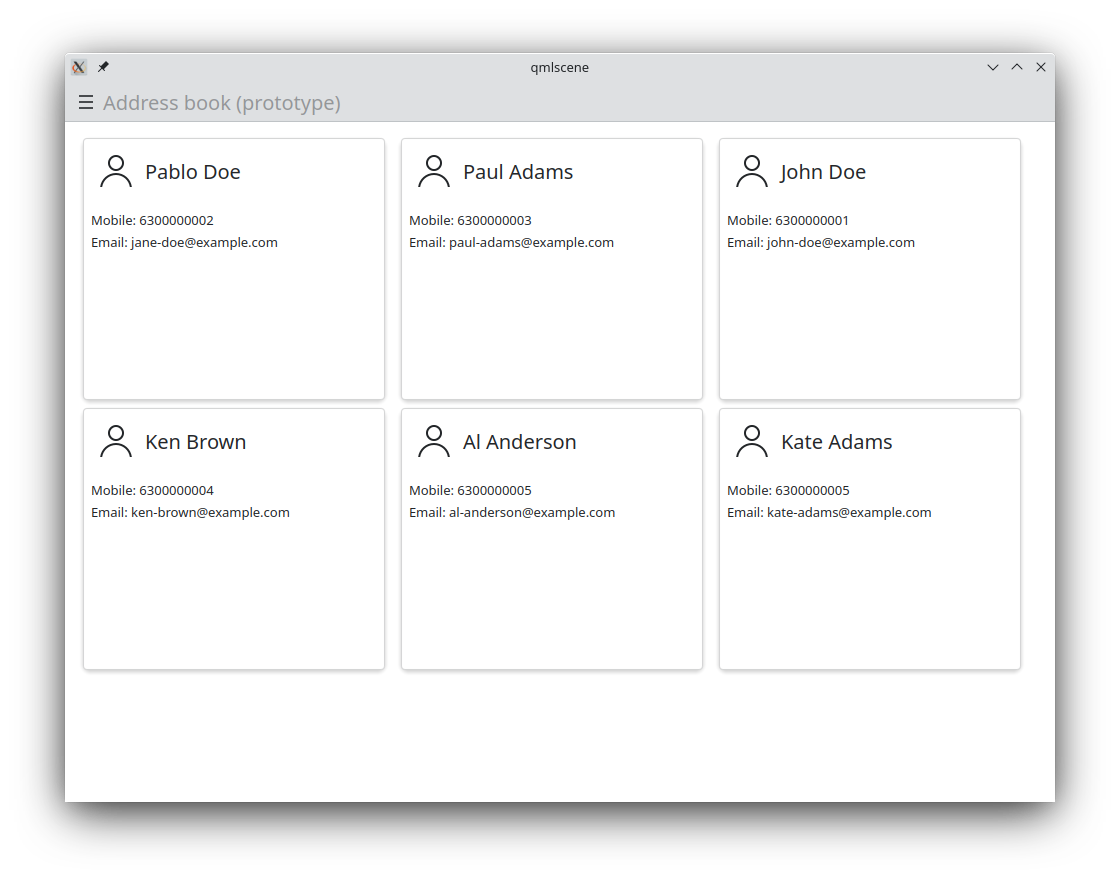
Resultat
Slutligen ska vårt program se ut så här:
| |