Vrste dialogov
Kirigami.Dialog je preprosta komponenta, ki jo lahko uporabite za dopolnitev vsebine, prikazane na strani aplikacije. Prikazuje lahko neinteraktivno vsebino (samo besedilo) in interaktivno vsebino (obrazci, pogledi seznamov in gumbi).
Opustite jih lahko s klikom ali tapkanjem zunaj njihovega območja ali s klikom na gumb za zapiranje v glavi.
Sandbox environments
To deluje takoj po namestitvi za vsa dialogna okna Kirigami v peskovnikih (kot je Flatpak) prek XDG Desktop Portals. Pri izvajanju v peskovniku se samodejno uporabi ustrezni portalni vmesnik, kar omogoča dostop, ki ga odobri uporabnik, brez potrebe po ročnem upravljanju D-Bus.Dialog
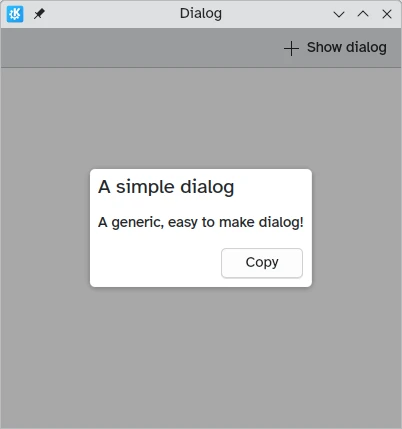
Za ustvarjanje pogovornih oken po meri se uporablja standardni Kirigami.Dialog. Zelo enostavno jih je razširiti:
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Dialog"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
id: page
actions: Kirigami.Action {
icon.name: "list-add"
text: "Show dialog"
onTriggered: dialog.open()
}
Kirigami.Dialog {
id: dialog
title: "A simple dialog"
padding: Kirigami.Units.largeSpacing
showCloseButton: false
standardButtons: Kirigami.Dialog.NoButton
flatFooterButtons: false
Controls.Label {
text: "A generic, easy to make dialog!"
}
customFooterActions: Kirigami.Action {
text: "Copy"
icon.name: "clipboard"
}
}
}
}
Kot je prikazano v uvodnem učbeniku o pogovornih oknih, je mogoče zajeti tudi standardButton(button), da mu dodelite neko vedenje, na primer vezavo za omogočanje le pod določenimi pogoji.
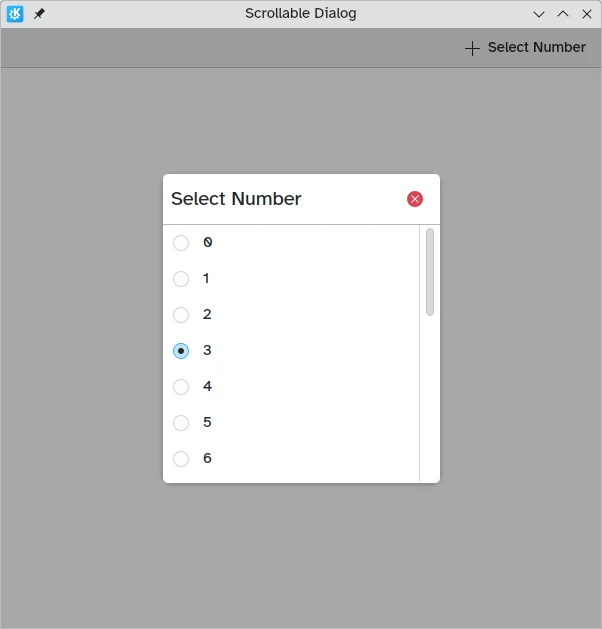
Ta vrsta pogovornega okna je splošna in velja za večino primerov uporabe ter dobro deluje s kompleksno interaktivno vsebino (zlasti s pogledi):
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Scrollable Dialog"
width: 600
height: 600
pageStack.initialPage: Kirigami.Page {
id: page
actions: Kirigami.Action {
icon.name: "list-add"
text: scrollableDialog.title
onTriggered: scrollableDialog.open()
}
Kirigami.Dialog {
id: scrollableDialog
title: i18n("Select Number")
ListView {
id: listView
// namigi za dimenzije pogovornega okna
implicitWidth: Kirigami.Units.gridUnit * 16
implicitHeight: Kirigami.Units.gridUnit * 16
model: 20
delegate: Controls.RadioDelegate {
topPadding: Kirigami.Units.smallSpacing * 2
bottomPadding: Kirigami.Units.smallSpacing * 2
implicitWidth: listView.width
text: modelData
}
}
}
}
}
V večini primerov pa boste verjetno želeli uporabiti eno od izpeljanih vrst pogovornih oken, Kirigami.PromptDialog ali Kirigami.MenuDialog.
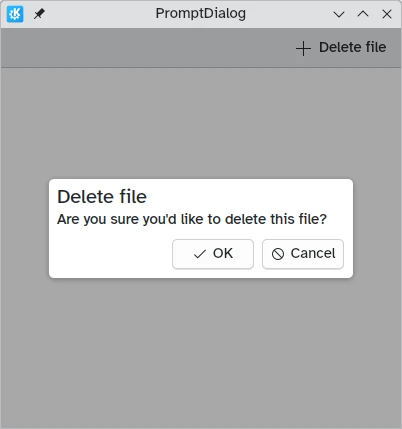
PromptDialog
Kirigami.PromptDialog je v bistvu pogovorno okno z vgrajeno oznako in privzetim contentPadding, ki se uporablja za pozivanje uporabnika k vnosu nekaterih informacij. Ta vrsta pogovornega okna naj bi se uporabljala le za preproste pozive da/ne ali kratke zahteve za uporabnikov vnos.
Njegova glavna lastnost je Kirigami.Dialog.subtitle, ki ji dodamo besedilo. Če je katera koli komponenta QML dodana kot podrejena komponenta pogovornega okna s pozivom, bo ta komponenta namesto podnaslova.
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "PromptDialog"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
id: page
actions: Kirigami.Action {
icon.name: "list-add"
text: promptDialog.title
onTriggered: promptDialog.open()
}
Kirigami.PromptDialog {
id: promptDialog
title: i18n("Delete file")
subtitle: i18n("Are you sure you'd like to delete this file?")
standardButtons: Kirigami.Dialog.Ok | Kirigami.Dialog.Cancel
onAccepted: console.info("File deleted")
}
}
}
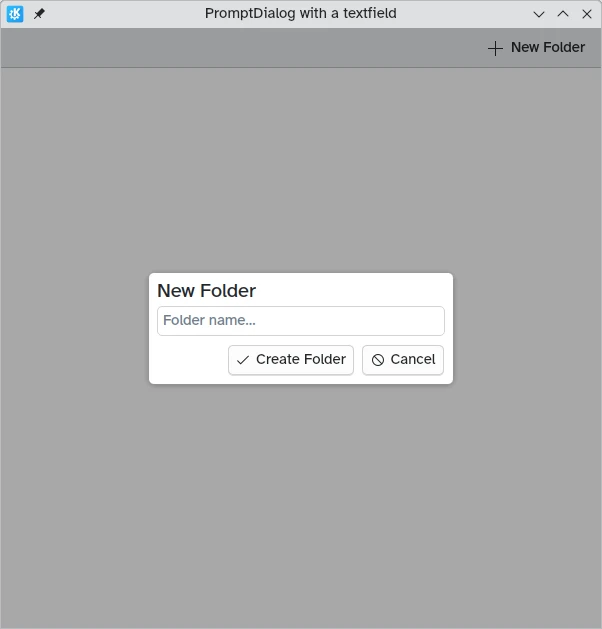
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "PromptDialog with a textfield"
width: 600
height: 600
pageStack.initialPage: Kirigami.Page {
id: page
actions: Kirigami.Action {
icon.name: "list-add"
text: textPromptDialog.title
onTriggered: textPromptDialog.open()
}
Kirigami.PromptDialog {
id: textPromptDialog
title: "New Folder"
standardButtons: Kirigami.Dialog.NoButton
customFooterActions: [
Kirigami.Action {
text: "Create Folder"
icon.name: "dialog-ok"
onTriggered: {
showPassiveNotification("Created");
textPromptDialog.close();
}
},
Kirigami.Action {
text: "Cancel"
icon.name: "dialog-cancel"
onTriggered: {
textPromptDialog.close();
}
}
]
ColumnLayout {
Controls.TextField {
Layout.fillWidth: true
placeholderText: "Folder name…"
}
}
}
}
}
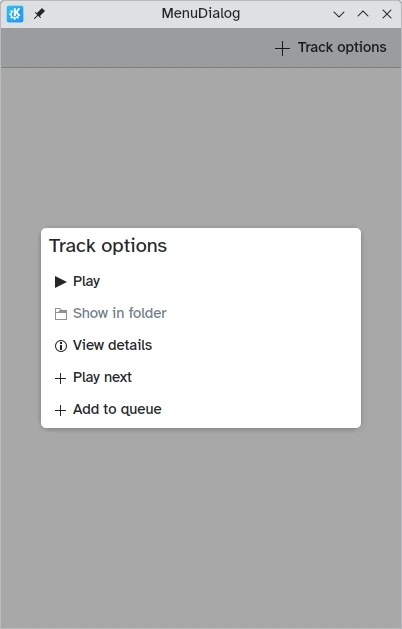
MenuDialog
Kirigami.MenuDialog je specializirano pogovorno okno, ki se uporablja za prikaz izbora možnosti, na katere lahko uporabnik klikne, z uporabo lastnosti actions.
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "MenuDialog"
width: 400
height: 600
pageStack.initialPage: Kirigami.Page {
id: page
actions: Kirigami.Action {
icon.name: "list-add"
text: menuDialog.title
onTriggered: menuDialog.open()
}
Kirigami.MenuDialog {
id: menuDialog
title: i18n("Track options")
showCloseButton: false
actions: [
Kirigami.Action {
icon.name: "media-playback-start"
text: i18n("Play")
tooltip: i18n("Start playback of the selected track")
},
Kirigami.Action {
enabled: false
icon.name: "document-open-folder"
text: i18n("Show in folder")
tooltip: i18n("Show the file for this song in the file manager")
},
Kirigami.Action {
icon.name: "documentinfo"
text: i18n("View details")
tooltip: i18n("Show track metadata")
},
Kirigami.Action {
icon.name: "list-add"
text: i18n("Play next")
tooltip: i18n("Add the track to the queue, right after the current track")
},
Kirigami.Action {
icon.name: "list-add"
text: i18n("Add to queue")
tooltip: i18n("Enqueue current track")
}
]
}
}
}