Progress bars and indicators
Sempre que a sua aplicação faça algo que demore uma quantidade de tempo notória, irá querer usar um elemento visual que indique ao utilizador que algo está a acontecer em primeiro plano.
Os controlos do QtQuick oferecem dois componentes úteis que poderá usar para esse fim.
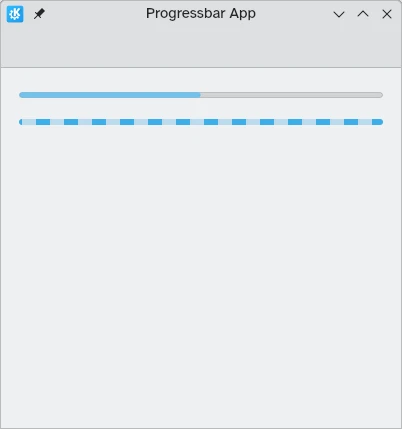
Barra de progresso
O Controls.ProgressBar é um componente que lhe permite incluir facilmente barras de progresso na sua aplicação. Existem quatro propriedades principais que irá necessitar de usar:
- from: o valor mínimo representado pelo início da barra de progresso
- to: o valor máximo representado pelo fim da barra de progresso
- value: o valor actual da acção em curso (p.ex., 50% carregado)
- indeterminate: se a acção que está a ser processada não tem um valor de progresso em concreto, poderá configurar esta propriedade como
truepara mostrar o utilizador que algo está a acontecer, mas que a sua evolução ainda não está bem definida (mas que o estará em breve).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Progressbar App"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.ProgressBar {
Layout.fillWidth: true
from: 0
to: 100
value: 50
indeterminate: false
}
Controls.ProgressBar {
Layout.fillWidth: true
from: 0
to: 100
// value: 50
indeterminate: true
}
}
}
}
Acima: barra de progresso nos 50%; abaixo: barra de progresso indeterminada
Indicador de ocupado
Nos casos em que os tempos de carregamento sejam mais curtos ou em que não seja possível medir o progress, poderá então usar o Controls.BusyIndicator. Este componente oferece uma roda rotativa simples que mostra aos utilizadores que algo está a acontecer.
If you want the indicator to stop running, you can do so by setting the running property to false, in which case the .
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Progressbar App"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
actions: [
Kirigami.Action {
text: "Toggle busy indicator"
onTriggered: indicator.running ? indicator.running = false : indicator.running = true
}
]
Controls.BusyIndicator {
id: indicator
anchors.centerIn: parent
}
}
}