FormCard om-sidor
Kirigami Addons är en ytterligare uppsättning visuella komponenter som fungerar bra på mobiler och skrivbordsdatorer och är garanterade att fungera på flera plattformar. De använder Kirigami i bakgrunden för att skapa sina komponenter.
Some of those components allow you to credit your work and the work of other contributors in your project, as well as mention the frameworks being used in your application: AboutKDE and AboutPage.
Om KDE
Varje ny knapp som vi skapade i föregående steg ska öppna en ny sida. Du kan lägga till nya sidor genom att instansiera dem som Components och sedan använda pageStack.layers.push() för varje knapp för att ladda den sidan i vår Main.qml:
| |
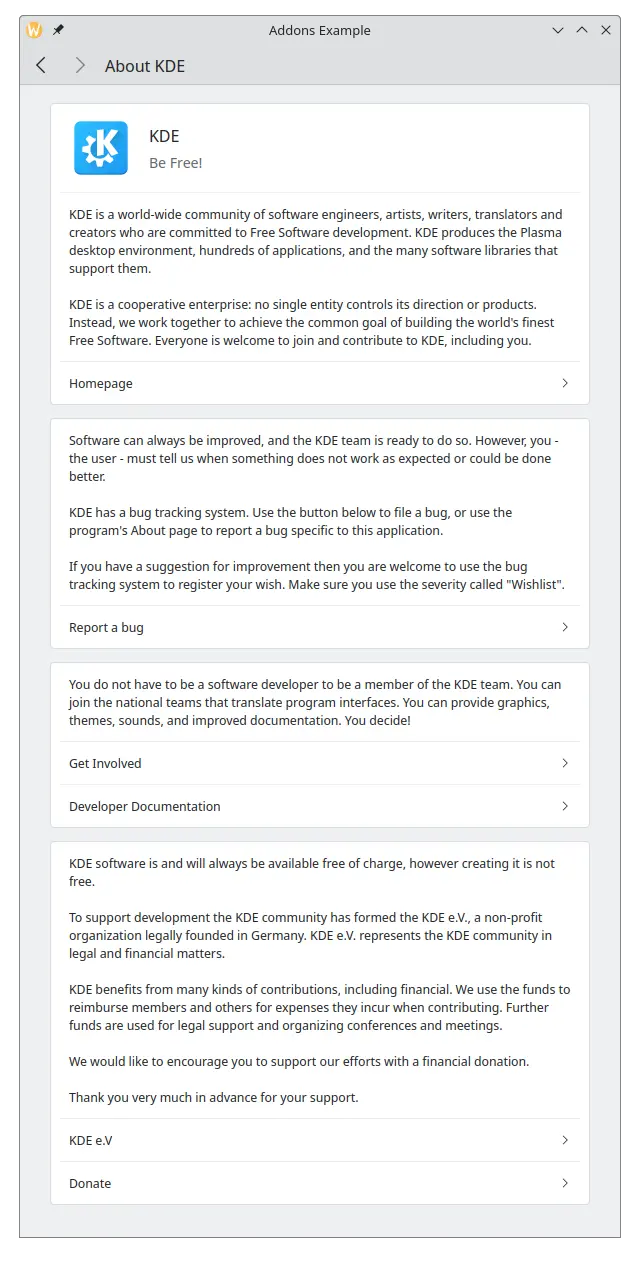
That's it really! All it takes is instantiating FormCard.AboutKDE. You should see something like this after clicking the AboutKDE button:

Om-sida
The application's AboutPage is slightly more complex, but it's still very simple to use.
För en enkel om-sida som använder datauppsättningen inställd i KAboutData::setApplicationData(aboutData); i main.cpp lägg till följande i Main.qml:
| |
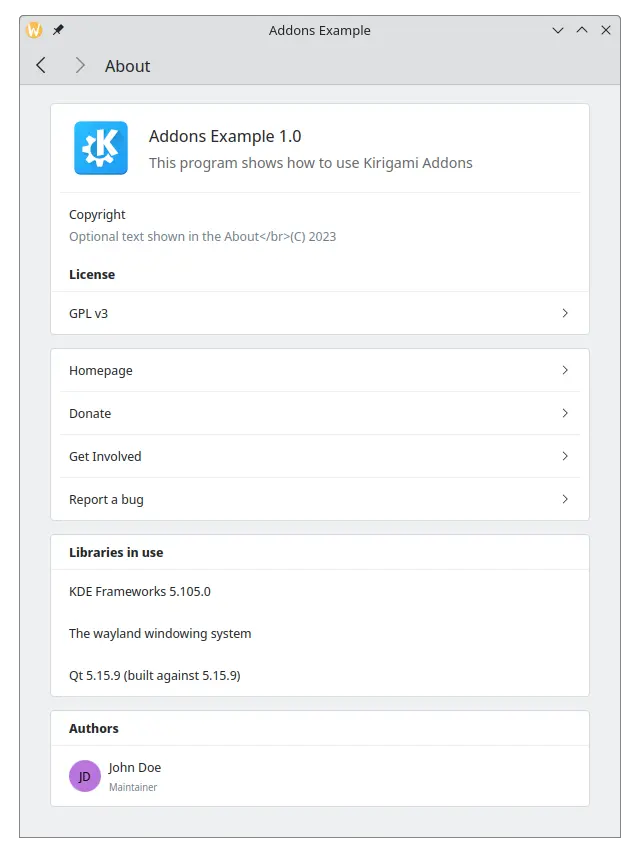
Om sidan i vårt program ska se ut så här:

Använda JSON istället för KAboutData
Instead of letting your about page get information from KAboutData, it is possible to pass a JSON object directly. You will still need to use QApplication::setWindowIcon() in your main.cpp in order for your application icon to show up.
Skapa en MyAboutPage.qml så här:
import org.kde.kirigamiaddons.formcard as FormCard
import org.kde.about
FormCard.AboutPage {
title: i18nc("@action:button", "About")
aboutData: {
"displayName" : "Addons Example",
"productName" : "",
"componentName" : "addonsexample",
"shortDescription" : "This program shows how to use AboutKDE and AboutPage",
"homepage" : "https://kde.org",
"bugAddress" : "",
"version" : "1.0",
"otherText" : "Optional text shown in the About",
"authors" : [
{
"name" : "John Doe",
"task" : "Maintainer",
"emailAddress" : "",
"webAddress" : "",
"ocsUsername" : ""
}
],
"credits" : [],
"translators" : [],
"licenses" : [
{
"name" : "GPL v3",
"text" : "Long license text goes here",
"spdx" : "GPL-3.0"
}
],
"copyrightStatement" : "© 2023",
"desktopFileName" : ""
}
}
Och ändra sedan Main.qml för att inkludera den nya inställningssidan:
| |
JSON-huvudobjektet här innehåller nycklarna displayName, productName, homepage och så vidare. Nycklarna authors, credits, translators och licenses kan var och en skickas ett objektfält. Objekten som skickas till authors, credits and translators delar samma nycklar så att de kan visas var och en i sin egen sektion, medan licenses inkluderar nycklarna name, text och spdx för varje licens som läggs till, eftersom det inte är ovanligt att samma projekt inkluderar flera licenser.
Nycklarna är valfria, men en rimlig minsta antal nycklar förväntas göra att programmet inte har några tomma fält: displayName, version, description, homepage, copyrightStatement och authors. Du uppmanas dock att fylla i så många nycklar som möjligt.