Postavitve obrazcev
Komponente Kirigami.FormLayout vam olajšajo ustvarjanje obrazcev, ki so skladni s smernicami uporabniškega vmesnika KDE KDE Human Interface Guidelines. Optimalne so za pogovorna okna nastavitev in za velike skupine kontrolnikov in vnosnih polj, ki so povezana med seboj.
Če je na voljo dovolj prostora, bodo postavitve obrazcev privzele dva stolpca. Stolpec na levi bo zaseden z oznakami, ki so predvidene za sestavne dele obrazca za odvisne komponente, desnega pa bodo prevzeli sami odvisni deli. V oknih z več prostorske omejitve (ali na mobilnih napravah) bodo obrazci sestavljeni iz enega navpičnega stolpca z oznakami za odvisne komponente, ki so nameščene nad njihovo ustrezno komponento.
Enostavna oblika
Komponente Kirigami.FormLayout so v uporabi podobne komponentam QtQuick Layout, kot so ColumnLayout](https://doc.qt.io/qt-6/qml-qtquick-layouts-columnlayout.html) ali RowLayout. Odvisne komponente bodo samodejno razporejene glede na velikost, ki je na voljo za postavitev obrazca.
Odvisne komponente Kirigami.FormLayout imajo nastanitev z imenom Kirigami.FormData.label. S to lastnostjo lahko nastavite oznako, ki bo zagotovljena za zadevno odvisno komponento.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
pageStack.initialPage: Kirigami.Page {
Kirigami.FormLayout {
anchors.fill: parent
Controls.TextField {
Kirigami.FormData.label: "TextField 1:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 2:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 3:"
}
}
}
}
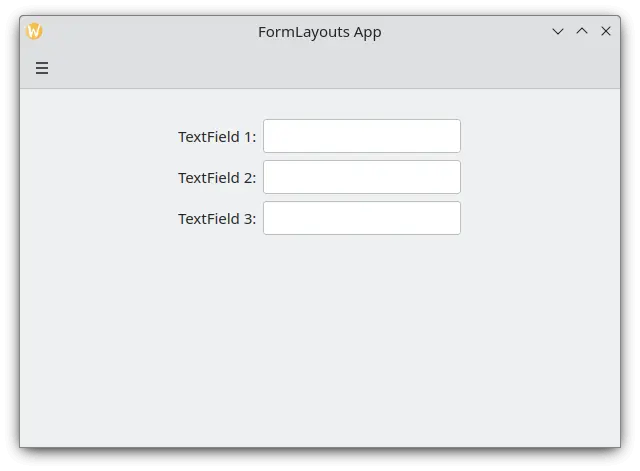
Enostaven obrazec postavljen v načinu namizja
Odseki in ločila
FormLayouts lahko razdelite tudi na odseke. Nastavitev, kjer se začne odsek, je tako preprosta, kot je nastavitev dela podrejene komponente [Kirigami.FormData.isSection]((https://api-staging.kde.org/qml-org-kde-kirigami-layouts-formdata.html#isSection-attached-prop) na true. To bo komponenti zagotovilo nekaj dodatnega roba na vrhu, da razmeji začetek novega odseka.
Komponente Kirigami.Separator so najprimernejše za začetek novih odsekov. Ločila so uporabljena za risanje tanke črte, ki označuje konec sekcije. Če raje nimate narisanih črt med sekcijami, lahko uporabite lastnost standardne QML postavke Item. Alternativno lahko uporabite lastnost Kirigami.FormData.isSection na katerikoli drugi komponenti.
Vendar to ni priporočljivo. Na komponentah kjer je Kirigami.FormData.isSection postavljeno na true, bo dano besedilo oznake za to komponento Kirigami.FormData.label prikazano kot besedilo glave te sekcije.
Opozorilo
To ne velja za vsako komponento, zato priporočilo, da uporabljate komponenti Kirigami.Separator ali Item na mestih, kjer bi želeli uporabiti glavo kot besedilo.To besedilo glave je večje od običajnega besedila oznak in uporabnikom omogoča lepo vizualno iztočnico o razdelku in postavitvi obrazca.
Kirigami.FormLayout {
anchors.fill: parent
Controls.TextField {
Kirigami.FormData.label: "TextField 1:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 2:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 3:"
}
Kirigami.Separator {
Kirigami.FormData.isSection: true
Kirigami.FormData.label: "New Section!"
}
ColumnLayout {
Kirigami.FormData.label: "Radio buttons"
Controls.RadioButton {
text: "Radio 1"
checked: true
}
Controls.RadioButton {
text: "Radio 2"
}
Controls.RadioButton {
text: "Radio 3"
}
}
Item {
Kirigami.FormData.isSection: true
Kirigami.FormData.label: "Another Section! (lineless though)"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 4:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 5:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 5:"
}
}
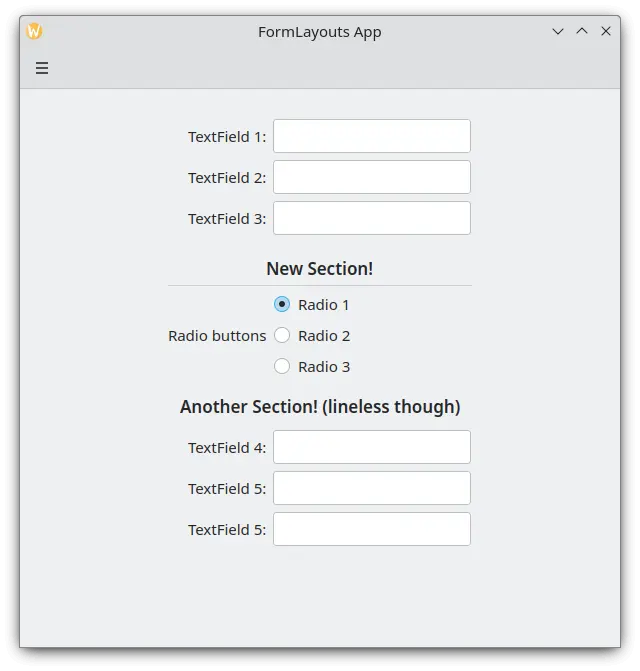
Postavitev obrazca s sekcijami
Podrejeni, ki jih je mogoče odkljukati
Priročna zmožnost Kirigami.FormLayout je, da lahko dodate potrditvena polja svojim odvisnim delom. To je lahko uporabno na straneh z nastavitvami, na katerih boste morda želeli dovoliti uporabniku omogočiti ali onemogočiti nastavitev, poleg tega pa želite, da uporabnik v komponenti, kot je polje z besedilom, zagotovi nekaj dodatnih informacij.
Kirigami.FormLayout {
anchors.fill: parent
Controls.TextField {
Kirigami.FormData.label: "First name:"
}
Controls.TextField {
Kirigami.FormData.label: "Middle name:"
Kirigami.FormData.checkable: true
enabled: Kirigami.FormData.checked
}
Controls.TextField {
Kirigami.FormData.label: "Last name:"
}
}
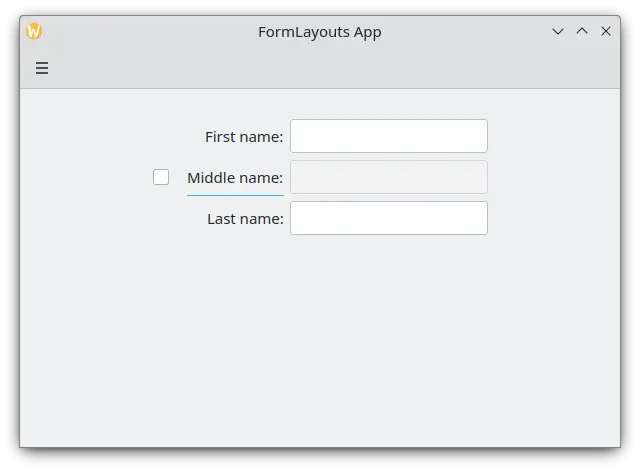
Postavitev obrazca s potrditveno oznako.
Vsiljena namizna ali mobilna postavitev
Če želite, da postavitev obrazca ostane skladna ne glede na okolje aplikacije, lahko uporabite lastnost wideMode komponente Kirigami.FormLayout:
- Ko je nastavljena na 'true', bo postavitev obrazca strukturirana v postavitvi širokega zaslona (dvojnega stolpca) z optimizacijo namizja
- Ko je nastavljena na 'false', bo postavitev obrazca strukturirana v mobilni postavitvi (en stolpec)
Kirigami.FormLayout {
anchors.fill: parent
wideMode: false
Controls.TextField {
Kirigami.FormData.label: "TextField 1:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 2:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 3:"
}
}
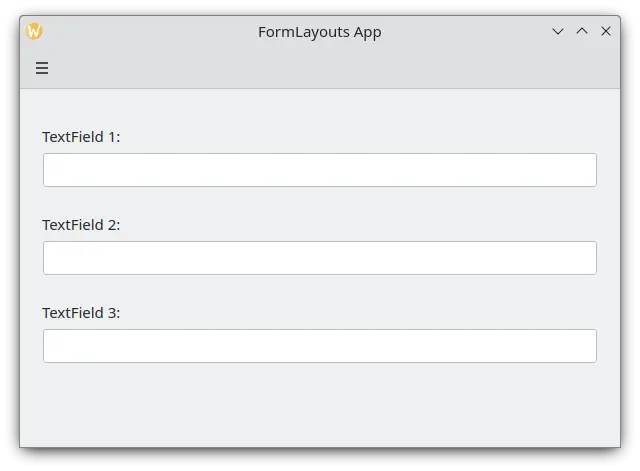
Postavitev obrazca z vsiljeno mobilno postavitvijo
Poravnava oznak
Obstajajo primeri, ko želite, da je oznaka dodeljena komponentam, ki imajo več vrstic ali na seznam komponent. To je mogoče doseči z dajanjem [Kirigami.FormData.label]((https://api-staging.kde.org/qml-org-kde-kirigami-layouts-formdata.html#label-attached-prop) v ColumnLayout, kar ste lahko opazili v Sections and Separators. Oznaka je privzeto nameščena v navpičnem središču postavitve, kar ni vedno zaželeno. To lahko spremenimo s pomočjo Kirigami.FormData.labelAlignment.
Kirigami.FormLayout {
anchors.fill: parent
ColumnLayout {
Kirigami.FormData.label: "This is a label:"
Kirigami.FormData.labelAlignment: Qt.AlignTop
Controls.Label {
text: "This is some rather long text \nthat should elide to multiple lines \nto show how the label gets aligned."
elide: Text.elideLeft
}
}
}
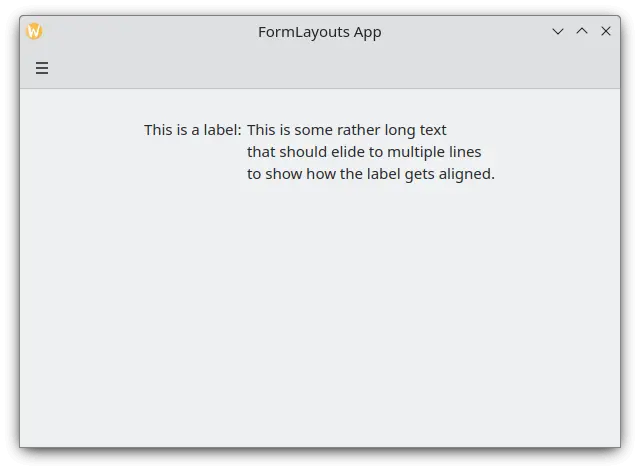
Postavitev obrazca z zgoraj poravnano oznako
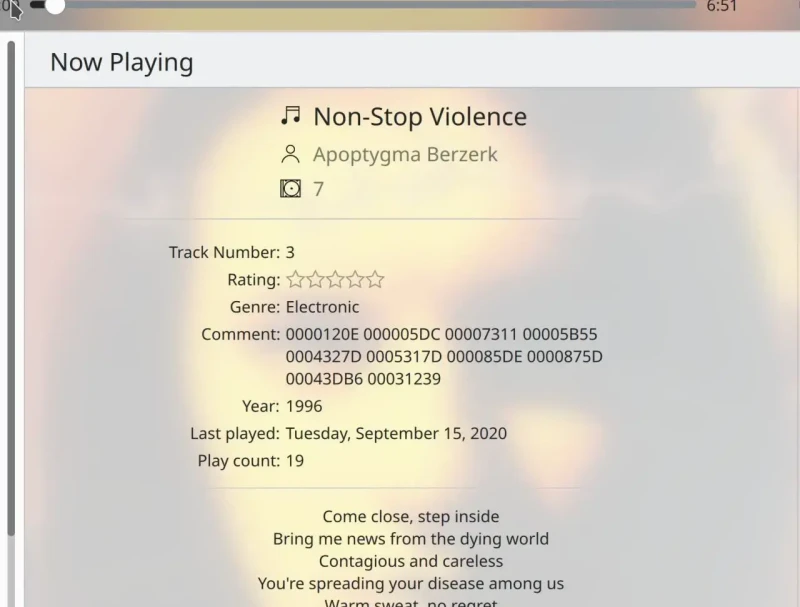
Nastavitev poravnave nalepke je še posebej priročna za upravljanje komponent ali seznamov komponent, katerih velikost vnaprej ne poznate. Elisa je zelo dober primer tega:

Oznaka komentarja je zgoraj poravnana le, če ima ustrezna komponenta več kot eno vrstico
Lahko naredimo nekaj podobnega s ternarnim operatorjem v JavaScriptu:
Kirigami.FormLayout {
anchors.fill: parent
ColumnLayout {
Kirigami.FormData.label: "This is a label:"
Kirigami.FormData.labelAlignment: labelText.text.lineCount > 1 ? Qt.AlignTop : Qt.AlignVCenter
Controls.Label {
id: labelText
text: "This is some rather long text \nthat should elide to a new line \nso it appears below the Form Label."
elide: Text.elideLeft
}
}
}