Kontrolniki in interaktivni elementi
Kirigami uporablja širok izbor različnih interaktivnih elementov iz Qt, ki jih lahko uporabite v svojih aplikacijah. Vsaka drugačna vrsta ima nekoliko drugačne sloge interakcije, vizualne sloge in funkcionalnost. Uporaba prave vrste nadzora v vaši aplikaciji lahko pomaga narediti vaš uporabniški vmesnik bolj odziven in intuitiven.
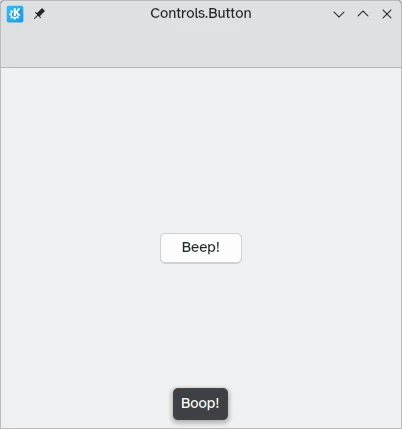
Gumbi
V aplikacijah Kirigami uporabljamo kontrolnike QtQuick Button. Njihova uporaba je precej preprosta: nastavimo lastnost text in vsako dejanje, ki ga želimo, da izvede, nastavimo na lastnost onClicked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Button"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Button {
Layout.alignment: Qt.AlignCenter
text: "Beep!"
onClicked: showPassiveNotification("Boop!")
}
}
}
}
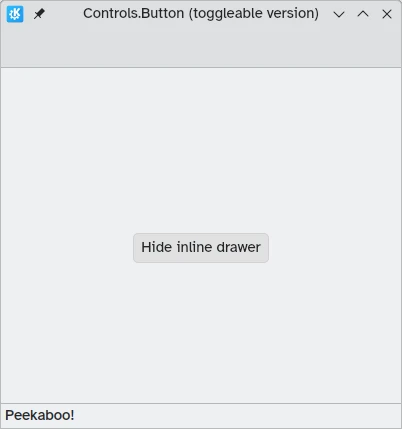
Preklopni gumbi
Obnašanje gumbov je mogoče spremeniti, da jih je mogoče preklapljati: v tem načinu bodo ostali pritisnjeni, dokler jih znova ne kliknete. Ta način lahko aktivirate tako, da njihovo lastnost checkable nastavite na true; lahko tudi nastavimo, da so gumbi privzeto vklopljeni, tako da checked nastavimo na true.
Gumbe, ki jih je mogoče preklapljati, lahko kar najbolje izkoristimo z uporabo upravljalnika signalov onCheckedChanged, ki je [samodejno ustvarjen](https://doc.qt.io/qt-6/qtqml-syntax-signals.html#property-change- signal-handlers) iz signala checked. Deluje podobno kot onClicked, le da se bo tukaj dodeljeno dejanje izvedlo, ko se spremeni stanje gumba. To je logična lastnost, ki je lahko uporabna za posebne primere uporabe.
V tem primeru nastavimo vidnost v predalu vrstice glede na stanje preklopnega gumba:
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Button (toggleable version)"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Button {
Layout.alignment: Qt.AlignCenter
text: "Hide inline drawer"
checkable: true
checked: true
onCheckedChanged: myDrawer.visible = checked
}
Kirigami.OverlayDrawer {
id: myDrawer
edge: Qt.BottomEdge
modal: false
contentItem: Controls.Label {
text: "Peekaboo!"
}
}
}
}
}
Opomba
S privzeto temo Sapica v KDE Plasmi je težko ugotoviti, ali je gumb preklopljen, saj so gumbi obarvani modro, ko jih kliknete. Upoštevajte to pri kreiranju aplikacije: drug kontrolnik bi morda bil uporabniku bolj prijazen.Gumbi orodne vrstice
Obstaja določena vrsta gumba namenjena rabi v orodnih vrsticah Controls.ToolButton. Najbolj očitna razlika med tem in običajnim gumbom Button je njegov slog, pri čemer so orodni gumbi ploščati (čeprav je to mogoče spremeniti z logično lastnostjo flat).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.ToolButton"
width: 600
height: 600
header: Controls.ToolBar {
RowLayout {
anchors.fill: parent
Controls.ToolButton {
icon.name: "application-menu-symbolic"
onClicked: showPassiveNotification("Kirigami Pages and Actions are better!")
}
Controls.Label {
text: "Global ToolBar"
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
Layout.fillWidth: true
}
Controls.ToolButton {
text: "Beep!"
onClicked: showPassiveNotification("ToolButton boop!")
}
}
}
}
Izbirni kontrolniki
Kontrolniki izbire uporabnikom omogočijo izbiro ali izberejo možnost. Obstajajo različne vrste, ki so najbolje primerni za različne situacije.
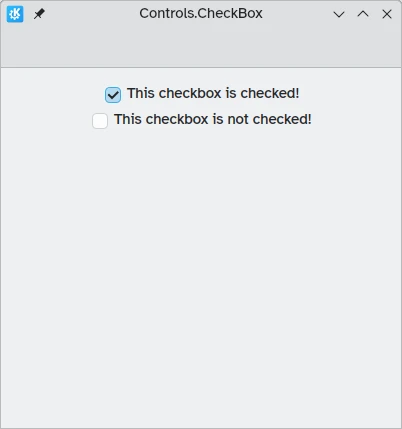
Potrditvena polja
Potrditveno polje Controls.CheckBox je namenjeno možnostim, kjer so izbire neizključujoče in kjer ima vsaka možnost jasno alternativo.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.CheckBox"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.CheckBox {
Layout.alignment: Qt.AlignHCenter
text: "This checkbox is checked!"
checked: true
}
Controls.CheckBox {
Layout.alignment: Qt.AlignHCenter
text: "This checkbox is not checked!"
checked: false
}
}
}
}
Kot vidite, so preprosti za uporabo. Lastnost checked ima boolovo vrednost, ki določa, ali so bili potrjeni ali ne.
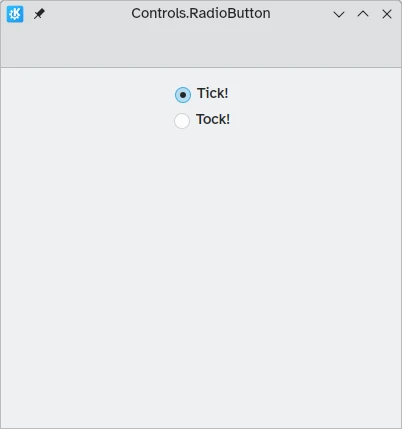
Radijski gumbi
Radijski gumb Controls.RadioButton je zasnovan za situacije, ko mora uporabnik izbrati eno možnost iz velikega nabora možnosti.
Radijski gumbi so privzeto izključujoči: v istem nadrejenem elementu je mogoče potrditi samo en gumb.
Tako kot potrditvena polja jih je mogoče nastaviti, da jih je mogoče privzeto nastaviti na potrjeno ali nepotrjeno z lastnostjo checked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.RadioButton"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.RadioButton {
Layout.alignment: Qt.AlignCenter
text: "Tick!"
checked: true
}
Controls.RadioButton {
Layout.alignment: Qt.AlignCenter
text: "Tock!"
checked: false
}
}
}
}
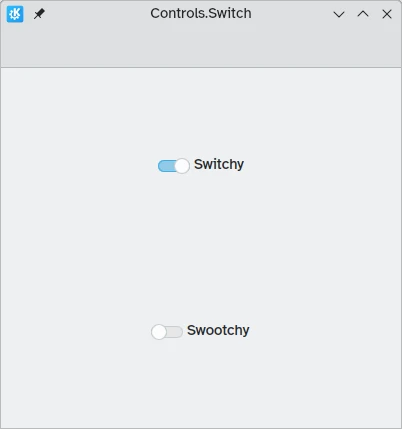
Stikala
Na namizju spreminjanje nastavitev običajno vključuje spreminjanje nastavitve in nato uporabo nastavitve s klikom gumba »Uveljavi« ali »V redu«. Na mobilnih napravah lahko namesto tega uporabimo stikala Controls.Switch.
Stikala je mogoče preklopiti med vklopljenim in izklopljenim stanjem. Lahko jih kliknete ali tapnete, da jih preklopite, ali pa jih povlečete proti položaju »vključeno« ali »izključeno«. Stikala lahko privzeto nastavite tako, da so vklopljena ali izklopljena z lastnostjo potrjeno checked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Switch"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Switch {
Layout.alignment: Qt.AlignCenter
text: "Switchy"
checked: true
}
Controls.Switch {
Layout.alignment: Qt.AlignCenter
text: "Swootchy"
checked: false
}
}
}
}
Drsniki
Drsniki omogočajo uporabnikom, da izberejo določene vrednosti, tako da drsijo ročico vzdolž steze. Obstaja več vrst, ki jih lahko izberete, odvisno od vrednosti, za naj bi jih uporabniki izbrali v aplikaciji.
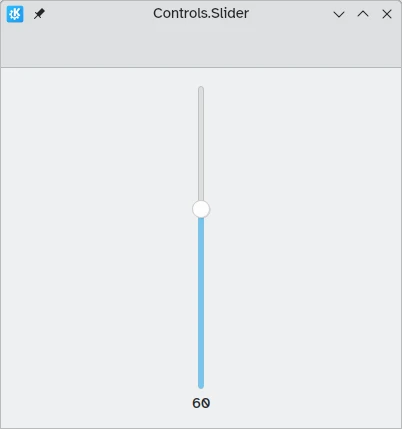
Standardni drsniki in drsniki s kljukico
Standardni drsnik Controls.Slider omogoča uporabniku zelo dober nadzor nad izborom, ki ga želi opraviti.
V načinu od leve proti desni drsniki od levo proti desni večajo, ko so v horizontalni orientaciji, medtem ko v načinu desno proti levi v obratni smeri. V obeh načinih drsniki v navpični orientaciji gredo od spodaj navzgor.
Barvanje nudi vizualni prikaz, kako velika je vrednost, ki jo izbirate.
Drsniki imajo nekaj pomembnih lastnosti, na katere moramo biti pozorni:
- vrednost value: vsebuje vrednost, na katero je pritrjen ročaj, in ga je mogoče nastaviti tudi ročno, da se zagotovi privzeta začetno vrednost
- do: definira obseg drsnika tako, da poda največjo vrednost, do katere lahko gre
- orientation: omogoča nastavitev drsnika na navpično orientacijo z Qt.Vertical
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Slider"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Slider {
id: normalSlider
Layout.alignment: Qt.AlignHCenter
Layout.fillHeight: true
orientation: Qt.Vertical
value: 60
to: 100
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
text: Math.round(normalSlider.value)
}
}
}
}
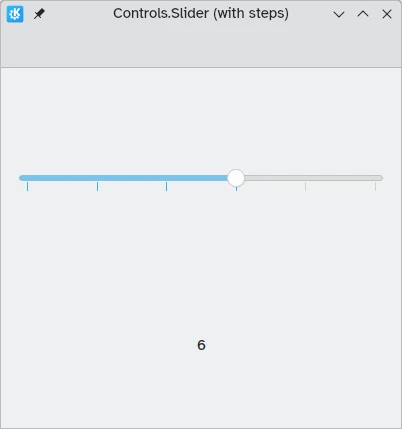
Še ena uporabna lastnost, ki jo lahko uporabimo, je velikost koraka stepSize. Nastavitev velikosti koraka na številsko vrednost nam omogoča, da ustvarimo drsnik, ki se zatakne na vrednosti, ki so večkratniki določene velikosti koraka 'stepSize', pri tem pa so ti večkratniki označeni s črtico. Če bomo to lastnost nastavili na '2.0', bo uporabnik povlekel drsnik in bo lahko izbral le '0.0', '2.0', '4.0' itd. do vrednosti, ki je določena v lastnosti 'to'.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Slider (with steps)"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Slider {
id: tickmarkedSlider
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
orientation: Qt.Horizontal
snapMode: Controls.Slider.SnapAlways
value: 6.0
to: 10.0
stepSize: 2.0
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
text: tickmarkedSlider.value
}
}
}
}
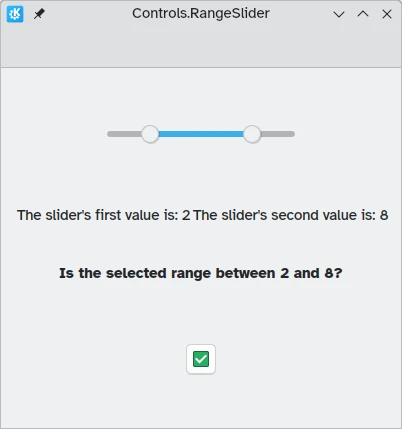
Drsniki obsega
QtQuick Controls zagotavlja tudi drsnike obsega Controls.RangeSliders. Ti imajo dve ročici, zato vam omogočajo, da določite obseg števil med obema ročajema.
Pomembno je upoštevati dve novi lastnosti: first.value in second.value, ki hranijo vrednosti obeh ročajev. Tako kot lastnost value standardnih drsnikov je tudi te mogoče vnaprej nastaviti.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.RangeSlider"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.RangeSlider {
id: rangeSlider
Layout.alignment: Qt.AlignHCenter
to: 10.0
first.value: 2.0
second.value: 8.0
stepSize: 1.0
snapMode: Controls.Slider.SnapAlways
}
RowLayout {
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
Controls.Label {
Layout.fillWidth: true
text: "The slider's first value is: " + Math.round(rangeSlider.first.value)
}
Controls.Label {
Layout.fillWidth: true
text: "The slider's second value is: " + Math.round(rangeSlider.second.value)
}
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
font.bold: true
text: "Is the selected range between 2 and 8?"
}
Controls.Button {
Layout.alignment: Qt.AlignHCenter
icon.name: {
if (rangeSlider.first.value >= 2 && rangeSlider.second.value <= 8)
return "emblem-checked"
else
return "emblem-error"
}
}
}
}
}