Postavitve, seznam pogledov in kartice
Postavitev vsebine
Zdaj, ko razumemo, kako strani delujejo, je čas, da jim dodamo stvari. Preučili bomo številne pomembne komponente in elemente postavitve, ki bodo uporabni pri oblikovanju naše aplikacije.
Na koncu tega razdelka boste imeli lično aplikacijo.
Seznam pogledov
Če ste kdaj uporabljali Discover, NeoChat, ali sistemske nastavitve Plasme, ste naleteli na seznam pogledov ListView. Preprosto, seznam pogledov vam dovoli prikaz podatkov v seznamu.
Kirigami.CardsListView {
id: cardsView
model: kountdownModel
delegate: kountdownDelegate
}To se zdi skrivnostno, ampak ne skrbite. Začnimo na začetku.
Dodamo to komponento znotraj naše strani Kirigami.ScrollablePage iz zadnje vaje.
Uporabljamo Kirigami.CardsListView , kar je seznam pogledov ListView, ki nam omogoča enostavno prikazovanje kartic v seznamu. Vendar je seznam pogledov narejen tako, da prikazuje podatke, ki jih vzamemo iz modela - da se samodejno napolnijo iz nabora podatkov, na katere jih usmerimo. Tam vpliva lastnost 'model': v tem primeru kaže na 'kountdownModel'.
Model
ListModel {
id: kountdownModel
// Vsak element seznama je element na seznamu, ki vsebuje informacije
ListElement {
name: "Dog birthday!!"
description: "Big doggo birthday blowout."
date: 100
}
}Dodamo svoj kountdownModel znotraj
Kirigami.ApplicationWindow
iz zadnjega učbenika.
Model določa način strukturiranja vnosa podatkov. Naš kountdownModel bo za zdaj sestavljen samo iz enega elementa. Z ogledom našega ListElement zgoraj, vidimo, kako so strukturirani podatki naše modela kountdownModel: vsebuje ime, opis in datum. To ni vklesano v kamen in vi imate lahko v vašem modelu različne vrste podatkov. Prva dva sta samo niza, tretja pa število, ki jo uporabljamo kot držalo prostora.
Opomba
Ker je QML zgrajen na vrhu JavaScripta, so številne funkcije tega jezika na voljo za uporabo v datotekah QML. Vendar pa je treba spremenljivke QML predpona s "lastnostjo", razen če je znotraj kodnega bloka JS. Več o tem si lahko preberete v tej strani.Modeli so uporabni tudi v tem, kako jih je mogoče spremeniti z uporabo več metod. Nekatere pomembne so:
- ListModel.append(yourobject: jsobject) doda objekt JavaScript (JSObject)
yourobjectv ListModel in ga postavi za zadnji element v modelu. Da bi se to zgodilo pravilno, morate zagotoviti JSObject s pravilnimi lastnostmi in ustreznimi tipi podatkov. - ListModel.get(index: int) vrne JSObject na mestu indeksa, ki ga navedete.
- ListModel.remove(index: int, count: int) odstrani JSObject na predvidenem mestu indeksa
indexin tolikokrat po tem mestu indeksa, kot želite v števcucount(1 vključuje samo JSObject na danem indeksu) - ListModel.set(index: int, yourobject: jsobject) spremeni postavko na zagotovljenem mestu indeksa
indexz vrednostmi, navedenimi v vašemu predmetuyourobject. Enaka pravila so kot priappend().
Delegati
Medtem ko naš kountdownModel vsebuje podatke, ki bodo prikazani, bo naš kountdownDelegate obravnaval, kako bodo podatki prikazani v ListView. Za to uporabljamo
Kirigami.CardsListView
, ki je zasnovan za prikaz delegatov tipa kartice, ti delegati pa bodo vizualno predstavljeni s
Kirigami.AbstractCard
.
Delegati samodejno prejmejo lastnosti ListElements, ki smo jih določili v našem modelu. Zato se lahko samo sklicujemo na njihove lastnosti name, description in date, kot da bi bile običajne spremenljivke znotraj našega delegata.
Izdelava kartice delegata
Komponento , ki bo predstavljala našega delegata, je mogoče dodati v naše Kirigami.ApplicationWindow . Nato bomo preverili, kaj počne vsak del komponente našega delegata.
Component {
id: kountdownDelegate
Kirigami.AbstractCard {
contentItem: Item {
// implicitWidth/Height določi naravno širino/višino elementa, če ni določena širina ali
// višina. Spodnja nastavitev določa želeno velikost komponente na podlagi njene vsebine
implicitWidth: delegateLayout.implicitWidth
implicitHeight: delegateLayout.implicitHeight
GridLayout {
id: delegateLayout
anchors {
left: parent.left
top: parent.top
right: parent.right
}
rowSpacing: Kirigami.Units.largeSpacing
columnSpacing: Kirigami.Units.largeSpacing
columns: root.wideScreen ? 4 : 2
Kirigami.Heading {
Layout.fillHeight: true
level: 1
text: (date < 100000) ? date : i18n("%1 days", Math.round((date-Date.now())/86400000))
}
ColumnLayout {
Kirigami.Heading {
Layout.fillWidth: true
level: 2
text: name
}
Kirigami.Separator {
Layout.fillWidth: true
visible: description.length > 0
}
Controls.Label {
Layout.fillWidth: true
wrapMode: Text.WordWrap
text: description
visible: description.length > 0
}
}
Controls.Button {
Layout.alignment: Qt.AlignRight
Layout.columnSpan: 2
text: i18n("Edit")
// onClicked: za opraviti... kmalu!
}
}
}
}
}implicitWidth in implicitHeight
V prvem delu si bomo ogledali, kako upravljati širino in višino naše komponente:
Kirigami.AbstractCard {
contentItem: Item {
implicitWidth: delegateLayout.implicitWidth
implicitHeight: delegateLayout.implicitHeight
GridLayout {
id: delegateLayout
// ...
}
}
}Če pogledamo našo
Kirigami.AbstractCard
, so prve lastnosti, ki jih nastavimo, [implicitWidth](https://doc.qt.io/qt-6/qml-qtquick-item.html#implicitWidth- prop) in implicitHeight. Te smo nastavili na delegateLayout.implicitWidth in delegateLayout.implicitHeight, tj. implicitWidth in implicitHeight elementa GridLayout.
Implicitne širine in višine so lastnosti, ki so na voljo v katerem koli predmetu Item , ki delujejo kot namigi in so nastavljene kot privzete ali nadomestne, če za te komponente ni eksplicitne širine ali višine. Te vrednosti so privzeto nastavljene na 0x0, zato je zelo pomembno, da jih definirate v neobdelanih komponentah predmeta, kot je storjeno zgoraj.
Tukaj smo nastavili implicitWidth in implicitHeight naše
Kirigami.AbstractCard
na tisto za [GridLayout](https://doc.qt.io/qt-6/qml- qtquick-layouts-gridlayout.html) spodaj, da zagotovite, da se ne razlije iz kartice. Tako kartica zavzame toliko prostora, kolikor je potrebno za njeno vsebino.
Postavitve
Postavitev GridLayout je znotraj komponente postavke Item, ki smo jo zagotovili za lastnost contentItem. To je postavka Item, ki vsebuje, kar bo prikazano v vaši kartici.
Izbrati moramo tudi postavitev layout za naše komponente, tako da se ne bodo nakopičili drug na drugega. Obstajajo trije glavni tipi, ki jih lahko izbiramo:
- ColumnLayout naniza vaše komponente navpično v enem stolpcu
- RowLayout naniza vaše komponente vodoravno v eni vrstici
- GridLayout naniza vaše komponente v mreži s sestavo, ki jo izberete
Pri ColumnLayout and RowLayout moramo samo napisati naše komponente znotraj komponente Layout. Kot lahko vidite, smo šli z mrežno postavitev GridLayout, ki vključuje malo več ročnega dela.
GridLayout {
id: delegateLayout
anchors {
left: parent.left
top: parent.top
right: parent.right
}
rowSpacing: Kirigami.Units.largeSpacing
columnSpacing: Kirigami.Units.largeSpacing
columns: root.wideScreen ? 4 : 2
// ...
}Prva stvar, ki jo vidite je naša sidra 'anchors'. Sistem za sidranje QtQuick's anchoring system zagotavlja uporaben način, da zagotovite, da so vaše komponente postavljene na določenih delih nadrejene komponente. Zasidrali smo našo GridLayout levo, vrh in desno od nadrejene kartice, kar zagotavlja, da se naša vsebina razteza čez celotno kartico.
Nato določimo razmik med vrsticami in stolpci znotraj naše mreže, tako da se naše komponente ne kopičijo. Kirigami ponuja številne priročne predefinirane enote , ki jih lahko uporabite v ta namen:
| Enota Kirigami | Slik. točk |
|---|---|
| smallSpacing | 4px |
| largeSpacing | 8px |
| gridUnit | 18 tč |
Opomba
Skupina KDE's Visual Design Group (VDG) ima veliko več informacij o različnih enotah določenih v Plasmi and Kirigami v Smernicah za uporabniški vmesnik Human Interface Guidelines.Kot se morda spomnite, je root ID našega
Kirigami.ApplicationWindow
. Zagotavlja lastnost
wideScreen
, ki se uporablja za določanje, ali je trenutni zaslon naprave širokozaslonski (tj. računalniški monitor ali telefon v ležečem položaju). Tukaj uporabljamo terarni pogojnik za spreminjanje števila stolpcev v naši mreži glede na zaslon, ki ga uporabljamo uporaba: če je širokozaslonski, bo imela mreža 4 stolpce, drugače pa 2.
Notranje komponente
Lahko bi samo ustvarili tri oznake znotraj naše delegatske komponente in to označili za dan, vendar to ne bi bilo videti posebej lepo. Uporabili bomo nekaj priročnejših komponent:
GridLayout {
// ...
Kirigami.Heading {
Layout.fillHeight: true
level: 1
text: date
}
ColumnLayout {
Kirigami.Heading {
Layout.fillWidth: true
level: 2
text: name
}
Kirigami.Separator {
Layout.fillWidth: true
visible: description.length > 0
}
Controls.Label {
Layout.fillWidth: true
wrapMode: Text.WordWrap
text: description
visible: description.length > 0
}
}
Controls.Button {
Layout.alignment: Qt.AlignRight
Layout.columnSpan: 2
text: i18n("Edit")
}
}
Kako je videti kartica po meri
- Levo,
Kirigami.Heading
: uporablja lastnost
ListElementdatekot naslov ravni 1. - Sredina, ColumnLayout: ima naslov Kirigami.Heading , ki prikazuje ime opravila; ' Kirigami.Separator , ki zagotavlja vodoravno črto; in Controls.Label , ki prikazuje izbirni opis opravila. Slednji dve komponenti imata lastnost visible, ki preverja, ali je opis prazen ali ne in prikazuje komponente glede na rezultat 'description.length > 0'.
- Desno, Controls.Button : gumb, ki bo nekaj naredil... kmalu!
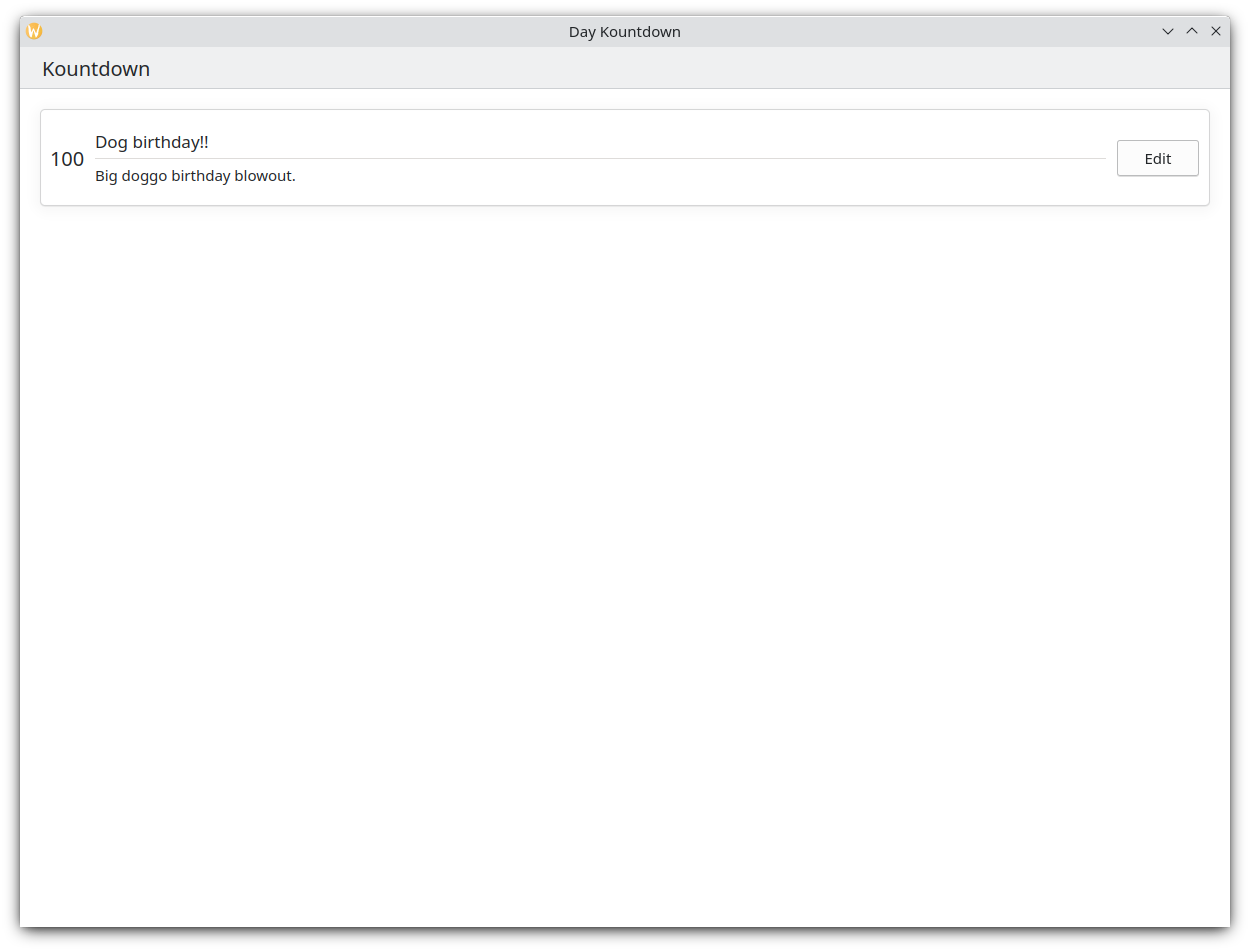
Naša aplikacija do sedaj
Main.qml:
| |

Tu je naša osnovna kartica!
S temi koraki smo zdaj v postavili temeljne podlage za dodajanje vseh funkcionalnosti v našo aplikacijo.