Explaining pages
A nossa aplicação
No tutorial anterior, conseguimos configurar, criar e compilar a nossa primeira aplicação em Kirigami. Com as bases instaladas, poderemos iniciar a nossa viagem para a criação de uma aplicação cheia de funcionalidades.
These tutorials will focus on creating an application that lets the user see how many days are left until an event of their choice.
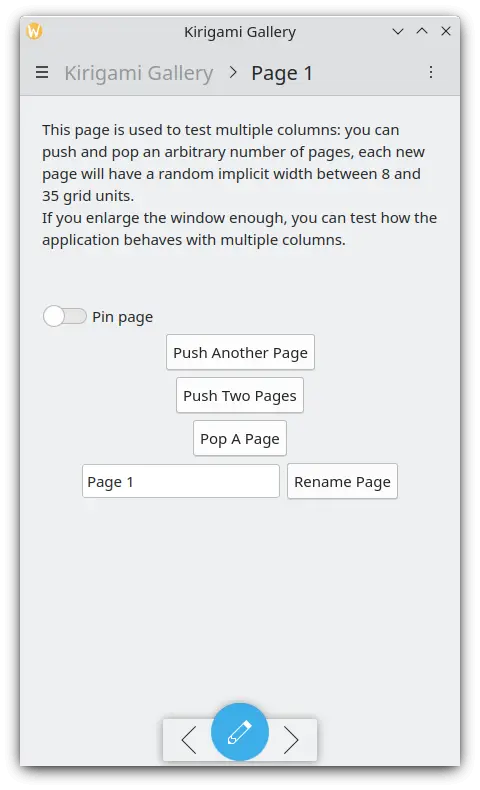
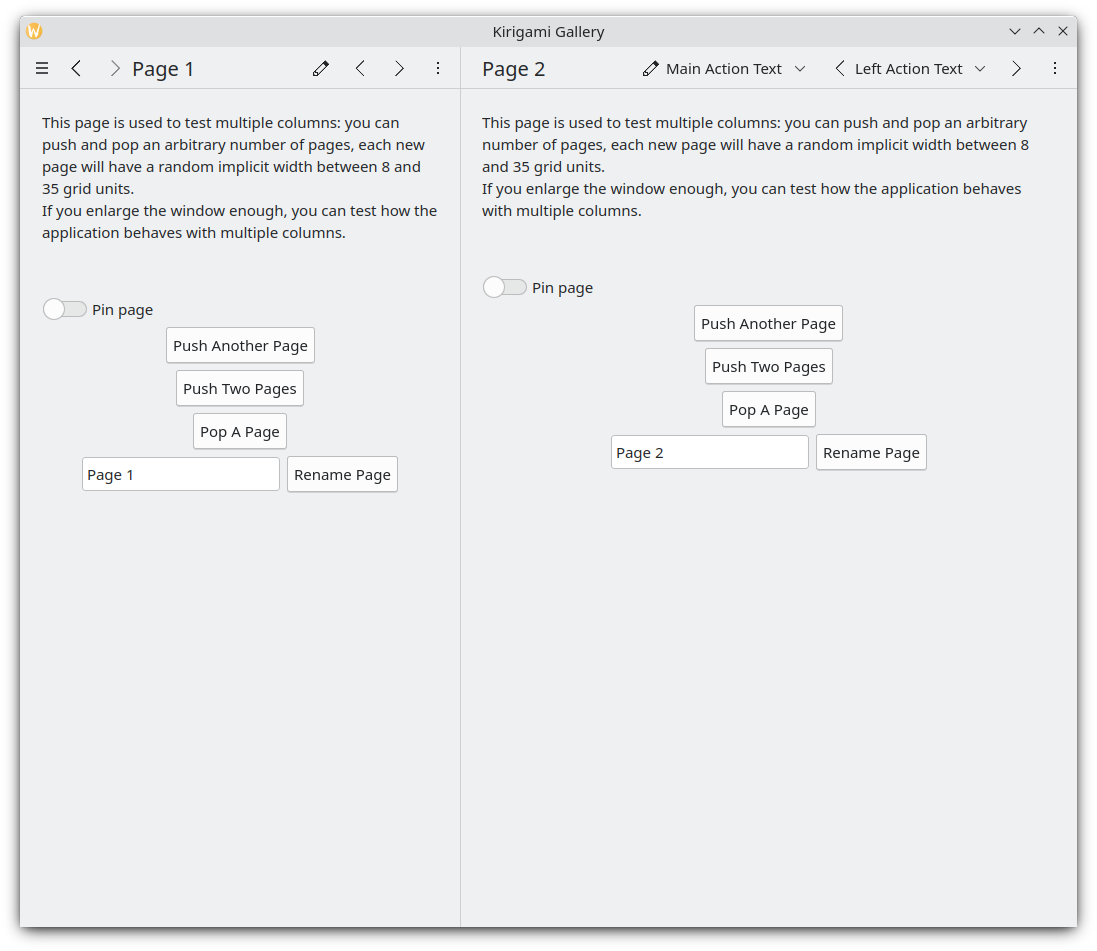
We also recommend you check out the Kirigami Gallery, which provides a number of useful UI examples.
Nesta secção focar-nos-emos nas páginas, um dos elementos-chave estruturais de qualquer aplicação de Kirigami.
Páginas
Kirigami apps are typically organized in pages by using Kirigami.Page. Pages are the different "screens" of an app. You will want to have a page dedicated to specific aspects of your app's interaction, and to make things easier you can create different QML files for each page.
Pages are organized in a page stack where they can be pushed and popped. On a phone only the top-most page is shown, whereas on a larger screen (desktop or tablet), if desired, multiple pages can be shown next to each other.

A single page on the phone

Two pages next to each other on the desktop
Nota
A Kirigami.Page inherits from a Controls.Page, and as such you can use the latter's properties as well.
When looking through QML API documentation, make sure to look into the functions and properties inherited by the API you are looking at as well.
Let's go back to the Main.qml file we created in our previous tutorial:
| |
We make our application start to our Kirigami.Page. All we have included in it is a label containing "Hello World", but we're going to spruce things up a little.
The idea behind our app is that we're going to be able to display a bunch of countdowns to the user. The problem with a normal Kirigami.Page is that it has a fixed vertical size, so instead we can use a Kirigami.ScrollablePage, which already comes with its own built-in scrollbar.
| |
Kirigami pages also feature neat titles placed within the toolbar, quickly indicating to the user which page they are on. All we need to do is to set a page title using the title property of Kirigami.ScrollablePage. In this case, we used one of the i18nc() functions we explored in our previous tutorial to this end.
Nota
You could also choose to define your page within its own QML document. To do so, you'd create the new QML file, for example kirigami-tutorial/src/qml/StartPage.qml, add it to your kirigami-tutorial/src/CMakeLists.txt file, and set the window's first page to load it, like so:
pageStack.initialPage: Qt.resolvedUrl("StartPage.qml")O pageStack.initialPage define a Page inicial da pilha de páginas, e o Qt.resolvedUrl irá converter o URL relativo do ficheiro QML para um absoluto.
Existe mais informações sobre estruturas alternativas de páginas dentro da nossa documentação do Kirigami.