Kort
Kirigami-typerna AbstractCard och Card används för att implementera den populära komponenten card som används av många mobil- och webbplattformar. Kort kan användas för att visa samlad information eller samlade åtgärder på ett attraktivt och distinkt sätt.
Kirigami erbjuder också tre sorters vyer och positioneringsobjekt för att hjälpa dig presentera kort med vackra och mottagliga layouter.
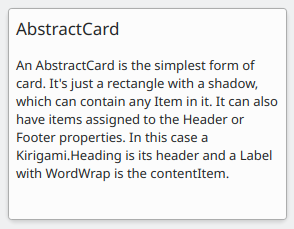
AbstractCard
Ett Kirigami.AbstractCard är den enklaste sortens kort. Det är bara en rektangel med en skugga, som kan innehålla vilket objekt som helst. Det kan också ha objekt tilldelade till dess header eller footer egenskaper. I detta fall är Kirigami.Heading dess sidhuvud och Controls.Label är kortets contentItem.
Kirigami.AbstractCard {
Layout.fillHeight: true
header: Kirigami.Heading {
text: qsTr("AbstractCard")
level: 2
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "..."
}
}
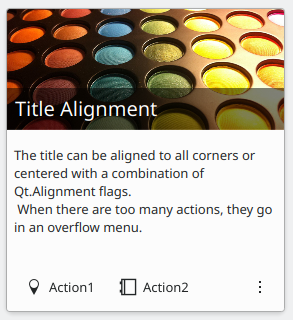
Card
Ett Kirigami.Card ärver från AbstractCard och tillhandahåller fler funktioner från början. Ett kort ärver samma header and footer från ett abstrakt kort, men du uppmuntras att använda en banner och en uppsättning Kirigami.Action i gruppen actions istället.
Kirigami.Card {
actions: [
Kirigami.Action {
text: qsTr("Action1")
icon.name: "add-placemark"
},
Kirigami.Action {
text: qsTr("Action2")
icon.name: "address-book-new-symbolic"
},
// ...
]
banner {
source: "../banner.jpg"
title: "Title Alignment"
// Titeln kan placeras i baneret
titleAlignment: Qt.AlignLeft | Qt.AlignBottom
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
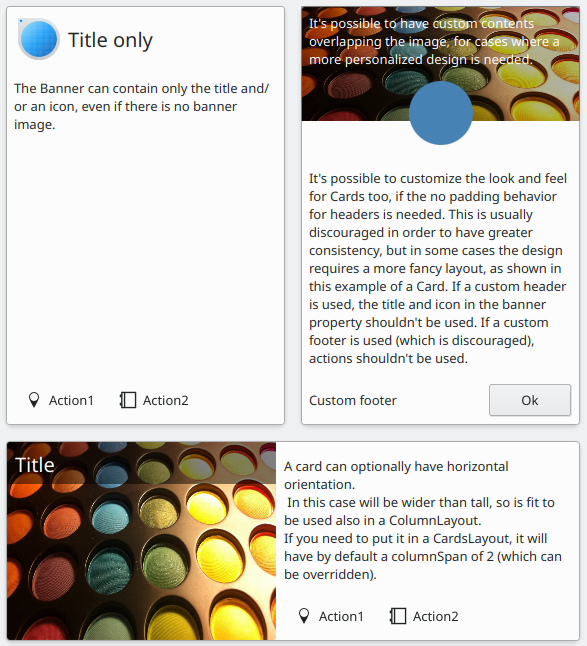
CardsLayout
En Kirigami.CardsLayout är användbarast när korten som presenteras antingen inte instansieras av en modell eller instansieras av en modell som alltid har mycket få objekt. De presenteras som ett rutnät med två kolumner som förblir centrerade om programmet är mycket brett, eller blir en enda kolumn om det inte finns tillräckligt med utrymme för två kolumner, såsom på en mobiltelefonskärm.
Anmärkning
CardsListView är bättre lämpade för stora modeller.Ett kort kan valfritt orienteras horisontellt. I så fall är det bredare än högt, och är bättre ämnat att placeras i en ColumnLayout. Om du måste placera det i en CardsLayout har det förvald maximumColumns av 2.
ColumnLayout {
Kirigami.CardsLayout {
Kirigami.Card {
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text2"
}
}
Kirigami.AbstractCard {
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
Kirigami.Card {
headerOrientation: Qt.Horizontal
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text2"
}
}
}
}
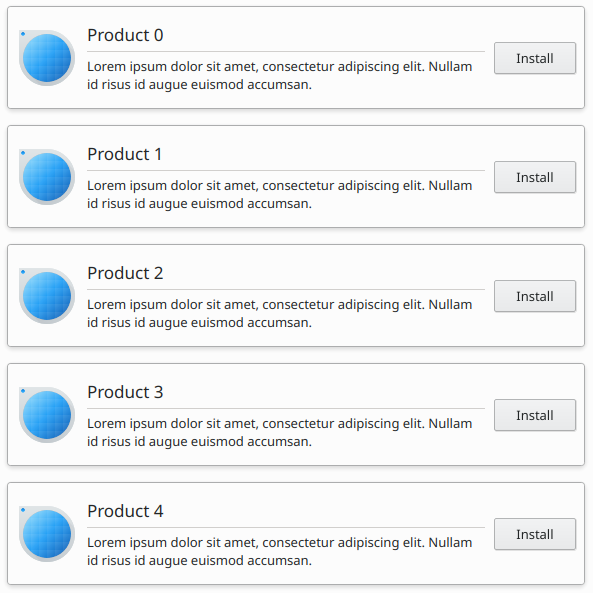
CardsListView
En Kirigami.CardsListView är en listvy som kan användas med AbstractCard komponenter.
En CardsListView sträcker ut underliggande kort till sin egen bredd. Komponenten bör därför bara användas med kort som ser bra ut med vilken horisontell storlek som helst. Användning av komponenten Card avråds från, om den inte har Qt.Horizontal som sin headerOrientation egenskap.
Kirigami.CardsListView {
id: view
model: 100
delegate: Kirigami.AbstractCard {
//Observera: använd aldrig Layout som contentItem eftersom det orsakar bindningssnurror
contentItem: Item {
implicitWidth: delegateLayout.implicitWidth
implicitHeight: delegateLayout.implicitHeight
GridLayout {
id: delegateLayout
anchors {
left: parent.left
top: parent.top
right: parent.right
//Viktigt: ange aldrig undre marginal
}
rowSpacing: Kirigami.Units.largeSpacing
columnSpacing: Kirigami.Units.largeSpacing
columns: width > Kirigami.Units.gridUnit * 20 ? 4 : 2
Kirigami.Icon {
source: "applications-graphics"
Layout.fillHeight: true
Layout.maximumHeight: Kirigami.Units.iconSizes.huge
Layout.preferredWidth: height
}
Kirigami.Heading {
level: 2
text: qsTr("Product ")+ modelData
}
Controls.Button {
Layout.alignment: Qt.AlignRight
Layout.columnSpan: 2
text: qsTr("Install")
}
}
}
}
}