Uvod v Kirigami Addons
Kirigami Addons je dodaten nabor vizualnih komponent, ki dobro delujejo na mobilnih in namiznih napravah ter so zajamčeno medplatformski. Pod pokrovom uporablja Kirigami za ustvarjanje njegovih komponent.
Tukaj boste nastavili svoj novi projekt Kirigami Addons in vam bomo predstavili nekaj uporabnih komponent.
Te komponente uporabljajo lokalizacijske zmogljivosti KDE, zato bomo morali nastaviti majhen projekt preden jih začnemo uporabljati, ki bo izkoristil KLocalizedContext.
Nastavitev vašega projekta
Začetna struktura projekta bo videti takole:
addonsexample/
├── CMakeLists.txt
├── main.cpp
└── Main.qmlNasvet
Hitro lahko ustvarite to datotečno strukturo z:
mkdir -p addonsexample/contents/ui
touch addonsexample/{CMakeLists.txt,main.cpp}
touch addonsexample/Main.qmlZačnemo z zelo standardnim CMakeLists.txt:
cmake_minimum_required(VERSION 3.20)
project(FormCardTutorial)
find_package(ECM REQUIRED NO_MODULE)
set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH})
include(KDEInstallDirs)
include(KDECompilerSettings)
include(KDECMakeSettings)
include(ECMQmlModule)
find_package(Qt6 REQUIRED COMPONENTS
Widgets # For QApplication
Quick # For QML
QuickControls2 # For QQuickStyle
)
find_package(KF6 REQUIRED COMPONENTS
CoreAddons # For KAboutData
I18n # For KLocalizedContext
)
qt_policy(SET QTP0001 NEW)
add_executable(addonsexample)
target_sources(addonsexample PRIVATE main.cpp)
ecm_add_qml_module(addonsexample
GENERATE_PLUGIN_SOURCE
URI org.kde.addonsexample
)
ecm_target_qml_sources(addonsexample SOURCES
Main.qml
SettingsPage.qml
JsonAboutPage.qml
)
target_link_libraries(addonsexample PRIVATE
Qt::Widgets
Qt::Quick
Qt::QuickControls2
KF6::CoreAddons
KF6::I18n
)
install(TARGETS addonsexample DESTINATION ${KDE_INSTALL_BINDIR})
Zanimiv del bo main.cpp:
#include <QtQml>
#include <QApplication>
#include <QQmlApplicationEngine>
#include <QIcon>
#include <QQuickStyle>
#include <KAboutData>
#include <KLocalizedContext>
#include <KLocalizedString>
int main(int argCount, char* argVector[])
{
QApplication app(argCount, argVector);
KLocalizedString::setApplicationDomain("org.kde.addonsexample");
KAboutData aboutData(
QStringLiteral("addonsexample"),
i18nc("@title:window", "Addons Example"),
QStringLiteral("1.0"),
i18nc("@info", "This program shows how to use Kirigami Addons"),
KAboutLicense::GPL_V3,
QStringLiteral("(C) 2023"),
i18nc("@info", "Optional text shown in the About"),
QStringLiteral("https://kde.org"));
aboutData.addAuthor(i18nc("@info:credit", "John Doe"),
i18nc("@info:credit", "Maintainer"));
KAboutData::setApplicationData(aboutData);
if (qEnvironmentVariableIsEmpty("QT_QUICK_CONTROLS_STYLE")) {
QQuickStyle::setStyle(QStringLiteral("org.kde.desktop"));
}
QApplication::setWindowIcon(QIcon::fromTheme(QStringLiteral("kde")));
QQmlApplicationEngine engine;
engine.rootContext()->setContextObject(new KLocalizedContext(&engine));
engine.loadFromModule("org.kde.addonsexample", "Main");
app.exec();
}
Če ste prebrali našo vadnico za KXmlGui ali zadnjo vadnico o Kirigami na strani o Kirigami, se bo marsikaj od tega zdelo že znano.
Ustvarimo našo aplikacijo in uporabimo privzeti konstruktor KAboutData za dodajanje metapodatkov naše aplikacije, dodamo sebe kot avtorja in nato uporabimo setApplicationData() za dokončanje postopka. Za kasneje nastavimo tudi ikono aplikacije, ki izhaja iz sistemske teme.
Nato v qmlRegisterSingletonType() uporabimo lambdo, da metapodatke naše aplikacije neposredno pošljemo na stran QML in razkrijemo njene lastnosti.
Nato ustvarimo primerek našega mehanizma QML in nastavimo njegov kontekst za uporabo KDE-jevega KLocalizedContext, ki se uporablja za integracijo prevedenih nizov, pri čemer posreduje pravkar ustvarjeni stroj kot parameter.
Preprosto naložimo našo datoteko QML iz datoteke virov in zdaj moramo samo še poskrbeti za našo začetno datoteko QML.
FormCard in FormButtonDelegate
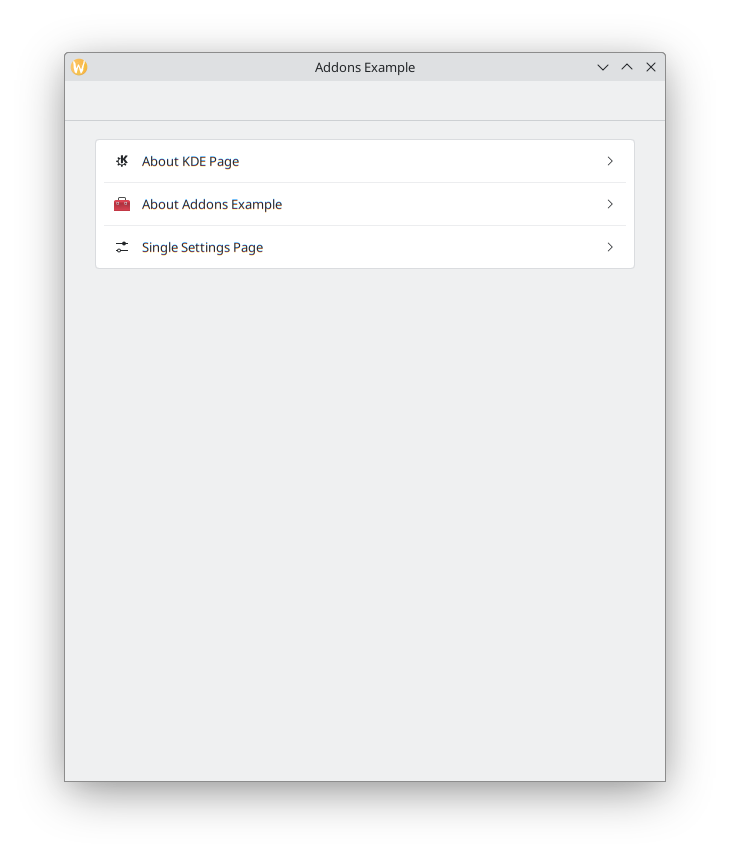
Ideja za našo aplikacijo je oblikovati lastno galerijo Kirigami Addons, ki prikazuje več komponent po eno na stran. Glavna stran bo vsebovala preprost seznam gumbov v ColumnLayout, pri čemer vsak odpre ločeno stran.
Na začetku naj bi naš Main.qml izgledal takole:
| |
Uporabljamo naš priročen pageStack, da nastavimo začetno stran na Kirigami.ScrollablePage.
Čeprav bi lahko uporabili FormLayout skupaj s komponentami QtQuick Controls doseči naš cilj, se boste tukaj predstavili k FormCard.
Glavni namen kartice FormCard je, da služi kot posoda za druge komponente, hkrati pa sledi barvi, ki se razlikuje od ozadja, podobno kot Kirigami.Card, vendar za okna z nastavitvami. V aplikaciji lahko imate več kartic FormCard, ki označujejo različne razdelke. Vaša kartica FormCard naj bi bila tudi neposredni podrejenec postavitve ColumnLayout.
Uvažanje org.kde.kirigamiaddons.formcard naredi vse komponente FormCard razpoložljive vaši datoteki QML.
Na glavni strani bomo imeli samo en razdelek, zato dodamo enega FormCard:
| |
Odlična stvar pri FormCardu je, da namesto vas naredi samodejno postavitev. Z drugimi besedami, samo vrstni red njegovih komponent je dovolj, da navede njihov položaj znotraj FormCard, brez lastnosti priložene postavitve so potrebni in od vas se pričakujene uporabljajte sider ali pozicionerji.
V našo FormCard lahko preprosto dodamo nekaj gumbov:
| |
To je to! Gumbi še niso uporabni, vendar smo pripravljeniigrajte se z stranmi O strani!
Nato ga zgradimo in izvajamo takole:
cmake -B build/ -DCMAKE_INSTALL_PREFIX=~/kde5/usr
cmake --build build/
cmake --install build/
aboutexampleČe si želite ogledati druge načine za izdelavo vaše aplikacije (na primer v sistemu Windows), glejte stran Začetek uporabe Kirigami.