Introduktion av Kirigami Addons
Kirigami Addons är en ytterligare uppsättning visuella komponenter som fungerar bra på mobiler och skrivbordsdatorer och är garanterade att fungera på flera plattformar. De använder Kirigami i bakgrunden för att skapa sina komponenter.
Här ställer du in det nya Kirigami Addons-projektet och får en introduktion av några användbara komponenter.
Komponenterna använder sig av KDE:s faciliteter för landsinställningar, så innan vi börjar använda dem måste vi skapa ett litet projekt som använder KLocalizedContext.
Skapa projektet
Den ursprungliga projektstrukturen ser ut så här:
addonsexample/
├── CMakeLists.txt
├── main.cpp
└── Main.qmlTips
Du kan snabbt skapa filstrukturen med:
mkdir -p addonsexample/contents/ui
touch addonsexample/{CMakeLists.txt,main.cpp}
touch addonsexample/Main.qmlVi börjar med att använda en mycket vanlig CMakeLists.txt:
cmake_minimum_required(VERSION 3.20)
project(FormCardTutorial)
find_package(ECM REQUIRED NO_MODULE)
set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH})
include(KDEInstallDirs)
include(KDECompilerSettings)
include(KDECMakeSettings)
include(ECMQmlModule)
find_package(Qt6 REQUIRED COMPONENTS
Widgets # For QApplication
Quick # For QML
QuickControls2 # For QQuickStyle
)
find_package(KF6 REQUIRED COMPONENTS
CoreAddons # For KAboutData
I18n # For KLocalizedContext
)
qt_policy(SET QTP0001 NEW)
add_executable(addonsexample)
target_sources(addonsexample PRIVATE main.cpp)
ecm_add_qml_module(addonsexample
GENERATE_PLUGIN_SOURCE
URI org.kde.addonsexample
)
ecm_target_qml_sources(addonsexample SOURCES
Main.qml
SettingsPage.qml
JsonAboutPage.qml
)
target_link_libraries(addonsexample PRIVATE
Qt::Widgets
Qt::Quick
Qt::QuickControls2
KF6::CoreAddons
KF6::I18n
)
install(TARGETS addonsexample DESTINATION ${KDE_INSTALL_BINDIR})
Den intressanta delen är main.cpp:
#include <QtQml>
#include <QApplication>
#include <QQmlApplicationEngine>
#include <QIcon>
#include <QQuickStyle>
#include <KAboutData>
#include <KLocalizedContext>
#include <KLocalizedString>
int main(int argCount, char* argVector[])
{
QApplication app(argCount, argVector);
KLocalizedString::setApplicationDomain("org.kde.addonsexample");
KAboutData aboutData(
QStringLiteral("addonsexample"),
i18nc("@title:window", "Addons Example"),
QStringLiteral("1.0"),
i18nc("@info", "This program shows how to use Kirigami Addons"),
KAboutLicense::GPL_V3,
QStringLiteral("(C) 2023"),
i18nc("@info", "Optional text shown in the About"),
QStringLiteral("https://kde.org"));
aboutData.addAuthor(i18nc("@info:credit", "John Doe"),
i18nc("@info:credit", "Maintainer"));
KAboutData::setApplicationData(aboutData);
if (qEnvironmentVariableIsEmpty("QT_QUICK_CONTROLS_STYLE")) {
QQuickStyle::setStyle(QStringLiteral("org.kde.desktop"));
}
QApplication::setWindowIcon(QIcon::fromTheme(QStringLiteral("kde")));
QQmlApplicationEngine engine;
engine.rootContext()->setContextObject(new KLocalizedContext(&engine));
engine.loadFromModule("org.kde.addonsexample", "Main");
app.exec();
}
Om du har läst vår KXmlGui-handledning eller den senaste Kirigami-handledningen på Kirigami About-sidan, kommer mycket av det här verka bekant.
We create our application and use KAboutData's default constructor to add the metadata of our application, add ourselves as an author, and then use setApplicationData() to finish the process. For later, we also set an application icon that comes from the system theme.
We then use a lambda in qmlRegisterSingletonType() to directly send the metadata of our application to the QML side, exposing its properties.
Vi instansierar sedan vårt QML-gränssnitt och ställer in context för att använda KDE:s KLocalizedContext, som används för att integrera översatta strängar och skickar det nyskapade gränssnittet som en parameter.
Vi läser helt enkelt in vår QML-fil från resursfilen, och nu behöver vi bara ta hand om vår ursprungliga QML-fil.
FormCard och FormButtonDelegate
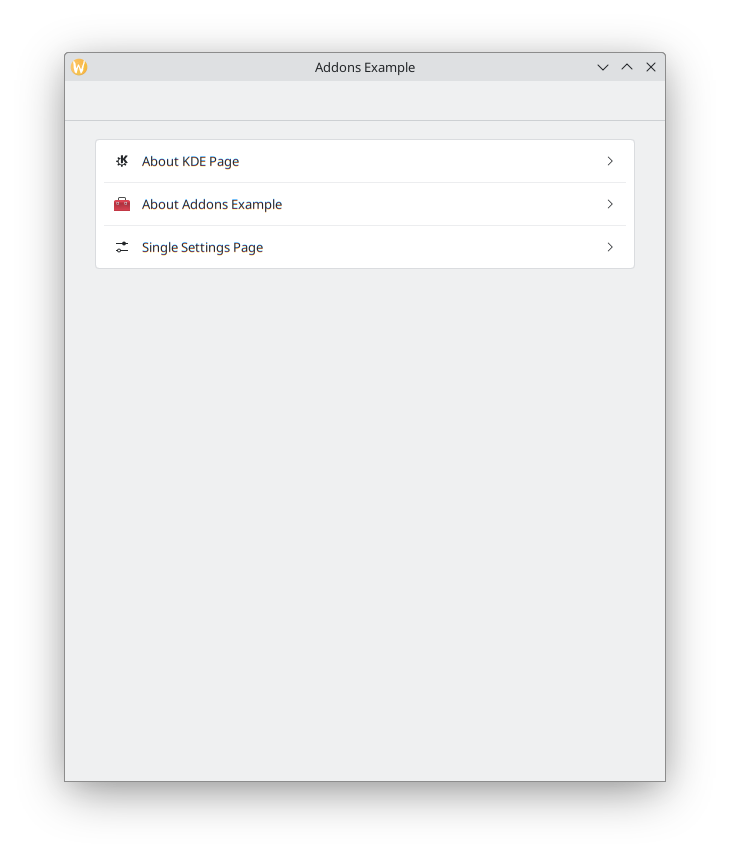
Tanken med vårt program är att konstruera vårt eget Kirigami Addons-galleri, som visar upp flera komponenter, en per sida. Huvudsidan ska innehålla en enkel lista med knappar i en ColumnLayout, där var och en öppnar en separat sida.
Från början ska vår Main.qml se ut så här:
| |
Vi använder vår praktiska pageStack för att ställa in originalsidan till en Kirigami.ScrollablePage.
Även om vi kunde använda en FormLayout tillsammans med QtQuick Controls components för att uppnå vårt mål, här introducerar vi FormCard.
The main purpose of a FormCard is to serve as a container for other components while following a color different from the background, in a similar manner to a Kirigami.Card, but for settings windows. You can have multiple FormCards in your application to indicate different sections. Your FormCard is also expected to be a direct child of a ColumnLayout.
Genom att importera org.kde.kirigamiaddons.formcard blir alla FormCard-komponenter tillgängliga i QML-filen.
Vi har bara en enda sektion på vår huvudsida, så vi lägger till ett enda FormCard:
| |
Det fina med FormCard är att det automatiskt gör en layout åt dig. Med andra ord, bara ordningen på dess komponenter räcker för att indikera deras position inne i ett FormCard, inga bifogade egenskaper för Layout är nödvändiga och det förväntas att förankring eller positionering /qt-6/qtquick-positioning-layouts.html) inte används.
Vi kan helt enkelt lägga till några knappar inne i vårt FormCard:
| |
Det är allt! Knapparna är inte användbara än, men vi är nu klara att leka med våra About-sidor.
Vi bygger och kör det sedan så här:
cmake -B build/ -DCMAKE_INSTALL_PREFIX=~/kde5/usr
cmake --build build/
cmake --install build/
aboutexampleFör att se andra sätt att bygga program (till exempel på Windows), se sidan Komma igång med Kirigami.