FormCard o programu
Kirigami Addons je dodaten nabor vizualnih komponent, ki dobro delujejo na mobilnih in namiznih napravah ter so zajamčeno medplatformski. Pod pokrovom uporablja Kirigami za ustvarjanje njegovih komponent.
Nekatere od teh komponent vam omogočajo, da si pripišete priznanje svojemu delu in delu drugih sodelujočih v vašem projektu ter omenite uporabljena ogrodja v vaši aplikaciji: O KDE in AboutPage.
O namizju KDE
Vsak nov gumb, ki smo ga ustvarili v prejšnjem koraku, bi moral odpreti novo stran. Nove strani lahko dodate tako, da jih ustvarite kot Components in nato uporabite pageStack.layers.push() za vsak gumb za nalaganje te strani v našem main.qml:
| |
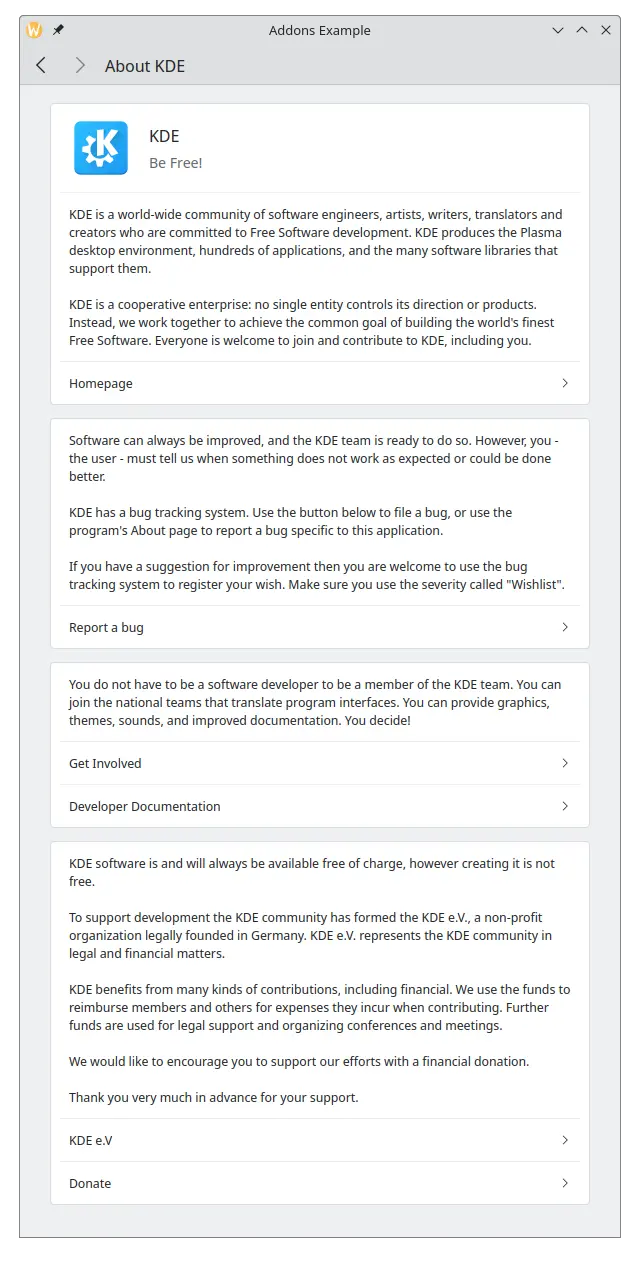
To je res to! Vse kar je potrebno je instanciranje FormCard.AboutKDE. Po kliku gumba AboutKDE bi morali videti nekaj takega:

Stran o programu
AboutPage aplikacije je nekoliko bolj zapletena, vendar je še vedno zelo preprosta za uporabo.
Za preprosto stran z informacijami, ki uporablja podatke, nastavljene v KAboutData::setApplicationData(aboutData); v main.cpp, dodajte naslednje v svoj Main.qml:
| |
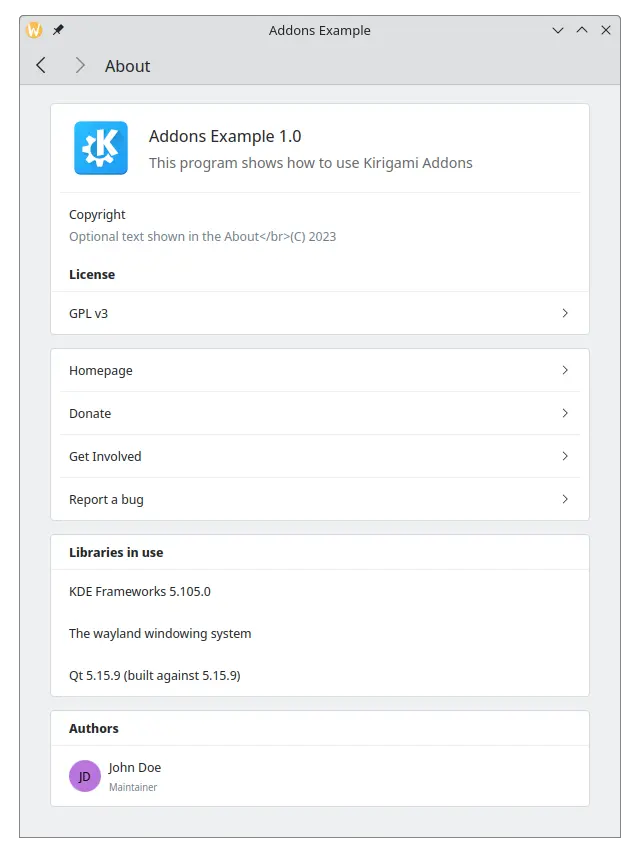
Stran About page bi morala izgledati takole:

Uporaba JSON namesto KAboutData
Namesto da bi vaši strani z informacijami omogočili, da pridobi informacije iz KAboutData, je mogoče objekt JSON posredovati neposredno. Še vedno boste morali uporabiti QApplication::setWindowIcon() v vašem main.cpp, da se prikaže ikona aplikacije.
Ustvarite MyAboutPage.qml takole:
import org.kde.kirigamiaddons.formcard 1.0 as FormCard
import org.kde.about 1.0
FormCard.AboutPage {
title: i18nc("@action:button", "About")
aboutData: {
"displayName" : "Addons Example",
"productName" : "",
"componentName" : "addonsexample",
"shortDescription" : "This program shows how to use AboutKDE and AboutPage",
"homepage" : "https://kde.org",
"bugAddress" : "",
"version" : "1.0",
"otherText" : "Optional text shown in the About",
"authors" : [
{
"name" : "John Doe",
"task" : "Maintainer",
"emailAddress" : "",
"webAddress" : "",
"ocsUsername" : ""
}
],
"credits" : [],
"translators" : [],
"licenses" : [
{
"name" : "GPL v3",
"text" : "Long license text goes here",
"spdx" : "GPL-3.0"
}
],
"copyrightStatement" : "© 2023",
"desktopFileName" : ""
}
}
In nato prilagodite svoj Main.qml, da bo vključeval vašo novo stran o programu:
| |
Glavni objekt JSON tukaj vsebuje ključe displayName, productName, homepage in tako naprej. Prek ključev authors, credits, translators in licences je mogoče posredovati niz predmetov. Predmeti, ki so prešli na authors, credits in translators si delijo iste ključe, tako da so lahko prikazani vsak v svojem razdelku, medtem ko licences vključuje ključename, text in spdx za vsako dodano licenco, saj ni neobičajno, da je isti projekt za vključenih več licenc.
Ti ključi so neobvezni, vendar se pričakuje razumno minimalno število ključev, da vaša aplikacija nima praznih polj: displayName, version, description, homepage, copyrightStatement in authors. Seveda se spodbuja, da izpolnite čim več ključev.