Vrstice napredka in indikatorji
Kadarkoli vaša aplikacija naredi nekaj, kar zahteva vidno količino časa, bi želeli uporabiti vizualni element, ki uporabniku pove, da se nekaj dogaja v ozadju.
QtQuick Controls ponuja dve uporabni komponenti, ki jih lahko uporabite v ta namen.
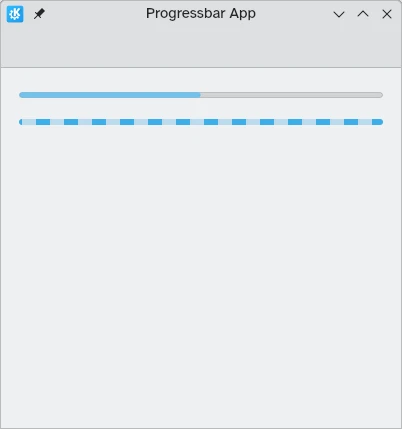
Vrstica napredka
Controls.ProgressBar je komponenta, ki vam v aplikacijo dovoli enostavno vključiti vrstico napredka. Obstajajo štiri glavne lastnosti, ki jih boste morali uporabiti:
- from: najmanjša vrednost, ki jo predstavlja začetek vrstice napredka
- to: največja vrednost, ki jo predstavlja konec vrstice napredka
- value: trenutna vrednost dejavnosti, ki je v teku (npr. 50% naloženo)
- nedoločljivo indeterminate: če dejanje, ki je v postopku, trenutno nima jasne vrednosti napredka, lahko to lastnost nastavite tako, da bo uporabniku pokazala, da se nekaj dogaja, vendar njegov napredek še ni jasen (vendar bo kmalu).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Progressbar App"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.ProgressBar {
Layout.fillWidth: true
from: 0
to: 100
value: 50
indeterminate: false
}
Controls.ProgressBar {
Layout.fillWidth: true
from: 0
to: 100
// value: 50
indeterminate: true
}
}
}
}
Zgoraj: vrstica napredka pri 50 %; spodaj: nedoločljiva vrstica napredka
Indikator zasedenosti
V primerih, ko so časi nalaganja krajši ali merjenje napredka ni smiselno, lahko namesto tega uporabite Controls.BusyIndicator. Ta komponenta zagotavlja preprosto vrteče kolo, ki uporabnikom pokaže, da se nekaj dogaja.
Če želite, da se indikator preneha izvajati, lahko to storite tako, da lastnost running nastavite na false, v tem primeru .
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Progressbar App"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
actions: [
Kirigami.Action {
text: "Toggle busy indicator"
onTriggered: indicator.running ? indicator.running = false : indicator.running = true
}
]
Controls.BusyIndicator {
id: indicator
anchors.centerIn: parent
}
}
}