Razlaganje strani
Naša aplikacija
V prejšnjem učbeniku, smo uspeli vzpostaviti, graditi, in prevesti našo prvo Kirigami aplikacijo. Z osnovami, ki so na mestu, lahko začnemo naše potovanje v smeri ustvarjanja celotne aplikacije z veliko možnostmi.
Te učbeniki se bodo osredotočili na ustvarjanje aplikacije, ki uporabniku omogoča, da vidi, koliko dni je ostalo do dogodka po lastni izbiri.
Priporočamo tudi, da si ogledate galerijo Kirigami, ki ponuja številne uporabne primere uporabniškega vmesnika.
V tem razdelku se bomo osredotočili na strani, enega ključnih strukturnih elementov vsake Kirigami aplikacije.
Strani
Aplikacije Kirigami so običajno organizirane na straneh z uporabo Kirigami.Page. Strani so različni "zasloni" aplikacije. Želeli boste imeti stran, ki je namenjena določenim vidikom interakcije vaše aplikacije, in da bi stvari olajšali, lahko ustvarite različne datoteke QML za vsako stran.
Strani so organizirane v sklad strani, kjer jih je mogoče premikati in odpirati. Na telefonu je prikazana samo zgornja stran, medtem ko je na večjem zaslonu (namizni računalnik ali tablični računalnik) po želji mogoče prikazati več strani drugo ob drugi.

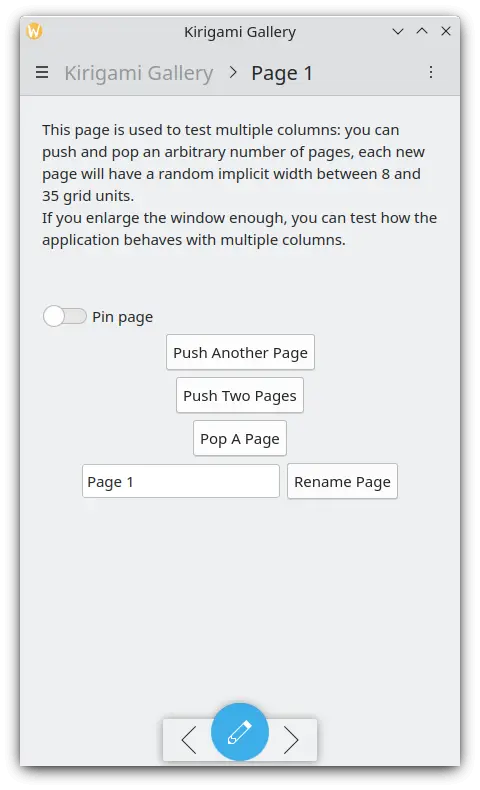
Ena sama stran na telefonu

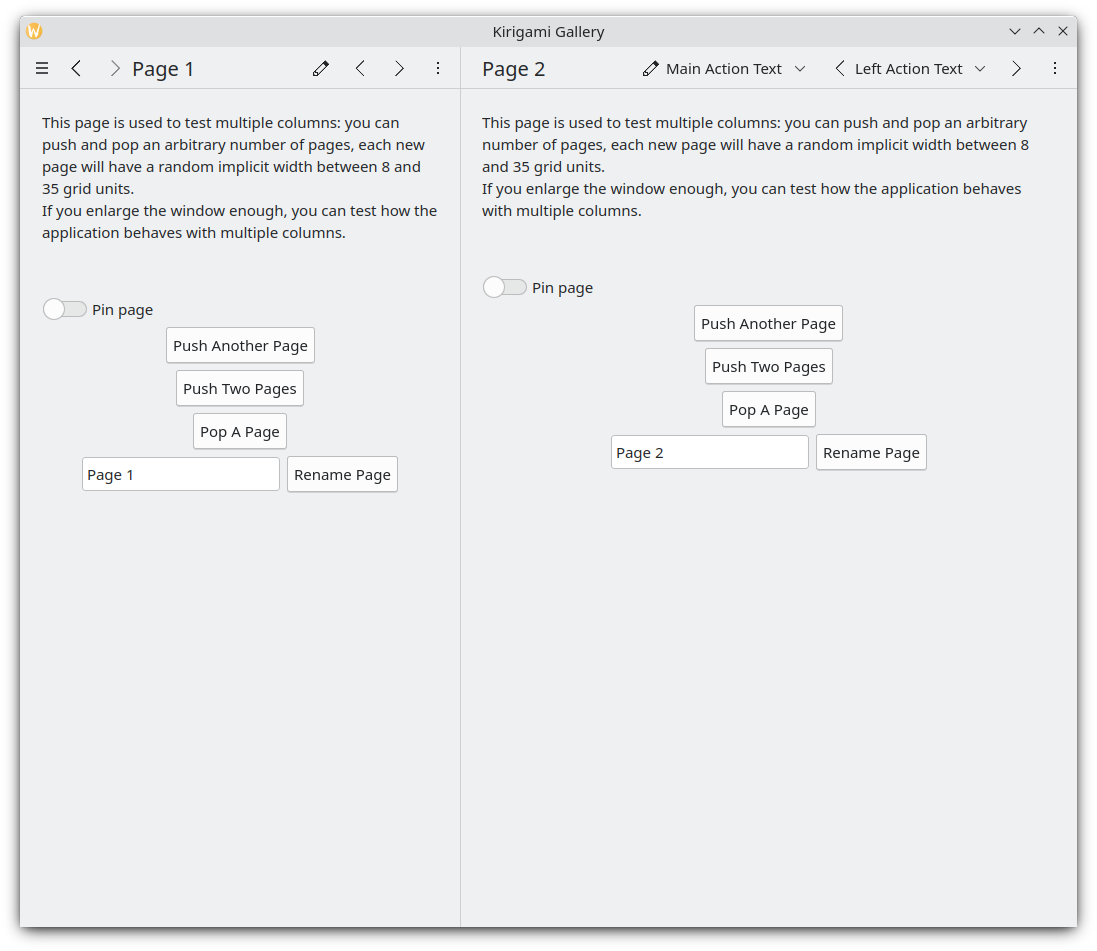
Dve strani druga poleg druge na namizju
Opomba
Stran Kirigami.Page deduje od strani Controls.Page, tako da lahko uporabite tudi lastnosti slednje.
Ko pregledujete dokumentacijo API-ja QML, se prepričajte, da si ogledate tudi funkcije in lastnosti, ki jih podeduje API, ki ga gledate.
Vrnimo se k datoteki Main.qml, ki smo jo ustvarili v prejšnjem učbeniku:
| |
Našo aplikacijo zaženemo z našo stranjo Kirigami.Page. Vse, kar smo vključili vanjo, je oznaka, ki vsebuje 'Hello World', ampak bomo obnašanje še malo izboljšali.
Ideja naše aplikacije je, da bomo uporabniku lahko prikazali kup odštevanj. Težava z običajno stranjo Kirigami.Page je, da ima fiksno navpično velikost, zato lahko namesto tega uporabimo Kirigami.ScrollablePage, ki ima že priložen lasten vgrajen drsnik.
| |
Kirigami strani imajo tudi lepe naslove, nameščene v orodni vrstici, ki uporabniku hitro pokažejo, na kateri strani se nahaja. Vse, kar moramo storiti, je, da nastavimo naslov strani z uporabo lastnosti title strani Kirigami.ScrollablePage. V tem primeru smo za ta namen uporabili eno od funkcij i18nc(), ki smo jih raziskali v prejšnji vadnici.
Opomba
Lahko se tudi odločite, da svojo stran definirate znotraj lastnega dokumenta QML. To storite tako, da ustvarite novo datoteko QML, na primer kirigami-tutorial/src/qml/StartPage.qml, jo dodate svoji datoteki kirigami-tutorial/src/CMakeLists.txt in nastavite okno prva stran za nalaganje, takole:
pageStack.initialPage: Qt.resolvedUrl("StartPage.qml")'pageStack.initialPage' določa začetno stran sklada strani in Qt.resolvedUrl pretvori relativni naslov URL datoteke QML v absolutni naslov.
Obstajajo še dodatne informacije o alternativnih strukturah strani v naši dokumentaciji o Kirigami.