Oblikujte delegate na vaših straneh z nastavitvami
Kirigami Addons je dodaten nabor vizualnih komponent, ki dobro delujejo na mobilnih in namiznih napravah ter so zajamčeno medplatformski. Pod pokrovom uporablja Kirigami za ustvarjanje njegovih komponent.
Naučili ste se, kako svoji aplikaciji dodati strani About in AboutKDE. Zdaj boste lahko uporabili njihove iste notranje komponente za ustvarjanje svoje strani z nastavitvami.
Struktura projekta bi morala izgledati takole:
addonsexample
├── CMakeLists.txt
├── main.cpp
├── Main.qml
├── MyAboutPage.qml
└── SettingsPage.qmlPotrebne spremembe
Spremenite main.qml, da bo vključevala našo novo stran z nastavitvami:
import QtQuick
import QtQuick.Layouts
import org.kde.kirigami as Kirigami
import org.kde.kirigamiaddons.formcard as FormCard
import org.kde.about 1.0
Kirigami.ApplicationWindow {
id: root
width: 600
height: 700
Component {
id: aboutkde
FormCard.AboutKDE {}
}
Component {
id: aboutpage
MyAboutPage {}
}
Component {
id: settingspage
SettingsPage {}
}
pageStack.initialPage: Kirigami.ScrollablePage {
ColumnLayout {
FormCard.FormCard {
FormCard.FormButtonDelegate {
id: aboutKDEButton
icon.name: "kde"
text: i18n("About KDE Page")
onClicked: root.pageStack.layers.push(aboutkde)
}
FormCard.FormButtonDelegate {
id: aboutPageButton
icon.name: "applications-utilities"
text: i18n("About Addons Example")
onClicked: root.pageStack.layers.push(aboutpage)
}
FormCard.FormButtonDelegate {
id: settingsButton
icon.name: "settings-configure"
text: i18n("Single Settings Page")
onClicked: root.pageStack.layers.push(settingspage)
}
}
}
}
}Zdaj lahko začnemo preverjati komponente, uporabljene za ustvarjanje naše strani nastavitev: kartica obrazca in njeni delegati.
Obrazec Delegati
FormCard in FormCardPage
FormCard.FormCard je glavna komponenta, ki jo bomo uporabili za združevanje vseh svojihpodrejenih komponent, delegatov.
Kartico obrazca smo uporabili v Kirigami Addons introduction že prej. Njen glavni namen je služiti kot vsebnik zadruge komponente, medtem ko sledi barvi, ki se razlikuje od ozadja, na podoben način kot Kirigami.Card.
Ustvarite novo datoteko SettingsPage.qml:
import QtQuick
import org.kde.kirigamiaddons.formcard as FormCard
FormCard.FormCardPage {
FormCard.FormCard {
// Sem gredo vsi naši delegati!
}
FormCard.FormCard {
// Sem gredo vsi naši delegati!
}
}Ker izdelujemo ločeno datoteko QML za našo stran z nastavitvami in ker smo se pripraviti na morebitno drsenje po naši strani, uporabljamo FormCard.FormCardPage, ki podeduje Kirigami.ScrollablePage.
Dobra stvar pri strani s kartico obrazca je, da je opremljena z notranjo postavitvijo, tako da ni potreben dodaten ColumnLayout in naši delegati so lahko dodani neposredno vanjo.
Note
mogoče je uporabiti delegate FormCard neposredno s Kirigami.ScrollablePage, vendar boste v tem primeru morate dodati svoje lastne postavitve.FormHeader
Za vsako FormCard, ki jo želite ustvariti, lahko ustvarite FormHeadertik pred njo. Glava uporablja krepko besedilo in se prikaže tik nad obrazcem kartice.
import org.kde.kirigamiaddons.formcard as FormCard
FormCard.FormCardPage {
FormCard.FormHeader {
title: i18n("General")
}
FormCard.FormCard {
// Naši delegati gredo sem...
}
FormCard.FormHeader {
title: i18n("Accounts")
}
FormCard.FormCard {
// Naši delegati gredo sem...
}
}FormTextDelegate in FormSectionText
Začnimo preprosto, z navadnim besedilom.
FormSectionText preprosto doda tankega delegata, ki vsebuje oznako.FormTextDelegate ima besedilo in siv opis.
import QtQuick
import org.kde.kirigami as Kirigami
import org.kde.kirigamiaddons.formcard as FormCard
FormCard.FormCardPage {
FormCard.FormHeader {
title: i18n("General")
}
FormCard.FormCard {
FormCard.FormTextDelegate {
text: i18n("Current Color Scheme")
description: "Breeze"
}
}
FormCard.FormHeader {
title: i18n("Accounts")
}
FormCard.FormCard {
FormCard.FormSectionText {
text: i18n("Online Account Settings")
}
FormCard.FormTextDelegate {
leading: Kirigami.Icon {source: "user"}
text: "John Doe"
description: i18n("The Maintainer ™️")
}
}
}Dodamo nekaj navideznega besedila za zaznavanje hipotetične teme. Če bi želeliimajo dejansko zaznavanje barvne sheme, bi lahko v prihodnosti naredili podobnov Neochat (koda tukaj), ki uporablja model C++z KColorSchemeManager.
V razdelku Online Accounts vidimo dodatno lastnost, leading. Lahko mu dodamo Element, tako da se pojavi pred besedilom. Njegova nasprotna lastnost, trailing, bi lahko prikazala element za njegovim besedilom, vendar ga v našem programu ne bomo uporabili.
Za poenostavitev uporabljamo Kirigami.Icon, toda ta se lahko izvede tudi z uporabo Kirigami.Avatar, ki zajema informacije iz modela, kot je storjeno v Neochatu tukaj.
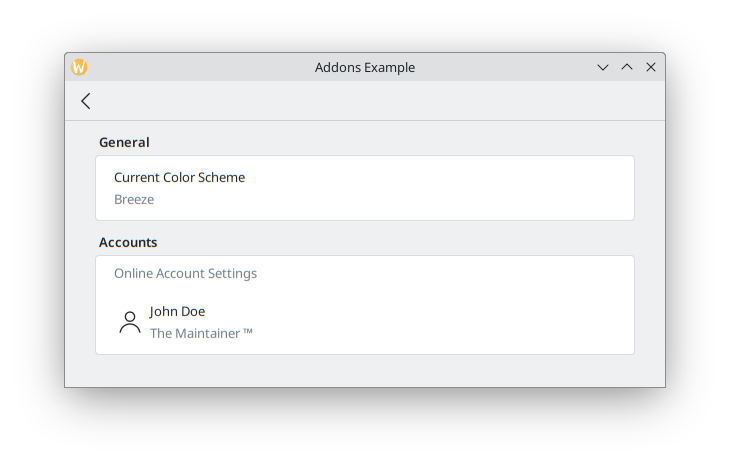
Na koncu bi moralo videti takole:

FormButtonDelegate
FormButtonDelegate je vizualno podoben FormTextDelegate, a ga je mogoče klikniti in prikazuje puščico, ki kaže v desno. Uporabili smo ga v Kirigami Addons introduction že prej.
Medtem ko je imel FormTextDelegate lastnosti leading in trailing da pokaže element pred in za glavno vsebino, samo FormButtonDelegate ima lastnost leading, ker je desna stran zasedena s puščico.
import QtQuick
import org.kde.kirigami as Kirigami
import org.kde.kirigamiaddons.formcard as FormCard
FormCard.FormCardPage {
FormCard.FormHeader {
title: i18n("General")
}
FormCard.FormCard {
FormCard.FormTextDelegate {
text: i18n("Current Color Scheme")
description: "Breeze"
}
}
FormCard.FormHeader {
title: i18n("Accounts")
}
FormCard.FormCard {
FormCard.FormSectionText {
text: i18n("Online Account Settings")
}
FormCard.FormTextDelegate {
leading: Kirigami.Icon {source: "user"}
text: "John Doe"
description: i18n("The Maintainer ™️")
}
FormCard.FormButtonDelegate {
icon.name: "list-add"
text: i18n("Add a new account")
onClicked: console.info("Clicked!")
}
}
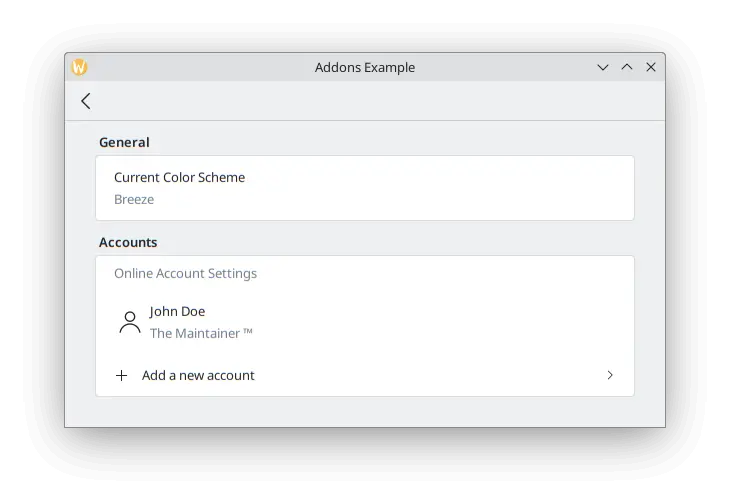
}Uporabljamo njegovo lastnost icon.name, da nastavimo ikono plus (+), ki se prikaže za prostorom, kjer bi se pojavil leading, in pred glavno vsebino. To je običajen vzorec, ki označuje vaš gumb, ki bo nekaj dodal na seznam.
Ker je ta primer preproste ilustrativne narave, se ne bomo poglabljali v to, kaj bi bilo storjeno, ko bi kliknili gumb: samo natisne »Kliknjeno!" na terminal. Lahko bi naredili novo stran za ustvarjanje računa, ki modelu doda drugega uporabnika, nato stran potisne v pogled, podobno kot kar smo naredili v Main.qml.

FormRadioDelegate, FormCheckDelegate in FormSwitchDelegate
RadioButton, CheckBox in Switch so zelo pogosto uporabljene komponente vpoljubnem uporabniškem vmesniku. Kirigami Addons jih ponuja kot FormRadioDelegate, FormCheckDelegate in FormSwitchDelegate.
Njihovi glavni lastnosti sta text in description. So drugačni v uporabi, ker vsi podedujejo [AbstractButton](docs:qtquickcontrols; QtQuick.Controls.AbstractButton), zato se pričakuje, da boste uporabili njegove signalein obdelovalci: checked in onChecked, preklopno in onToggled, kliknjeno in onClicked.
V naši aplikaciji želimo ustvariti nekaj funkcij samodejnega shranjevanja in želimo prikazati svoje nastavitve le, če je uporabnik omogočil to funkcijo. Ustvarite nov razdelek z FormCard in Glava obrazca, nato dodajteFormSwitchDelegate in FormRadioDelegate.
FormCard.FormHeader {
title: i18n("Autosave")
}
FormCard.FormCard {
FormCard.FormSwitchDelegate {
id: autosave
text: i18n("Enabled")
}
FormCard.FormRadioDelegate {
text: i18n("After every change")
visible: autosave.checked
}
FormCard.FormRadioDelegate {
text: i18n("Every 10 minutes")
visible: autosave.checked
}
FormCard.FormRadioDelegate {
text: i18n("Every 30 minutes")
visible: autosave.checked
}
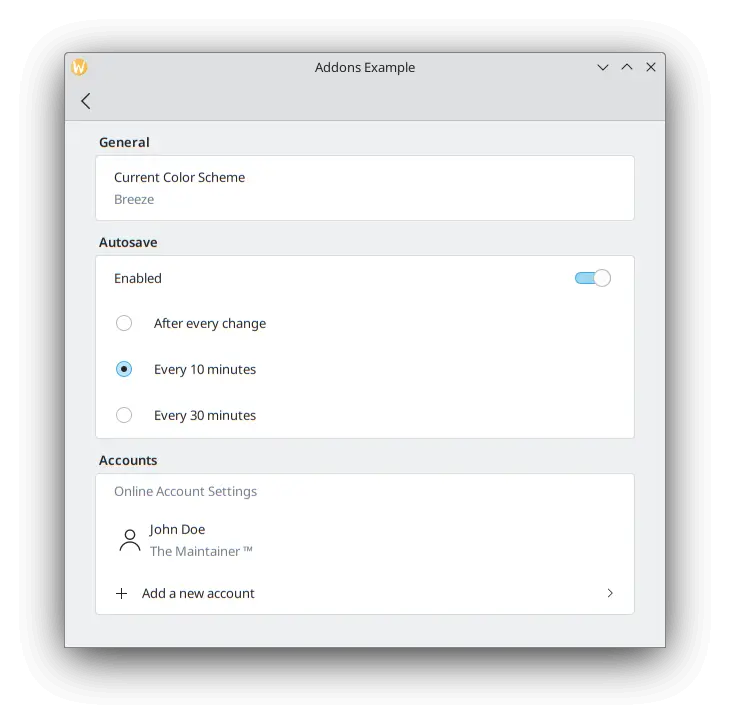
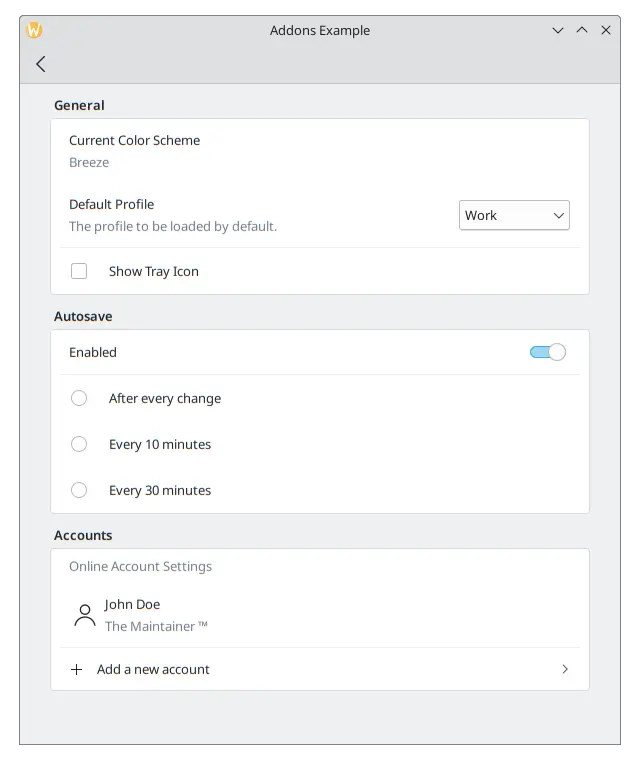
}Vidnost vsakega izbirnega gumba povežemo s stikalom, tako da se le prikažejoko je stikalo omogočeno.
Najboljše prakse
Kliknite sem, da bi prebrali več
Če imate nekaj programskega znanja v jezikih, kot je C++, vas bo morda zamikalo, da nastavite lastnost checked stikala, da obrnete vidnost izbirnih gumbov na true z dodelitvijo JavaScript, npr. kot:
checked: {
radio1.visible = true;
radio2.visible = true;
radio3.visible = true;
}To ni zelo učinkovito za deklarativni jezik QML in njegove signale in reže. Poskusite uporabiti vezave QML kot v primeru visible: autosave.checked namesto izrazov JavaScript.
Poglejte this page za podrobnosti.

Če želite preizkusiti naše potrditveno polje, lahko dodamo nov FormCheckDelegate v naš Splošni del.
FormCard.FormHeader {
title: i18n("General")
}
FormCard.FormCard {
FormCard.FormTextDelegate {
text: i18n("Current Color Scheme")
description: "Breeze"
}
FormCard.FormCheckDelegate {
text: i18n("Show Tray Icon")
onToggled: {
if (checkState) {
console.info("A tray icon appears on your system!")
} else {
console.info("The tray icon disappears!")
}
}
}
}Tukaj uporabljamo onToggled obravnavalnik signalov za prikaz navideznega besedila za simulacijo ikone v pladnju, ki se pojavlja v sistemu. Če bi res želeli, bi to zlahka uresničili kot ikono pladnja z SystemTrayIcon.
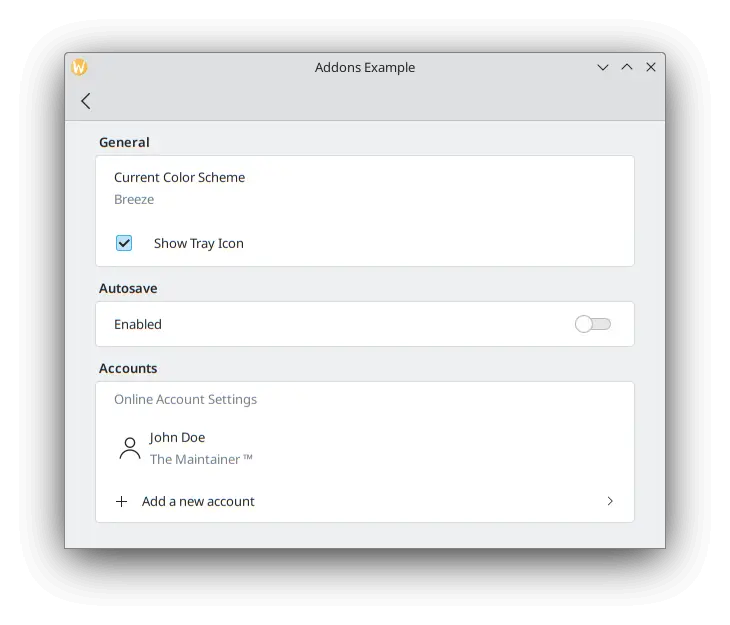
Do sem bi morala naša aplikacija videti takole:

FormComboBoxDelegate
Skupno komponento ComboBox lahko ustvarite z FormComboBoxDelegate.
To kombinirano polje ima več uporabnih lastnosti, ki jih lahko uporabimo: editable, displayText in displayMode.
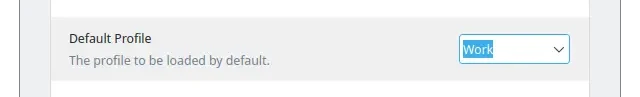
Nastavitev editable: true omogoča uporabniku urejanje besedila v kombiniranem polju,kar je uporabno, če je potrebno dodati nove možnosti kombiniranega polja:

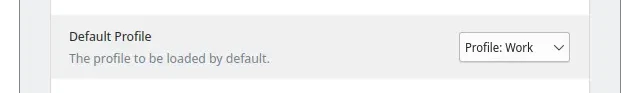
Kadarkoli morate prikazati dodatno besedilo pred vsako možnostjo, lahko uporabitenekaj takega kot displayText: "Profil: " + currentText:

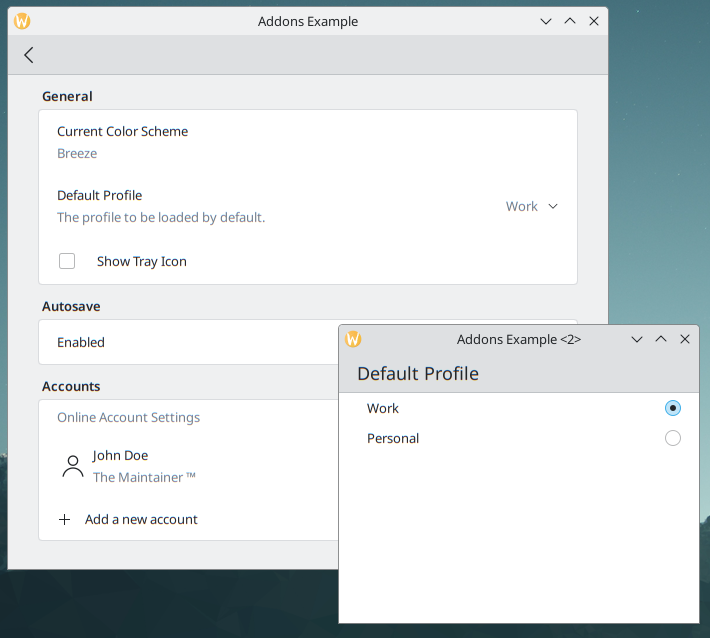
In najbolj zanimiva, ki jo bomo uporabili v našem primeru, jedisplayMode. Ima lahko tri možnosti:
- FormComboBoxDelegate.ComboBox: standardno majhno polje, ki prikazuje seznam možnosti.

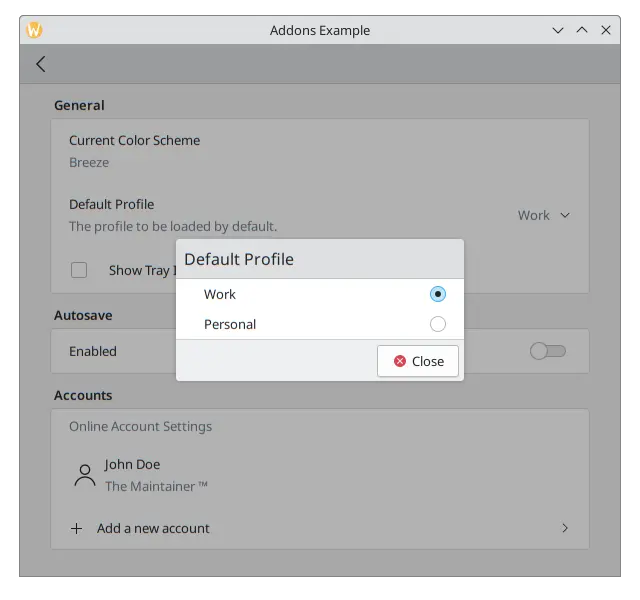
- FormComboBoxDelegate.Dialog: pogovorno okno, ki prikazuje seznam možnosti v na sredini okna, kot Kirigami.OverlaySheet.

- FormComboBoxDelegate.Page: nova stran s seznamom prikazanih možnosti v ločenem oknu.

Dodajte naslednje med "Current Color Scheme" in "Show Tray Icon" delegatov na vaši kartici obrazca "General".
FormCard.FormComboBoxDelegate {
text: i18n("Default Profile")
description: i18n("The profile to be loaded by default.")
displayMode: FormCard.FormComboBoxDelegate.ComboBox
currentIndex: 0
editable: false
model: ["Work", "Personal"]
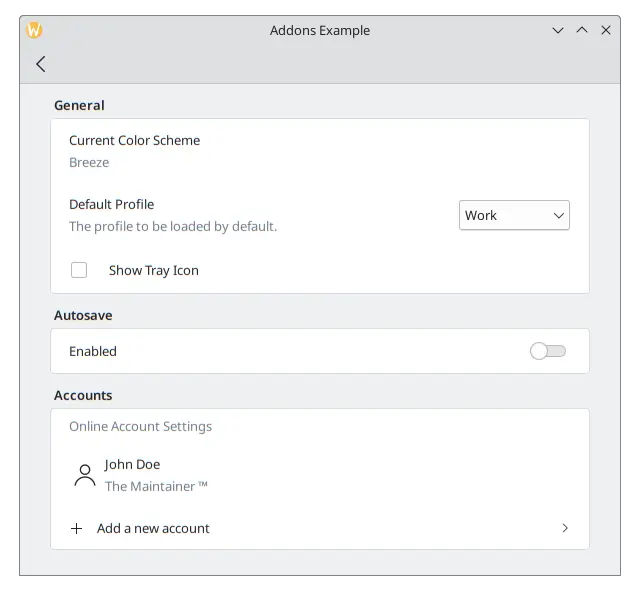
}S potrditvenim poljem bi morala biti naša stran z nastavitvami videti takole:

FormDelegateSeparator
Naša stran z nastavitvami dobiva obliko, vendar vsak razdelek postaja daljši. Dodamo lahko nekaj FormDelegateSeparators, da bo naša stran bolj urejena:
import QtQuick 2.15
import org.kde.kirigami 2.20 as Kirigami
import org.kde.kirigamiaddons.formcard 1.0 as FormCard
FormCard.FormCardPage {
id: root
title: i18nc("@title", "Settings")
FormCard.FormHeader {
title: i18nc("@title:group", "General")
}
FormCard.FormCard {
FormCard.FormTextDelegate {
text: i18nc("@info", "Current Color Scheme")
description: "Breeze"
}
FormCard.FormComboBoxDelegate {
id: combobox
text: i18nc("@label:listbox", "Default Profile")
description: i18nc("@info:whatsthis", "The profile to be loaded by default.")
displayMode: FormCard.FormComboBoxDelegate.ComboBox
currentIndex: 0
editable: false
model: ["Work", "Personal"]
}
FormCard.FormDelegateSeparator {
above: combobox
below: checkbox
}
FormCard.FormCheckDelegate {
id: checkbox
text: i18nc("@option:check", "Show Tray Icon")
onToggled: {
if (checkState) {
console.info("A tray icon appears on your system!")
} else {
console.info("The tray icon disappears!")
}
}
}
}
FormCard.FormHeader {
title: i18nc("@title:group", "Autosave")
}
FormCard.FormCard {
FormCard.FormSwitchDelegate {
id: autosave
text: i18nc("@option:check", "Enabled")
}
FormCard.FormDelegateSeparator {
above: autosave
below: firstradio
visible: autosave.checked
}
FormCard.FormRadioDelegate {
id: firstradio
text: i18nc("@option:radio", "After every change")
visible: autosave.checked
}
FormCard.FormRadioDelegate {
text: i18nc("@option:radio", "Every 10 minutes")
visible: autosave.checked
}
FormCard.FormRadioDelegate {
text: i18nc("@option:radio", "Every 30 minutes")
visible: autosave.checked
}
}
FormCard.FormHeader {
title: i18nc("@title:group", "Accounts")
}
FormCard.FormCard {
FormCard.FormSectionText {
text: i18nc("@info:whatsthis", "Online Account Settings")
}
FormCard.FormTextDelegate {
id: lastaccount
leading: Kirigami.Icon {source: "user"}
text: "John Doe"
description: i18nc("@info:credit", "The Maintainer ™️")
}
FormCard.FormDelegateSeparator {
above: lastaccount
below: addaccount
}
FormCard.FormButtonDelegate {
id: addaccount
icon.name: "list-add"
text: i18nc("@action:button", "Add a new account")
onClicked: console.info("Clicked!")
}
}
}
Na splošno lahko uporabite ločila, kadar koli opazite večje razlike med komponentami, čeprav je izbira, kje jih postaviti, na koncu vaše. Na primer, v razdelku General se potrditveno polje razlikuje od njegove prejšnje komponente, ker se ne začne z besedilom; v razdelku Autosave, ločilo združuje radijske gumbe; in v Accounts dodajanje ločila med zadnjim računom in gumbom, ki ga ponuja nekaj dodatnega poudarka na gumbu.
Lastnosti above in below sta precej samoumevni, ko gre zanje njihovo uporabo: posredujete id komponent nad in podločilom. Ko so nastavljeni, bo ločilo kadar koli hitro izginilo, zgornji ali spodnji element pa je označen/lebdi nad njim. Najbolj uporabni so za primer, ko morate dinamično generirati komponente in ne morete samodejno predpostaviti, kateri element bo prišel tik pred ali za ločilom. Tako bi bilo v razdelku Accounts naše aplikacijeko je bila logika za dodajanje novih računov dejansko implementirana, v tem primeruvedno lahko zgrabimo zadnji element v modelu, da to storimo.

Upoštevajte, da se ločilo nad nastavitvijo ikone na pladnju ne prikaže, ko miška lebdi nad njim.