Komponente, ki temeljijo na dejanjih
Dejanja
Kirigami.Action je sestavljen iz dejanja, ki ga je mogoče klikniti in katerega videz je odvisen od tega, kje je dodan. Običajno je to gumb z ikono in besedilom.
Te lahko uporabimo, da našim aplikacijam zagotovimo enostavno dosegljiva dejanja, ki so bistvena za njihovo delovanje.
Opomba
Kirigami dejanja dedujejo od QtQuick Controls Action in jim lahko dodelimo bližnjice.Podobno se QtQuick Controls Actions lahko dodelijo elementom menija in gumbom orodne vrstice, pa tudi več drugim komponentam Kirigamija.
import org.kde.kirigami as Kirigami
Kirigami.Action {
id: copyAction
text: i18n("Copy")
icon.name: "edit-copy"
shortcut: StandardKey.Copy
onTriggered: {
// ...
}
}Opomba
Lastnost icon.name prevzame imena za ikone celotnega sistema v skladu s specifikacijo FreeDesktop. Te ikone in imena ikon si lahko ogledate z aplikacijo KDE CuttleFish, ki je vključena v plasma-sdk, ali z obiskom specifikacije poimenovanja ikon FreeDesktop.Ena zmožnost, ki jo ponuja Kirigami Actions poleg QtQuick Actions, je možnost gnezdenja dejanj.
import org.kde.kirigami as Kirigami
Kirigami.Action {
text: "View"
icon.name: "view-list-icons"
Kirigami.Action {
text: "action 1"
}
Kirigami.Action {
text: "action 2"
}
Kirigami.Action {
text: "action 3"
}
}Druga značilnost Kirigami Actions je, da elementom, ki uporabljajo dejanja, ponuja različne namige o tem, kako naj prikažejo dejanje. Te v prvi vrsti obravnavata lastnosti displayHint in displayComponent.
Če je mogoče, bo ta element spoštoval te lastnosti. Na primer, naslednje dejanje bo prikazano kot Polje besedila TextField s postavko, ki se trudi, da bo postavka čim dlje vidna.
import org.kde.kirigami as Kirigami
Kirigami.Action {
text: "Search"
icon.name: "search"
displayComponent: TextField { }
displayHint: Kirigami.DisplayHints.KeepVisible
}Uporaba dejanj v drugih komponentah
Kot je omenjeno v uvodnem učbeniku za dejanja, so dejanja Kirigami kontekstualna, kar pomeni, da se prikažejo na različnih mestih, odvisno od tega, kam jih postavite. Poleg tega imajo tudi različne predstavitve za namizne in mobilne naprave.
Stran
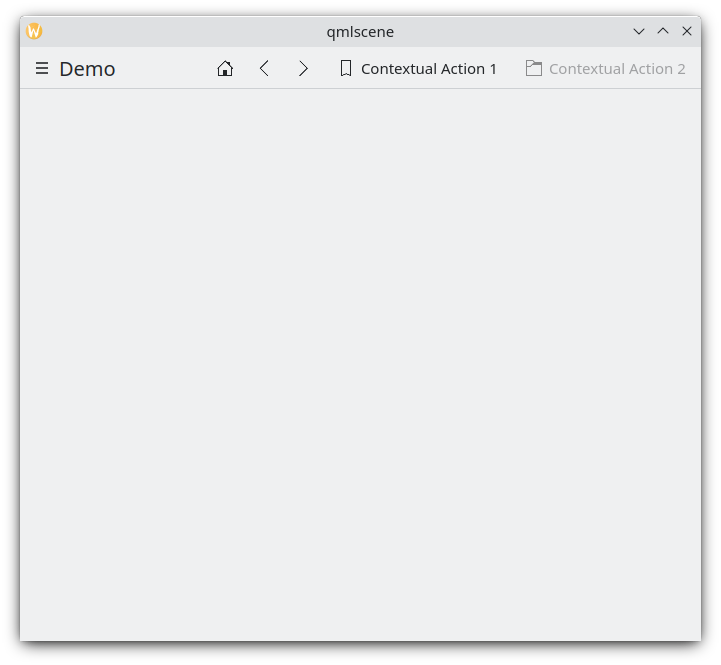
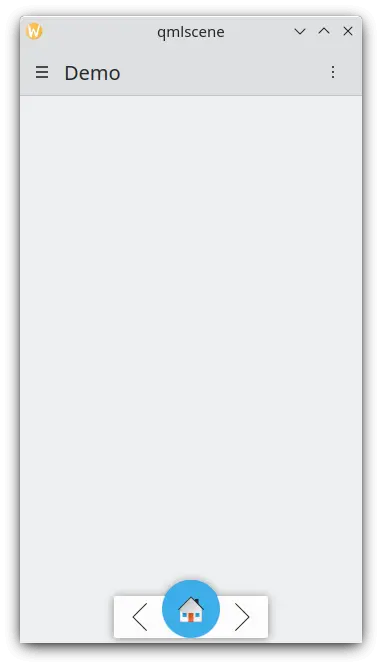
Kirigami.Page prikazuje dejanja na desni strani zgornje glave v namiznem načinu in na nogi v mobilnem načinu.
| |

Dejanja strani na namizju

Dejanja strani na mobilni napravi
Globalni predal
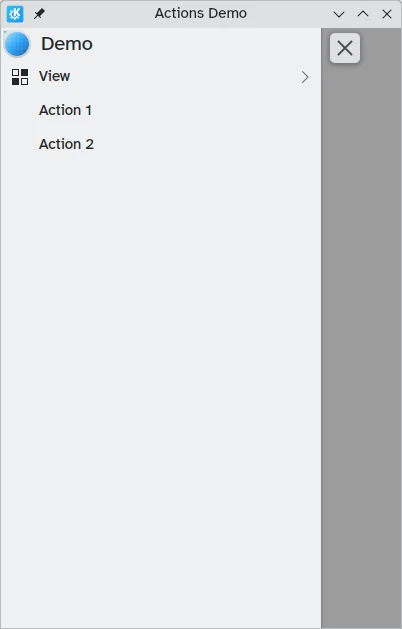
Kirigami.GlobalDrawer je meniju podobna stranska vrstica, ki omogoča krmarjenje po dejanjih do vaše aplikacije. Tukaj so ugnezdena dejanja uporabna, saj je mogoče ustvariti ugnezdeno navigacijo:
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Actions Demo"
globalDrawer: Kirigami.GlobalDrawer {
title: "Demo"
titleIcon: "applications-graphics"
actions: [
Kirigami.Action {
text: "View"
icon.name: "view-list-icons"
Kirigami.Action {
text: "View Action 1"
onTriggered: showPassiveNotification("View Action 1 clicked")
}
Kirigami.Action {
text: "View Action 2"
onTriggered: showPassiveNotification("View Action 2 clicked")
}
},
Kirigami.Action {
text: "Action 1"
onTriggered: showPassiveNotification("Action 1 clicked")
},
Kirigami.Action {
text: "Action 2"
onTriggered: showPassiveNotification("Action 2 clicked")
}
]
}
//...
}
Dejanja globalnih predalov na namizju
Več o globalnih predalih si lahko preberete na strani dokumentacije documentation page for drawers.
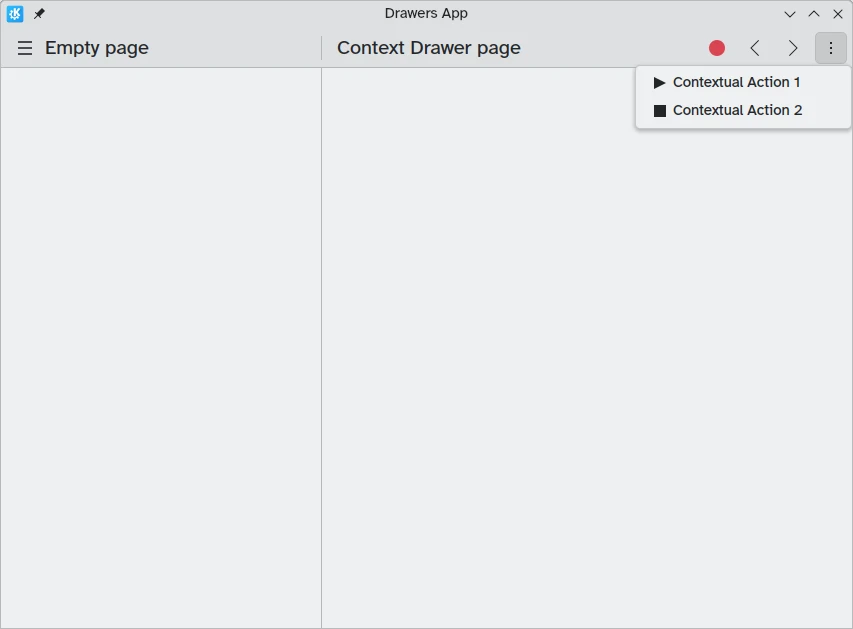
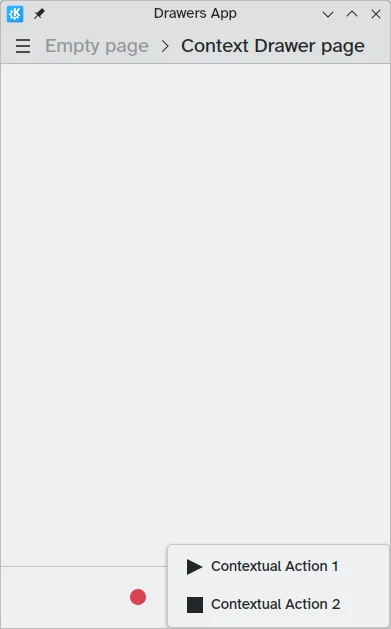
Kontekstni predal
Kirigami.ContextDrawer je sestavljen iz dodatnega niza dejanj, ki so skrita za menijem s tremi pikami zgoraj desno v namiznem načinu ali spodaj desno v mobilnem načinu, če ni prostora. Uporablja se za prikaz dejanj, ki so pomembna le za določeno stran. Več o njih lahko preberete v našem učbeniku Kirigami Drawers.


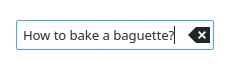
ActionTextFields
Kirigami.ActionTextField se uporablja za dodajanje nekaterih kontekstualnih dejanj v besedilno polje, npr. za počiščenje besedila ali iskanje besedila.
Kirigami.ActionTextField {
id: searchField
rightActions: [
Kirigami.Action {
icon.name: "edit-clear"
visible: searchField.text !== ""
onTriggered: {
searchField.text = ""
searchField.accepted()
}
}
]
}V tem primeru ustvarjamo čistilni gumb "clear" za iskalno polje, ki je vidno le ob vnosu besedila.

Opomba
Neposredno uporabo polja ActionTextField naj bi le redko izvajali. SearchField in PasswordField oba dedujeta od ActionTextField in verjetno pokrivata vaš želeni primer uporabe.SwipeListItem
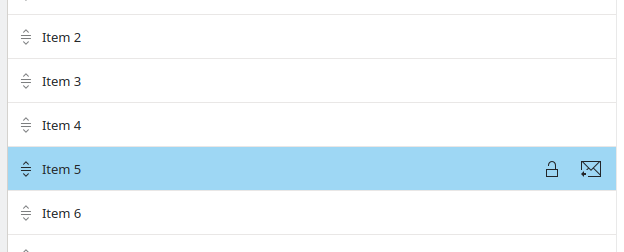
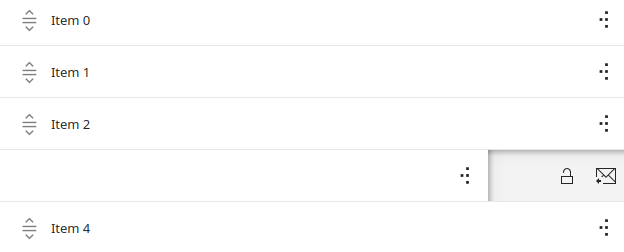
Kirigami.SwipeListItem je delegat, namenjen podpori dodatnih dejanj. Pri uporabi miške bodo prikazane ob miškini kazalki nad elementom. V napravi na dotik se lahko prikažejo tako, da povlečete element z ročico. V naslednjih slikah so to ikone na desni strani.
ListView {
model: myModel
delegate: SwipeListItem {
Controls.Label {
text: model.text
}
actions: [
Action {
icon.name: "document-decrypt"
onTriggered: print("Action 1 clicked")
},
Action {
icon.name: model.action2Icon
onTriggered: //narediti nekaj
}
]
}
}
SwipeListItem na računalniku

SwipeListItem na mobilni napravi
ActionToolBar
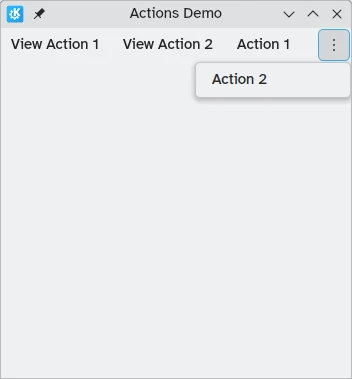
Kirigami.ActionToolBar je orodna vrstica, zgrajena iz seznama dejanj. Vsako dejanje, ki bo privzeto ustrezalo orodni vrstici, bo predstavljeno z orodnim gumbom ToolButton, s tistimi, ki se ne ujemajo, pa so premaknjeni v meni na koncu orodne vrstice.
Tako kot ActionTextField morda ne boste potrebovali neposredne uporabe vrstice ActionToolBar, saj jo uporabljajo glave strani in kartice za zagotavljanje njihovega zaslona dejavnosti.
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Actions Demo"
width: 350
height: 350
header: Kirigami.ActionToolBar {
actions: [
Kirigami.Action {
text: i18n("View Action 1")
onTriggered: showPassiveNotification(i18n("View Action 1 clicked"))
},
Kirigami.Action {
text: i18n("View Action 2")
onTriggered: showPassiveNotification(i18n("View Action 2 clicked"))
},
Kirigami.Action {
text: i18n("Action 1")
onTriggered: showPassiveNotification(i18n("Action 1 clicked"))
},
Kirigami.Action {
text: i18n("Action 2")
onTriggered: showPassiveNotification(i18n("Action 2 clicked"))
}
]
}
}
Na vrhu aplikacije se prikaže vodoravna orodna vrstica
Več o komponentah ActionToolBar si lahko preberete na njihovi strani z dokumentacijo dedicated documentation page.
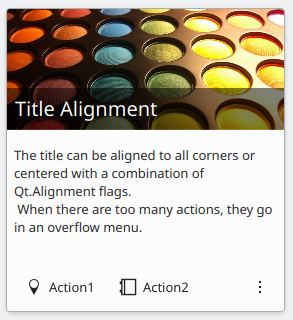
Kartice
Kirigami.Card se uporablja za skupni prikaz zbirke informacij ali dejanj. Ta dejanja je mogoče dodati skupini actions, podobno kot prejšnje komponente.
Kirigami.Card {
actions: [
Kirigami.Action {
text: qsTr("Action1")
icon.name: "add-placemark"
},
Kirigami.Action {
text: qsTr("Action2")
icon.name: "address-book-new-symbolic"
},
// ...
]
banner {
source: "../banner.jpg"
title: "Title Alignment"
titleAlignment: Qt.AlignLeft | Qt.AlignBottom
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
Če želite več informacij, poglejte stran component page for Cards.