Tipografija
Postavitev vsebine
V predstavitvene namene ta učbenik uporablja kartico AbstractCard, da so primeri besedila jasnejši. Boljši način za doseganje enakih rezultatov bi bila uporaba Kirigami Addons FormCard.
Naslovi
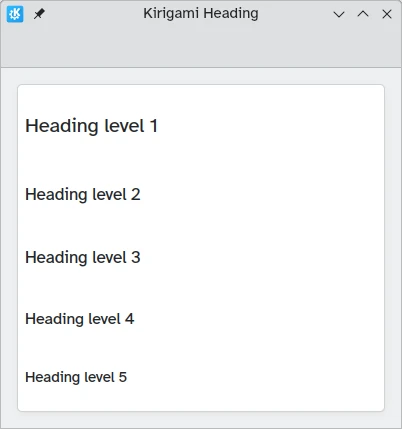
Kirigami ponuja glavo naslova Heading, ki se lahko uporablja za naslove strani ali odsekov.
import QtQuick
import QtQuick.Layouts
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Kirigami Heading"
height: 400
width: 400
pageStack.initialPage: Kirigami.Page {
Kirigami.AbstractCard {
anchors.fill: parent
contentItem: ColumnLayout {
anchors.fill: parent
Kirigami.Heading {
text: "Heading level 1"
level: 1
}
Kirigami.Heading {
text: "Heading level 2"
level: 2
}
Kirigami.Heading {
text: "Heading level 3"
level: 3
}
Kirigami.Heading {
text: "Heading level 4"
level: 4
}
Kirigami.Heading {
text: "Heading level 5"
level: 5
}
}
}
}
}
Oznake
Besedilni elementi naj bi uporabili element oznake Label iz QtQuick Controls 2.
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls Label"
height: 400
width: 400
pageStack.initialPage: Kirigami.Page {
Kirigami.AbstractCard {
anchors.fill: parent
contentItem: Controls.Label {
text: "My text"
}
}
}
}
Poravnava besedila
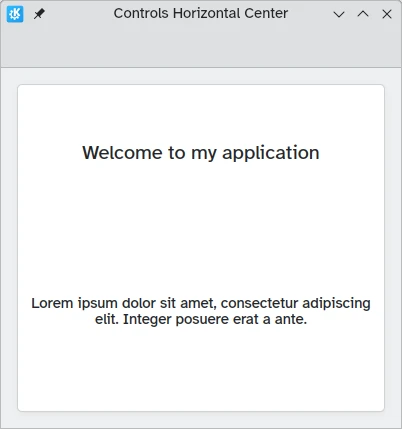
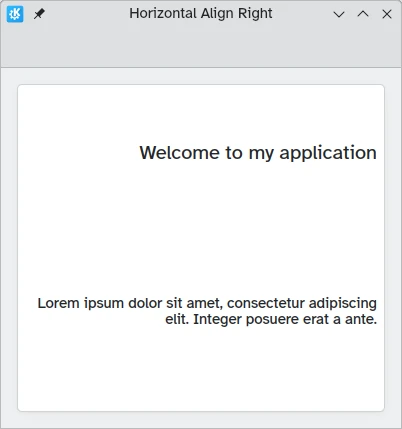
Vaše besedilne elemente lahko poravnate z uporabo lastnosti horizontalAlignment in verticalAlignment.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls Horizontal Center"
height: 400
width: 400
pageStack.initialPage: Kirigami.Page {
Kirigami.AbstractCard {
anchors.fill: parent
contentItem: ColumnLayout {
Kirigami.Heading {
Layout.fillWidth: true
horizontalAlignment: Text.AlignHCenter
text: "Welcome to my application"
wrapMode: Text.Wrap
}
Controls.Label {
Layout.fillWidth: true
horizontalAlignment: Text.AlignHCenter
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante."
wrapMode: Text.Wrap
}
}
}
}
}
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Horizontal Align Right"
height: 400
width: 400
pageStack.initialPage: Kirigami.Page {
Kirigami.AbstractCard {
anchors.fill: parent
contentItem: ColumnLayout {
Kirigami.Heading {
Layout.fillWidth: true
horizontalAlignment: Text.AlignRight
text: "Welcome to my application"
wrapMode: Text.Wrap
}
Controls.Label {
Layout.fillWidth: true
horizontalAlignment: Text.AlignRight
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante."
wrapMode: Text.Wrap
}
}
}
}
}
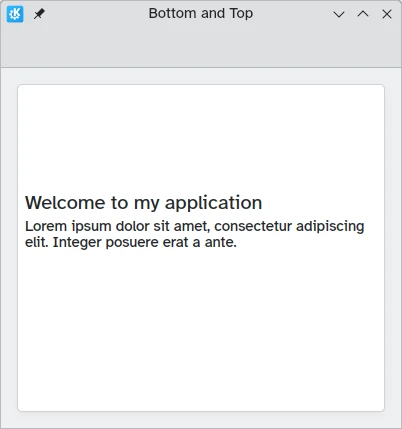
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Bottom and Top"
height: 400
width: 400
pageStack.initialPage: Kirigami.Page {
Kirigami.AbstractCard {
anchors.fill: parent
contentItem: ColumnLayout {
Kirigami.Heading {
Layout.fillWidth: true
Layout.fillHeight: true
verticalAlignment: Text.AlignBottom
text: "Welcome to my application"
wrapMode: Text.WordWrap
}
Controls.Label {
Layout.fillWidth: true
Layout.fillHeight: true
verticalAlignment: Text.AlignTop
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante."
wrapMode: Text.WordWrap
}
}
}
}
}
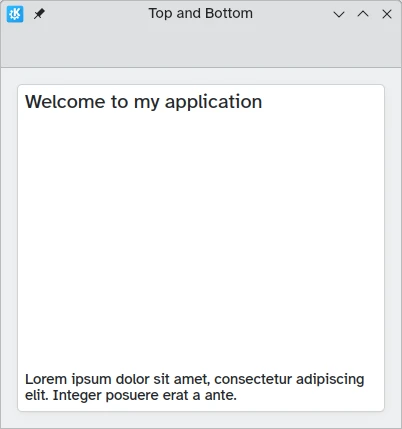
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Top and Bottom"
height: 400
width: 400
pageStack.initialPage: Kirigami.Page {
Kirigami.AbstractCard {
anchors.fill: parent
contentItem: ColumnLayout {
Kirigami.Heading {
Layout.fillWidth: true
Layout.fillHeight: true
verticalAlignment: Text.AlignTop
text: "Welcome to my application"
wrapMode: Text.WordWrap
}
Controls.Label {
Layout.fillWidth: true
Layout.fillHeight: true
verticalAlignment: Text.AlignBottom
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante."
wrapMode: Text.WordWrap
}
}
}
}
}
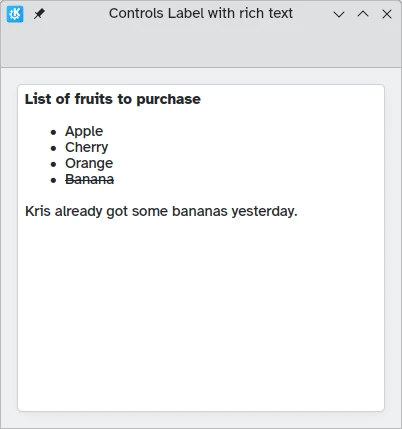
Obogateno besedilo
QML omogoča prikaz (in urejanje) obogatenega besedila. Vedenje je mogoče nadzorovati prek lastnosti textFormat.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls Label with rich text"
height: 400
width: 400
pageStack.initialPage: Kirigami.Page {
Kirigami.AbstractCard {
anchors.fill: parent
contentItem: Controls.Label {
text: "<p><strong>List of fruits to purchase</strong></p>
<ul>
<li>Apple</li>
<li>Cherry</li>
<li>Orange</li>
<li><del>Banana</del></li>
</ul>
<p>Kris already got some bananas yesterday.</p>"
}
}
}
}
Tema
Velikost pisave Kirigami.Theme je v vaši aplikaciji na voljo kot Kirigami.Theme.defaultFont.pointSize.