Sidrader och sidstaplar
En rad med sidor
Hittills har vi sett att en av kärnkomponenterna i ett Kirigami-fönster är en Kirigami.Page. En enskild sida kan omsluta hela programmets skärm, eller så kan den visas tillsammans med andra sidor samtidigt, om det finns plats.
Så fort en sida läggs till, visas den till höger om de befintliga sidorna och bildar en rad. Raden med sidor kan hanteras med det passande namngivna Kirigami.PageRow.
En minimal sidrad med en enda sida skulle kunna se ut så här:
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Single Page"
width: 500
height: 200
Kirigami.PageRow {
anchors.fill: parent
Kirigami.Page {
id: mainPage
anchors.fill: parent
Rectangle {
anchors.fill: parent
color: "lightblue"
}
}
}
}
En enstaka sida med ljusblå färg för att visa sidans dimensioner
There are two improvements that can be done here. The first is that, with initialPage, we can both set mainPage to be the first page that appears in the page row, and have its dimensions be managed by the page row instead of via manual anchors, positioners or layouts. The second is to have a toolbar, which can be set by defining a toolbar style with globalToolBar.style. There are a few styles we can choose from, but we'll go with Kirigami.ApplicationHeaderStyle.Auto for now.
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "With globalToolBar and initialPage"
width: 500
height: 200
Kirigami.PageRow {
anchors.fill: parent
globalToolBar.style: Kirigami.ApplicationHeaderStyle.Auto
initialPage: Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightblue"
}
}
}
}
En enstaka sida med verktygsrad och ljusblå färg för att visa sidans dimensioner
There are only two ways of adding pages to a page row: by setting its initialPage (which can optionally take an array of pages) or by using push(). To delete a page from the page row, you should use pop(), whereas goBack() or goForward() can be used to navigate between pages.
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Multiple pages in a row"
width: 700
height: 300
Kirigami.PageRow {
id: mainRow
anchors.fill: parent
globalToolBar.style: Kirigami.ApplicationHeaderStyle.Auto
initialPage: Kirigami.Page {
id: firstPage
Rectangle {
anchors.fill: parent
color: "lightblue"
Controls.Button {
anchors.centerIn: parent
text: "Push!"
onClicked: mainRow.push(secondPage)
}
}
}
Component {
id: secondPage
Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightgreen"
Controls.Button {
anchors.centerIn: parent
text: "Pop!"
onClicked: mainRow.pop()
}
}
}
}
}
}
Initial sida med ljusblå färg

Vid klick på "Push!", dyker en andra sida med ljusgrön färg upp
Programmets stapel av sidor
If a Kirigami.PageRow with a toolbar looks familiar to you, that is because you have seen it before. An ApplicationWindow.pageStack is nothing more than a very convenient, global page row. Every function available to a PageRow is also available to the pageStack.
Det föregående exemplet kan reduceras avsevärt med en pageStack, med den extra bonusen av navigeringsåtgärder:
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Using the pageStack"
width: 500
height: 200
pageStack.initialPage: Kirigami.Page {
id: firstPage
Rectangle {
anchors.fill: parent
color: "lightblue"
Controls.Button {
anchors.centerIn: parent
text: "Push!"
onClicked: pageStack.push(secondPage)
}
}
}
Component {
id: secondPage
Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightgreen"
Controls.Button {
anchors.centerIn: parent
text: "Pop!"
onClicked: pageStack.pop()
}
}
}
}
}

I allmänhet ska man använda en pageStack snarare än att implementera sin egen PageRow, speciellt när programmet blir större och komponenterna måste finnas i separata filer. Om fönstret skapas i Main.qml med en Kirigami.ApplicationWindow, kan en komponent som finns i en annan fil fortfarande direkt anropa en global pageStack genom ett anrop till applicationWindow():
// "Main.qml"
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
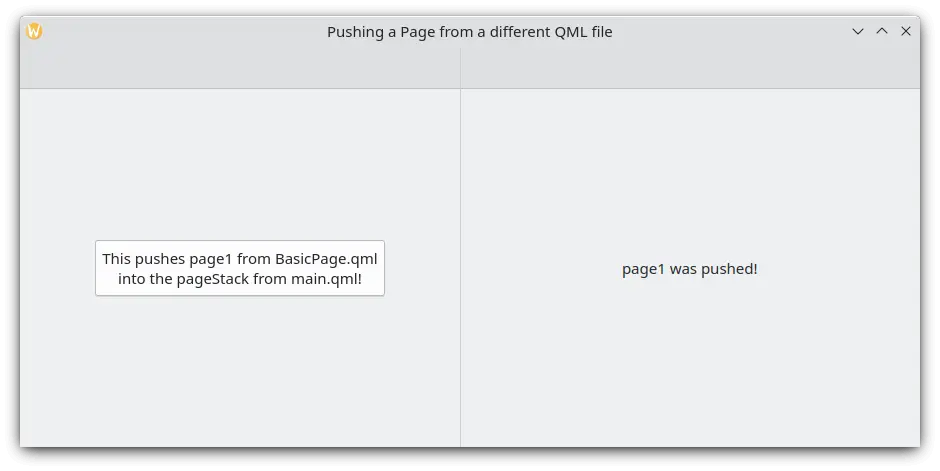
title: "Pushing a Page from a different QML file"
width: 700
height: 400
pageStack.initialPage: BasicPage {}
}och
// "BasicPage.qml"
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.Page {
Controls.Button {
anchors.centerIn: parent
text: "This pushes page1 from BasicPage\ninto the pageStack from Main.qml!"
onClicked: {
applicationWindow().pageStack.push(page1)
}
Component {
id: page1
Kirigami.Page {
Controls.Label {
anchors.centerIn: parent
text: "page1 was pushed!"
}
}
}
}
}
Att klicka på knappen lägger till en ny sida med hjälp av applicationWindow