Čipi
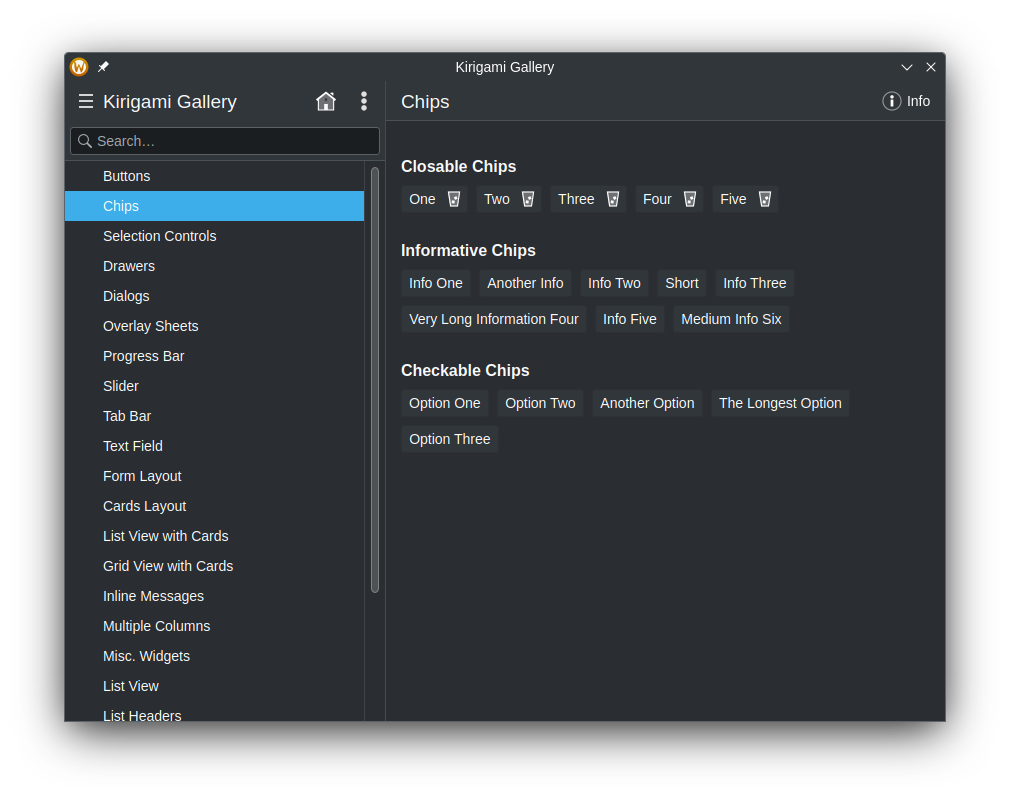
Komponente Kirigami.Chip so podedovani majhni elementiiz AbstractButton, ki se uporabljajo za prikaz skupnih lastnosti ali filtrov nečesa. To so tipično besedilni elementi, ki so tudi interaktivni in imajo izbirni gumb za brisanje.

Hitri zagon
Čipe lahko preprosto dodamo z uporabo komponente Kirigami.Chip. Z dodelitvijo niza podedovanemu polju AbstractButton.text damo čipom njihovo ime.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Chips"
pageStack.initialPage: Kirigami.Page {
title: "Chips"
Kirigami.FormLayout {
anchors.fill: parent
Kirigami.Chip {
text: "Chip 1"
}
Kirigami.Chip {
text: "Chip 2"
}
Kirigami.Chip {
text: "Chip 3"
}
}
}
}
Z repetitorji (priporočeno)
Ker so čipi namenjeni večkratni uporabi, jih boste verjetno želeli uporabiti nekakšno podatkovno strukturo seznama in iteracijo na njih za prikaz čipov. Za to potrebujemo ListModel in Repeater.
ListModel se uporablja kot shramba za čipe. Za zapolnitev ListModel (in s tem čipov), deklariramo nekaj komponent ListElement, ki vsebuje polje, znano kot besedilo. Ta niz, ki je dodeljen od tukaj, lahko uporabimo v polju text za vsak ponovljeni čip.
Repetitor se uporablja za prikaz čipov. Najprej moramo nastavitimodel Repetitorja v naš ListModel ali ustvarite ListModelznotraj repetitorja. Nato deklariramo komponento Kirigami.Chip znotrajrepetitorja in dodeli njegovo besedilno polje s podatki elementa z uporabolastnosti modelData.
Kirigami.ApplicationWindow {
id: root
title: "Chips"
ListModel {
id: chips
ListElement { text: "Chip 1" }
ListElement { text: "Chip 2" }
ListElement { text: "Chip 3" }
}
pageStack.initialPage: Kirigami.Page {
title: "Chips"
Kirigami.FormLayout {
anchors.fill: parent
Repeater {
Layout.fillWidth: true
model: chips
Kirigami.Chip {
id: chip
text: modelData
}
}
}
}
}Opomba
Podatke lahko dinamično dodajate in odstranjujete iz ListModel inrepetitor bo samodejno naredil te spremembe. Vendar preprosto spreminjanje določenega elementa iz repetitorja ali ListModela ne vpliva na drugo, in zahteva menjavo obeh, razen če je kaj uporabljeno podobnega QAbstractListModel. Za več informacij glejte Primer aplikacije.Primer aplikacije
Spodnji primer aplikacije prikazuje, kako je mogoče čipe uporabiti v programih kot so seznami opravil.
| |