Vrstice strani in skladi strani
Vrstica strani
Do sedaj smo videli, da je ena od osnovnih komponent okna Kirigami stran Kirigami.Page. Ena stran lahko ovije celotni zaslon aplikacije, ali pa jo lahko prikazujemo skupaj z drugimi stranmi, če je še prostor.
Kadar koli je stran dodana ali potisnjena, se pojavi desno od obstoječih strani in tvori vrstico. To vrstico strani lahko upravljate z ustrezno naslovljeno vrsto strani Kirigami.PageRow.
Minimalna vrstica strani z eno stranjo bi lahko bila videti tako:
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Single Page"
width: 500
height: 200
Kirigami.PageRow {
anchors.fill: parent
Kirigami.Page {
id: mainPage
anchors.fill: parent
Rectangle {
anchors.fill: parent
color: "lightblue"
}
}
}
}
Ena sama stran s svetlo modro barvo, ki prikazuje dimenzije strani
Tukaj sta dve izboljšavi, ki ju je mogoče narediti. Prva je, da lahko z initialPage nastavimo mainPage kot prvo stran, ki se prikaže v vrstici strani, in da se njene dimenzije upravljajo z vrstico strani namesto z ročnimi sidri, pozicionerji ali postavitev. Druga je orodna vrstica, ki jo je mogoče nastaviti z definiranjem sloga orodne vrstice z globalToolBar.style. Na voljo je nekaj stilov, med katerimi lahko izbiramo, vendar bomo zaenkrat izbrali Kirigami.ApplicationHeaderStyle.Auto.
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "With globalToolBar and initialPage"
width: 500
height: 200
Kirigami.PageRow {
anchors.fill: parent
globalToolBar.style: Kirigami.ApplicationHeaderStyle.Auto
initialPage: Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightblue"
}
}
}
}
Ena stran z orodno vrstico in svetlo modro barvo, ki prikazuje dimenzije strani
Strani lahko v vrstico strani dodamo le na dva načina: z nastavitvijo njene initialPage (ki lahko po izbiri sprejme tudi polje strani) ali z uporabo push(). Če želite stran iz vrstice strani izbrisati, uporabite pop(), medtem ko se za navigacijo med stranmi lahko uporabi goBack() ali goForward().
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Multiple pages in a row"
width: 700
height: 300
Kirigami.PageRow {
id: mainRow
anchors.fill: parent
globalToolBar.style: Kirigami.ApplicationHeaderStyle.Auto
initialPage: Kirigami.Page {
id: firstPage
Rectangle {
anchors.fill: parent
color: "lightblue"
Controls.Button {
anchors.centerIn: parent
text: "Push!"
onClicked: mainRow.push(secondPage)
}
}
}
Component {
id: secondPage
Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightgreen"
Controls.Button {
anchors.centerIn: parent
text: "Pop!"
onClicked: mainRow.pop()
}
}
}
}
}
}
Začetna stran s svetlo modro barvo

Ko kliknete "Push!", se prikaže druga stran s svetlo zeleno barvo
Sklad strani aplikacije
Če se vam Kirigami.PageRow z orodno vrstico zdi znan, ste ga že videli. ApplicationWindow.pageStack ni nič drugega kot zelo priročna, globalna vrstica strani. Vsaka funkcija, ki je na voljo za PageRow, je na voljo tudi za pageStack.
Prejšnji primer je mogoče znatno zmanjšati s pageStack z dodanim bonusom dejavnosti navigacije:
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Using the pageStack"
width: 500
height: 200
pageStack.initialPage: Kirigami.Page {
id: firstPage
Rectangle {
anchors.fill: parent
color: "lightblue"
Controls.Button {
anchors.centerIn: parent
text: "Push!"
onClicked: pageStack.push(secondPage)
}
}
}
Component {
id: secondPage
Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightgreen"
Controls.Button {
anchors.centerIn: parent
text: "Pop!"
onClicked: pageStack.pop()
}
}
}
}
}

Na splošno boste raje želeli uporabiti pageStack kot implementirati lastno PageRow, še posebej, ko vaša aplikacija postane večja in potrebujete, da vaše komponente živijo v ločenih datotekah. Če ustvarite svoje okno v vašem Main.qml z uporabo Kirigami.ApplicationWindow, lahko komponenta, ki se nahaja v drugi datoteki, še vedno neposredno prikliče globalni pageStack s klicem na applicationWindow():
// "Main.qml"
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
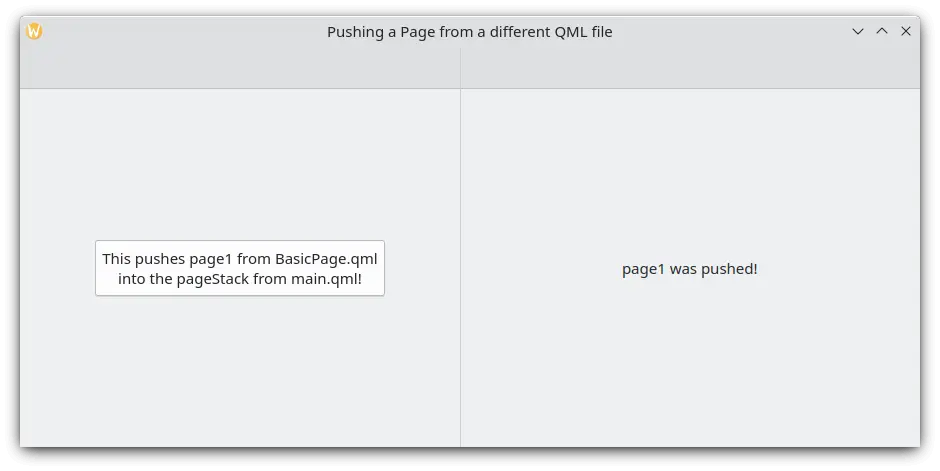
title: "Pushing a Page from a different QML file"
width: 700
height: 400
pageStack.initialPage: BasicPage {}
}in
// "BasicPage.qml"
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.Page {
Controls.Button {
anchors.centerIn: parent
text: "This pushes page1 from BasicPage\ninto the pageStack from Main.qml!"
onClicked: {
applicationWindow().pageStack.push(page1)
}
Component {
id: page1
Kirigami.Page {
Controls.Label {
anchors.centerIn: parent
text: "page1 was pushed!"
}
}
}
}
}
Klik na gumb potisne novo stran s pomočjo applicationWindow