Drseče strani in pogledi seznama
Kirigami.ScrollablePage
[Kirigami.ScrollablePage`](docs:kirigami;org.kde.kirigami.ScrollablePage je stran, ki ima drsno vsebino, na primer ListView. Kazalniki za drsenje se samodejno upravljajo.
Kirigami.ScrollablePage {
id: root
//Po pravokotniku se bo samodejno dalo drseti
Rectangle {
width: root.width
height: 99999
}
}Na skoraj vsak drug način je stran, po kateri je mogoče drseti, enaka običajni strani.
Opozorilo
Ne postavljajte ScrollView v Kirigami.ScrollablePage; potomci 'Kirigami.ScrollablePage' so že znotraj 'ScrollView'.Pregled seznama v strani, po kateri se da drseti
Ko se neposredni potomci Kirigami.ScrollablePage razširijo navpično preko velikosti strani, se na desni strani prikaže drsnik in po strani se da drseti.

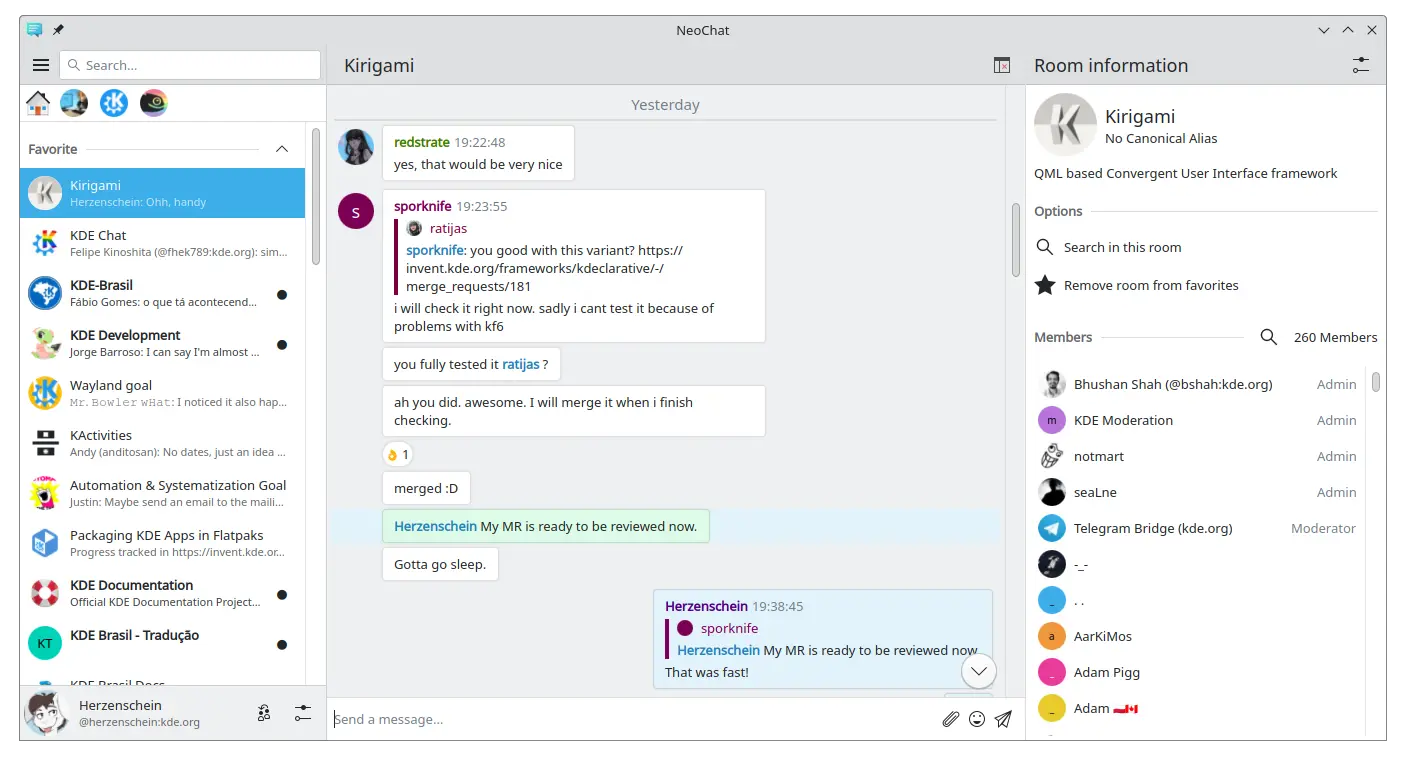
Dve strani, po katerih se da drseti in obe vsebujeta pogled seznama z vsebino po meri (posnetek zaslona NeoChat)
Pogosto imate več kot enega potomca v Kirigami.ScrollablePage in pozicioniranje elementov je lahko zapleteno - še posebej v kombinaciji z ListView.
- Nevizualne komponente v elementu ListView ne bodo spremenile videz strani. Lahko jih premaknemo v seznam pogledov. Enako velja za elemente, ki so zasidrani na sredino strani, kot so lokacije za sporočila o praznih seznamih pogledov.
- Za druge elemente je morda bolj smiselno, da jih premaknete v glavo ali nogo strani Kirigami.ScrollablePage. To pogosto velja za iskalne vrstice.
PlaceholderMessage
Možno je dodati 'Kirigami.PlaceholderMessage' z nekaj navodili, če je seznam pogledov prazen.
Kirigami.ScrollablePage {
ListView {
id: listView
Kirigami.PlaceholderMessage {
anchors.centerIn: parent
width: parent.width - (Kirigami.Units.largeSpacing * 4)
visible: listView.count === 0
text: i18n("No data found")
helpfulAction: Kirigami.Action {
text: i18n("Load data")
// Več kode...
}
}
model: // Model kode...
}
}Iskanje v pogledu seznama
Iskalno polje se pogosto doda na Kirigami.ScrollablePage za filtriranje ListView. To lahko storite tako, da spremenite privzeti titleDelegate v Kirigami.SearchField.
Kirigami.ScrollablePage {
titleDelegate: Kirigami.SearchField {
Layout.topMargin: Kirigami.Units.smallSpacing
Layout.bottomMargin: Kirigami.Units.smallSpacing
Layout.fillHeight: true
Layout.fillWidth: true
onTextChanged: mySortFilterModel.filterText = text
KeyNavigation.tab: listView
}
ListView {
id: listView
// Preostala koda listview...
}
}Namig
Za enostavno dodajanje zmogljivosti filtriranja neposredno v QML brez potrebe po kodi C++ lahko uporabite KSortFilterProxyModel iz KItemModel.Povlecite za osvežitev
Druga funkcija, ki jo zagotavlja ta komponenta, je dejanje "Povlecite za osvežitev". Če želite to uporabiti, jo aktivirajte na naslednji način:
Kirigami.ScrollablePage {
id: view
supportsRefreshing: true
onRefreshingChanged: {
if (refreshing) {
myModel.refresh();
}
}
ListView {
// OPOMBA: MyModel ne prihaja iz komponent, to je zgolj primer, kako se lahko uporablja
// skupaj nekaj logike aplikacije, ki lahko posodobi model seznama in signalizira, ko je to
// končano.
model: MyModel {
onRefreshDone: view.refreshing = false;
}
delegate: BasicListItem {}
}
}Z vlečenjem navzdol lahko aktivirate tudi poseben način z večjim zgornjim robom, ki še lažje omogoča enoročno uporabo aplikacije.