Scrollable pages and list views
Kirigami.ScrollablePage
A Kirigami.ScrollablePage is a page that holds scrollable content, such as a ListView. Scrolling, as well as scrolling indicators, are automatically managed.
Kirigami.ScrollablePage {
id: root
//O rectângulo ficará deslizante automaticamente
Rectangle {
width: root.width
height: 99999
}
}De outra forma qualquer, uma página com deslocamento é igual a uma página normal.
Aviso
Do not put a ScrollView inside of a Kirigami.ScrollablePage; children of aKirigami.ScrollablePage are already inside a ScrollView.Uma ListView numa ScrollablePage
When the direct children of a Kirigami.ScrollablePage extend vertically beyond the size of the page itself, a scrollbar appears at the right edge of the page and the page will be scrollable.

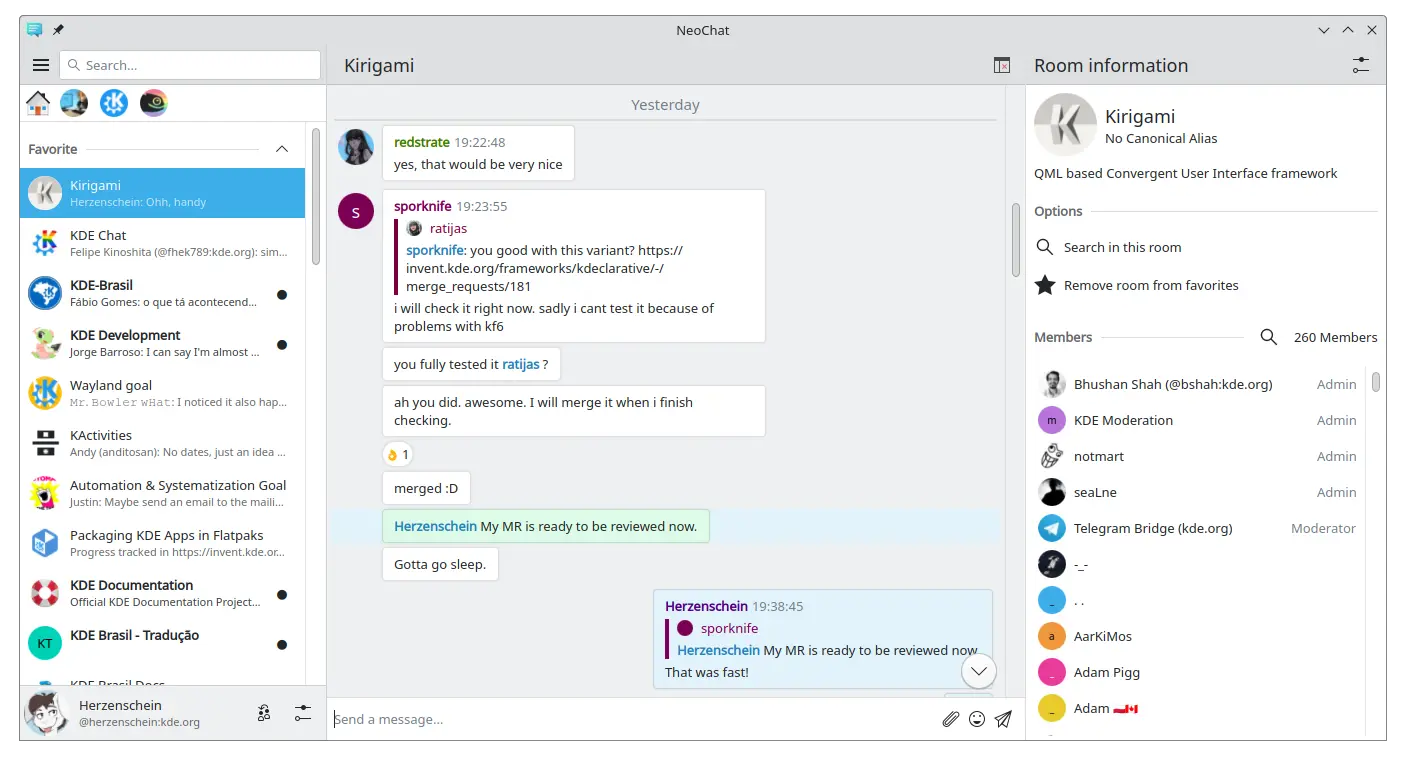
Duas páginas com deslocamento, contendo ambas uma ListView com conteúdos personalizados (Imagem do NeoChat)
Often you have more than one child in your Kirigami.ScrollablePage, and positioning items can be tricky—especially in combination with a ListView.
- Para os componentes não-visuais, tê-los dentro do elemento ListView não irá afectar o visual da página. Por isso, podemos movê-los para dentro da
ListView. O mesmo se aplica aos elementos associados ao centro da página, como as mensagens de substituição para as listas vazias. - For other items, it might make sense to move them to the header or footer of the Kirigami.ScrollablePage. This is often the case for search bars.
PlaceholderMessage
It is possible to add a Kirigami.PlaceholderMessage with some instructions in case the list view is empty.
Kirigami.ScrollablePage {
ListView {
id: listView
Kirigami.PlaceholderMessage {
anchors.centerIn: parent
width: parent.width - (Kirigami.Units.largeSpacing * 4)
visible: listView.count === 0
text: i18n("No data found")
helpfulAction: Kirigami.Action {
text: i18n("Load data")
// More code...
}
}
model: // Model code...
}
}Pesquisar numa ListView
A search field is often added to a Kirigami.ScrollablePage to filter the ListView. This can be done by changing the default titleDelegate to use a Kirigami.SearchField instead.
Kirigami.ScrollablePage {
titleDelegate: Kirigami.SearchField {
Layout.topMargin: Kirigami.Units.smallSpacing
Layout.bottomMargin: Kirigami.Units.smallSpacing
Layout.fillHeight: true
Layout.fillWidth: true
onTextChanged: mySortFilterModel.filterText = text
KeyNavigation.tab: listView
}
ListView {
id: listView
// Rest of listview code...
}
}Sugestão
You can use KSortFilterProxyModel from KItemModel to easily add filtering capability directly in QML without any need for C++ code.Puxar para actualizar
Outra função oferecida por este componente é uma acção de "puxar para actualizar". Para usar isto, active-a da seguinte forma:
Kirigami.ScrollablePage {
id: view
supportsRefreshing: true
onRefreshingChanged: {
if (refreshing) {
myModel.refresh();
}
}
ListView {
// NOTA: o MyModel não vem dos componentes, sendo apenas um exemplo de como poderá ser usado
// em conjunto com alguma lógica de aplicação que possa actualizar o modelo da lista e
// assinale quando tudo terminar.
model: MyModel {
onRefreshDone: view.refreshing = false;
}
delegate: BasicListItem {}
}
}Ao puxar para baixo, também poderá activar um modo especial com uma margem superior maior, o que torna a utilização da aplicação apenas com uma mão mais simples.