Orodne vrstice dejanj
Medtem ko vam strani Kirigami omogočajo enostavno namestitev nabora dejanj v glavo strani, so primeri, ko potrebujete nekaj bolj prilagodljivega.
Kirigami zagotavlja komponento Kirigami.ActionToolBar. Prikazala bo seznam predmetov Kirigami.Action in jih bo prikazala čim več, pri tem pa bo na voljo meni prelivanja za tiste, ki se ne ujemajo. Vrstica ActionToolBar je dinamična in bo premaknila dejanja v in iz menija prelivanja, odvisno od velikosti, ki ji je na voljo.
Opomba
Ta stran predpostavlja, da ste spoznani s predmeti Kirigami.Action. Če niste, se lahko poučite o njih v naši začetni vaji ali na spletni strani o njih the dedicated documentation page for them.Ustvarjanje prve vrstice ActionToolBar
Postavitev in mesto vaše Kirigami.ActionToolBar sta resnično odvisna od vas, čeprav je zaradi prijaznosti do uporabnika običajno dobra ideja, da se držite konvencij uporabniškega vmesnika in postavite svojo orodno vrstico blizu vrha ali dna strani ter da se razširi po širini.
Kot večina drugih komponent, ki držijo dejanja, ima tudi Kirigami.ActionToolBar lastnost actions. Tej lastnosti lahko dodelimo polje komponent Kirigami.Action.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
id: root
title: "ActionToolBar App"
width: 600
height: 400
pageStack.initialPage: Kirigami.Page {
Kirigami.ActionToolBar {
anchors.left: parent.left
anchors.right: parent.right
actions: [
Kirigami.Action {
text: "Beep"
icon.name: "notifications"
onTriggered: showPassiveNotification("BEEP!")
},
Kirigami.Action {
text: "Action Menu"
icon.name: "overflow-menu"
Kirigami.Action {
text: "Deet";
icon.name: "notifications"
onTriggered: showPassiveNotification("DEET!")
}
Kirigami.Action {
text: "Doot";
icon.name: "notifications"
onTriggered: showPassiveNotification("DOOT!")
}
},
Kirigami.Action {
icon.name: "search"
displayComponent: Kirigami.SearchField { }
}
]
}
}
}
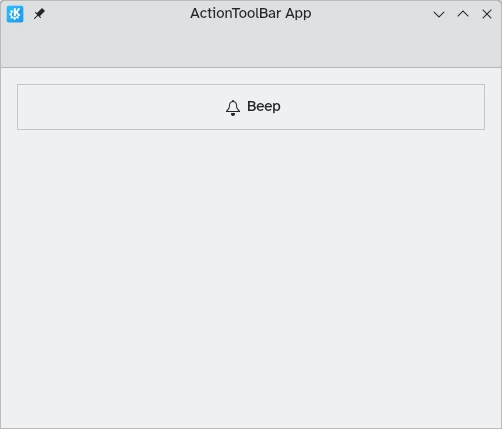
ActionToolBar z dovolj prostora za vse podrejene

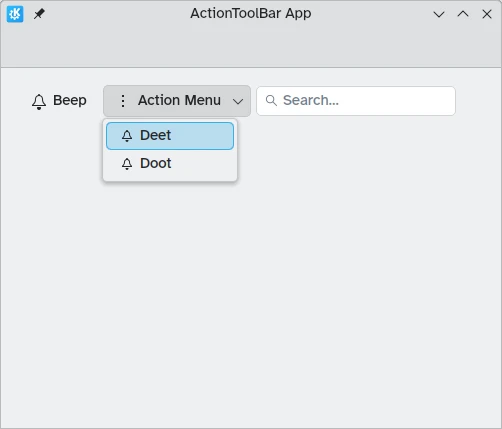
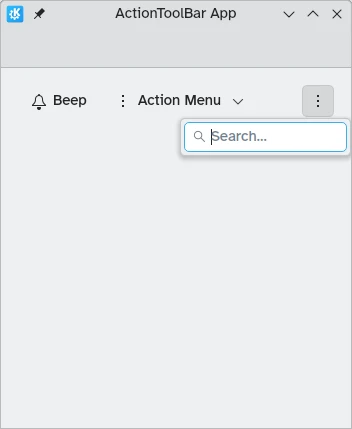
Vrstica ActionToolBar s pretočnim menijem, ki vsebuje podrejene
Poravnava
Privzeto bodo dejanja v vrstici Kirigami.ActionToolBar levo poravnana. To morda ni zaželeno v vseh situacijah. K sreči lahko to spremenimo z lastnostjo alignment. To lastnost lahko nastavite na vrsto vrednosti, vendar so tri najpomembnejše za vrstico ActionToolBar Qt.AlignLeft, Qt.AlignCenterinQt.AlignRight` (ki obravnavajo horizontalno poravnavo horizontal alignment).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
id: root
title: "ActionToolBar App"
width: 600
height: 400
pageStack.initialPage: Kirigami.Page {
Controls.GroupBox {
anchors.left: parent.left
anchors.right: parent.right
Kirigami.ActionToolBar {
anchors.fill: parent
alignment: Qt.AlignCenter
actions: [
Kirigami.Action {
text: "Beep"
icon.name: "notifications"
onTriggered: showPassiveNotification("BEEP!")
}
]
}
}
}
}