Folhas sobrepostas
Os objectos Kirigami.OverlaySheet fornecem um componente simples que poderá usar para complementar o conteúdo que aparece na página de uma aplicação. As mesmas são usadas para mostrar conteúdos extensos e verticais, podendo englobar conteúdos maiores que a janela da aplicação propriamente dita.
As mesmas podem ser fechadas se carregar ou tocar fora da área delas ou se carregar no ícone 'x' nos cabeçalhos das folhas.
Aprender sobre a folha
Para usar uma folha sobreposta, devemos criá-la dentro da Page do Kirigami onde queremos que apareça.
import QtQuick 2.15
import QtQuick.Controls 2.15 as Controls
import QtQuick.Layouts 1.15
import org.kde.kirigami 2.20 as Kirigami
Kirigami.Page {
id: page
Layout.fillWidth: true
Kirigami.OverlaySheet {
id: mySheet
Controls.Label {
Layout.fillWidth: true
wrapMode: Text.WordWrap
text: "Weeeeee, overlay sheet!"
}
}
}

As folhas sobrepostas vêm com métodos que podemos usar para abrir
open()
ou fechar
close()
de acordo com as nossas necessidades. Por omissão, as folhas sobrepostas ficam escondidas, por isso no mínimo iremos necessitar de usar o método open().
Controls.Button {
text: "Open mySheet"
onClicked: mySheet.open()
}
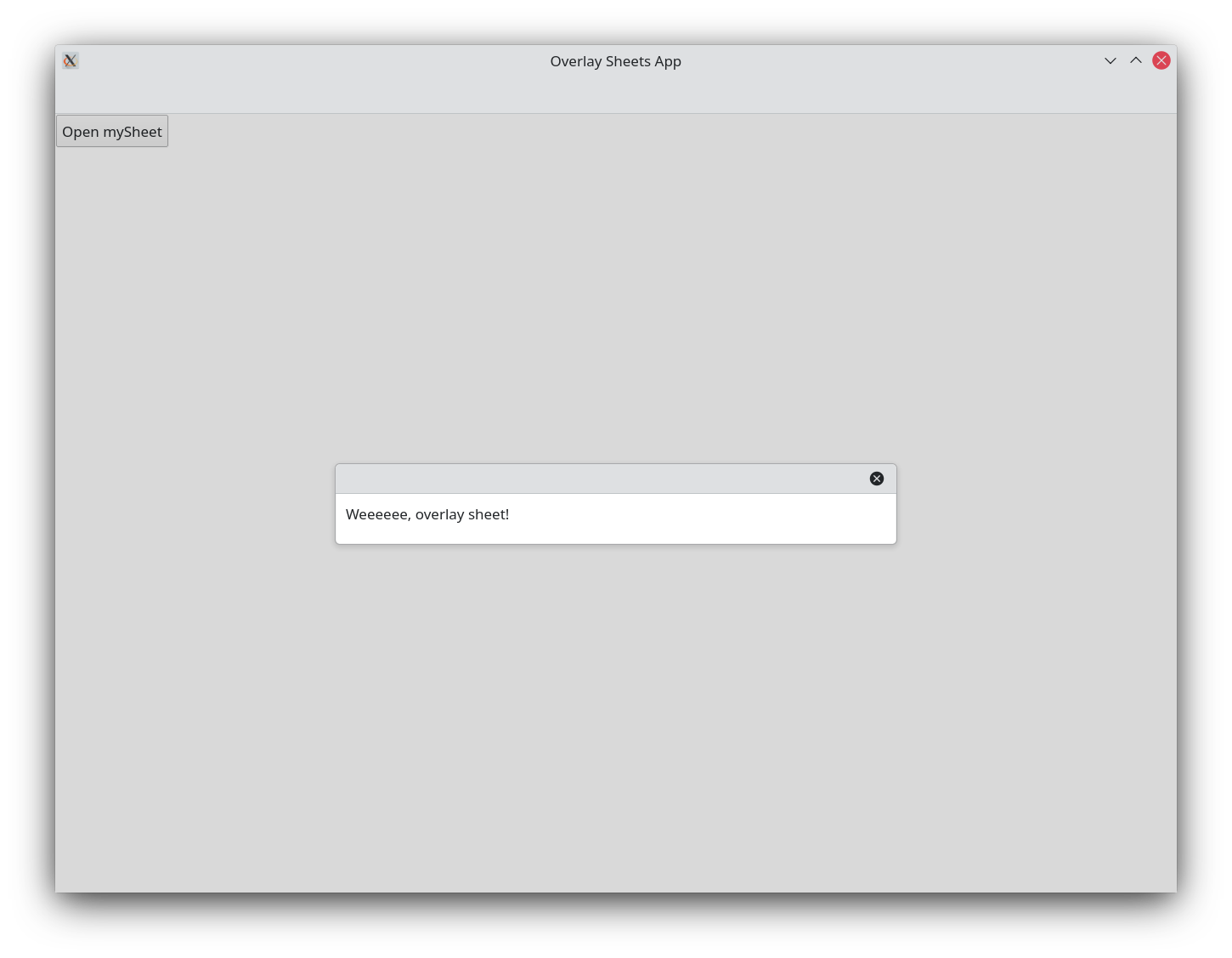
Quando for aberta, esta folha sobreposta irá aparecer centrada na horizontal e na vertical dentro da sua página-mãe. A nível horizontal, ficará limitada pelo seu elemento-pai, mesmo que a largura do seu conteúdo ultrapasse o do seu pai. Se a altura vertical da folha ultrapassar a do seu elemento-pai, a folha será então apresentada na sua posição de topo, tendo uma barra de deslocamento.
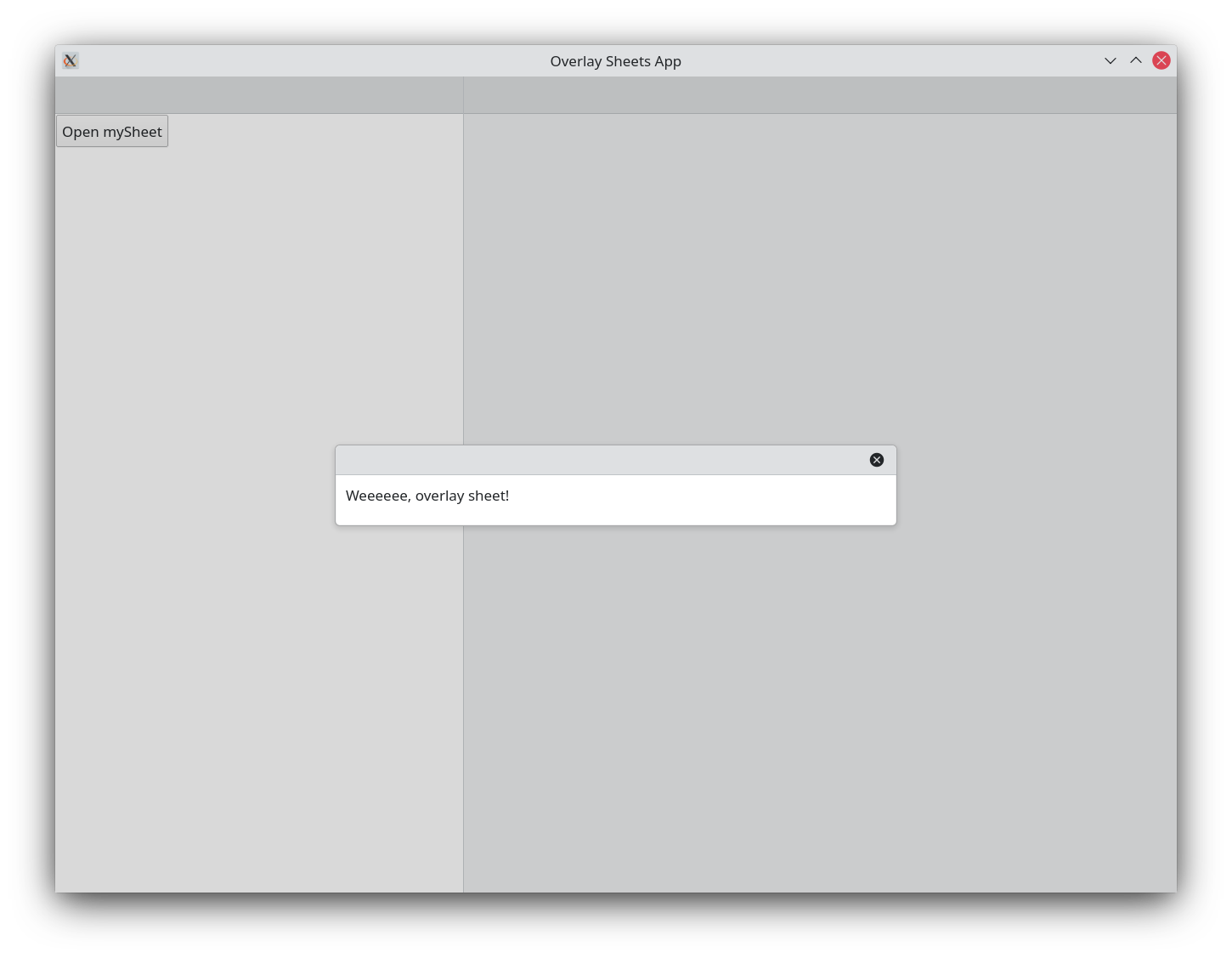
Folha global
Se quiser apresentar a folha como global — uma que apareça em toda a largura da aplicação, independentemente da página de quem é filha — teremos de alterar o pai para a propriedade de folha sobreposta da janela da nossa aplicação. Poderemos fazer isso com a propriedade parent .
Kirigami.OverlaySheet {
id: mySheet
parent: applicationWindow().overlay
Controls.Label {
Layout.fillWidth: true
wrapMode: Text.WordWrap
text: "Weeeeee, overlay sheet!"
}
}

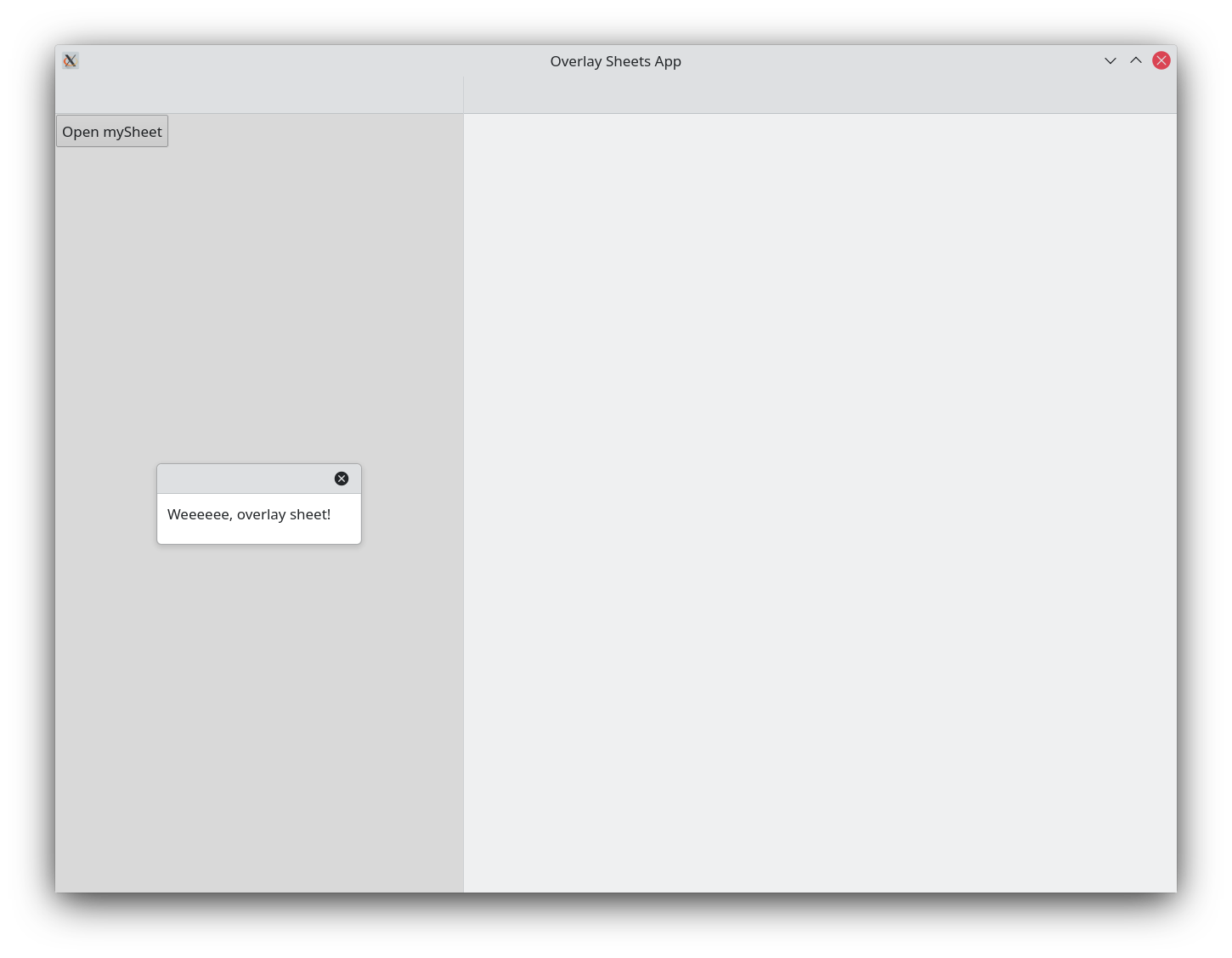
Folha sobreposta não-global

Folha sobreposta global
Tamanho fixo
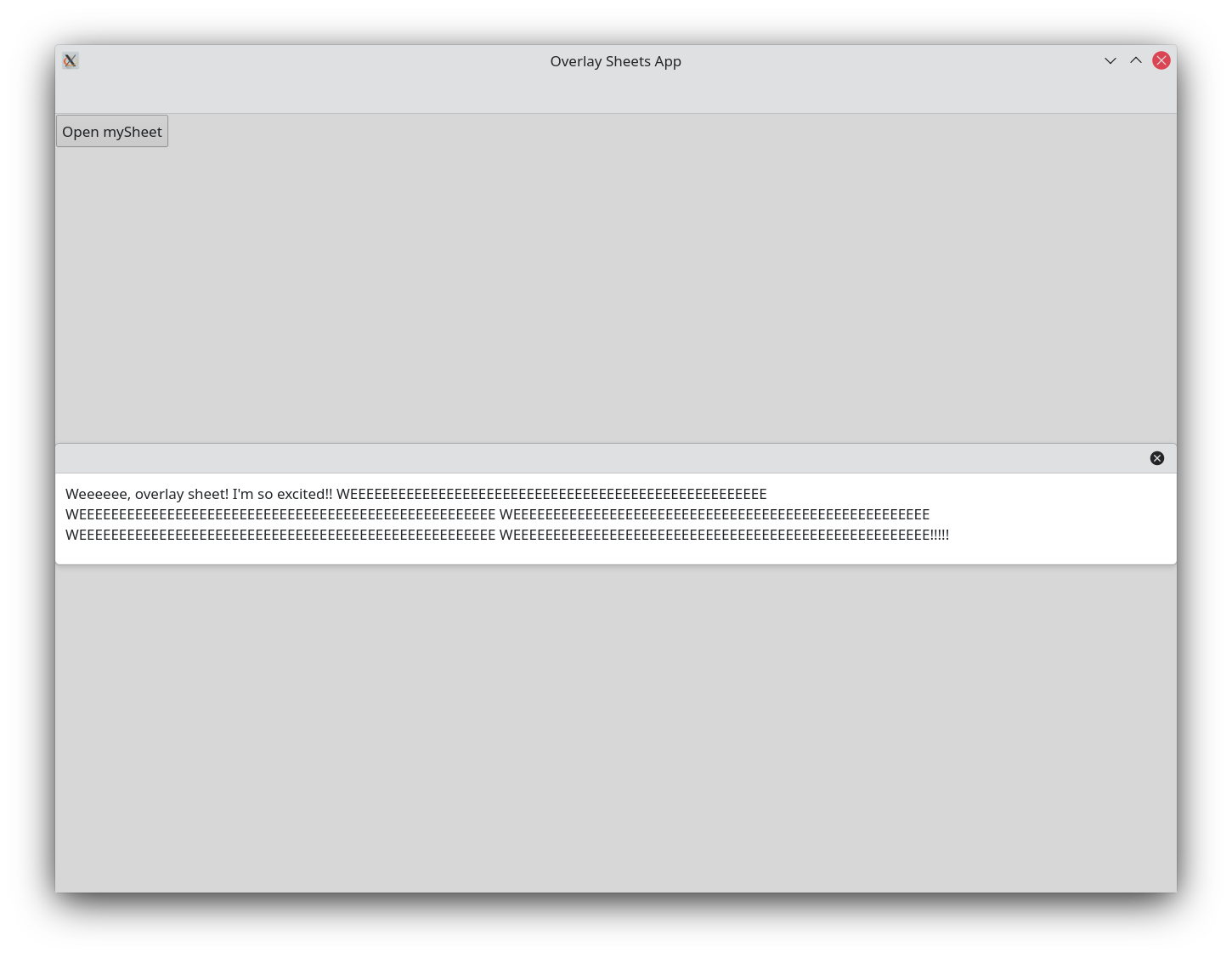
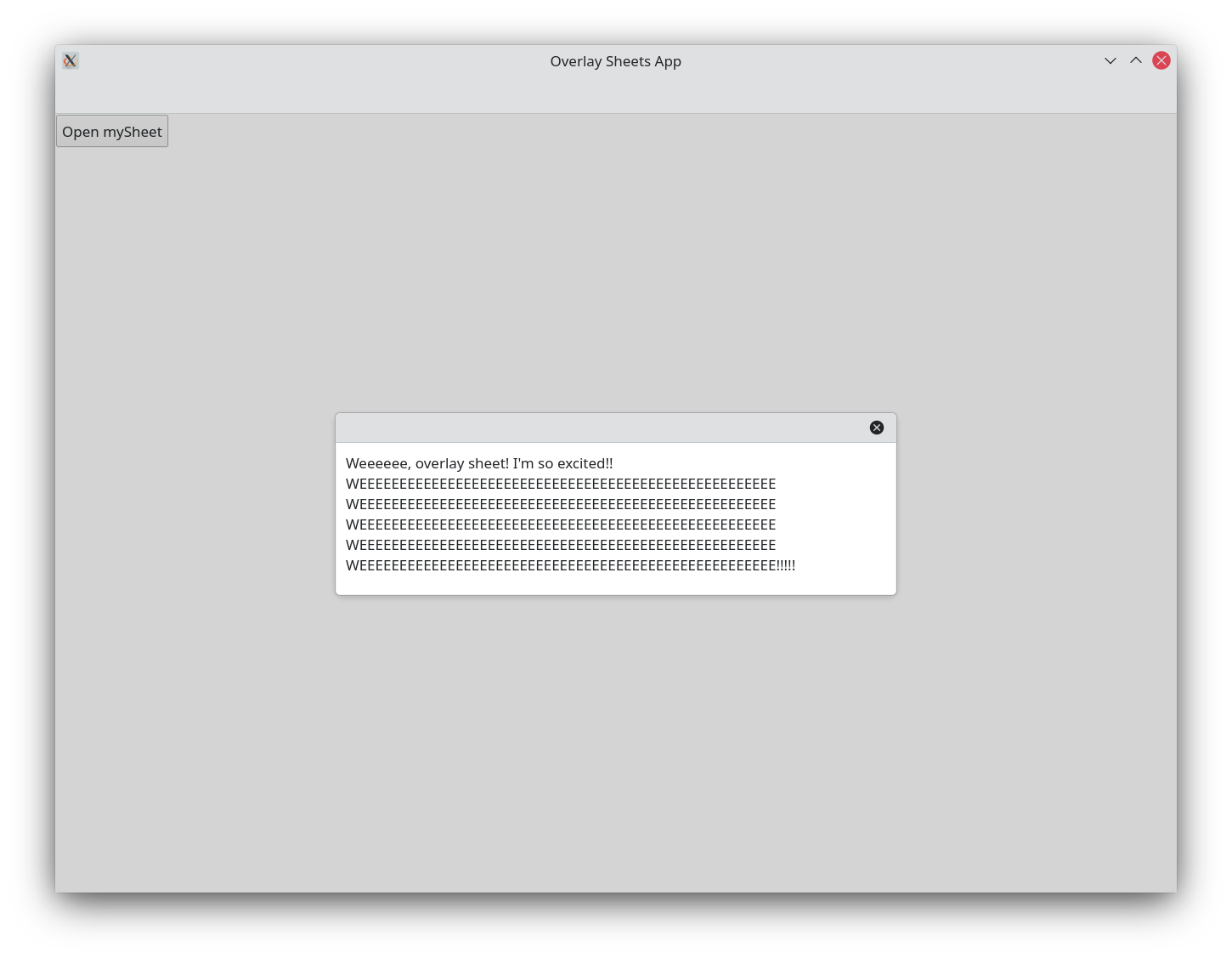
Uma folha é "egoísta" e irá tentar apanhar a quantidade máxima de largura disponível numa página se necessário. Podemos evitar este comportamento se definirmos uma implicitWidth ou uma Layout.preferredWidth para os seus elementos-filhos, o que irá limitar quanto é que a folha irá crescer a nível de largura.
Kirigami.OverlaySheet {
id: mySheet
Controls.Label {
Layout.preferredWidth: Kirigami.Units.gridUnit * 25
wrapMode: Text.WordWrap
text: "Weeeeee, overlay sheet! I'm so excited!! WEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEE WEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEE WEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEE WEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEE WEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEE!!!!!"
}
}

Folha sobreposta com largura não-fixa

Folha sobreposta com largura fixa
Cabeçalhos e rodapés
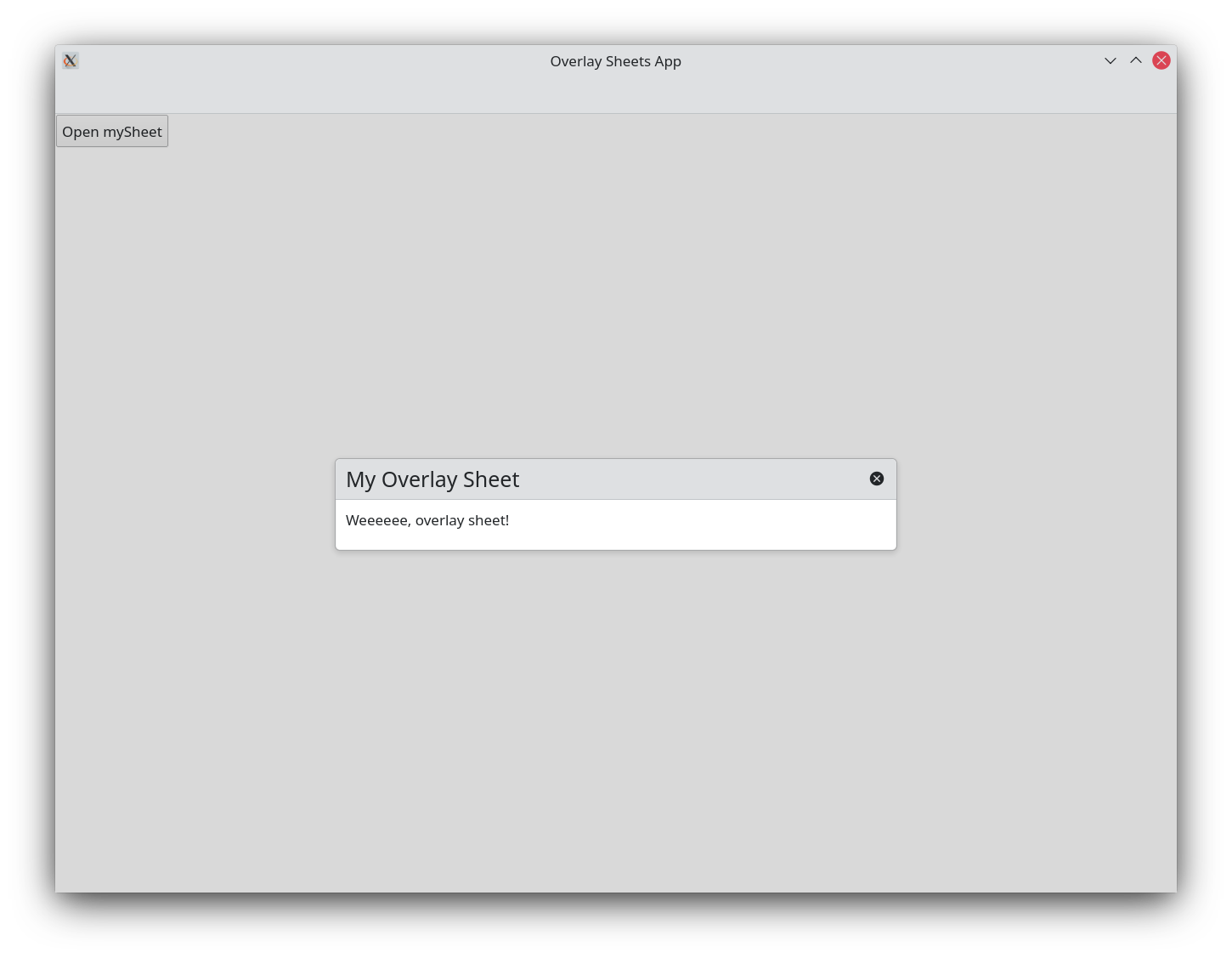
As folhas sobrepostas vêm por omissão com um cabeçalho que só contém um botão para fechar a nossa folha sobreposta. Poderemos adicionar um
Kirigami.Heading
como título para o nosso
header
, de forma a facilitar aos utilizadores compreender para que serve a folha. Isto é feito se configurar a propriedade header de forma a conter o nosso componente de cabeçalho do Kirigami.
Kirigami.OverlaySheet {
id: mySheet
header: Kirigami.Heading {
text: "My Overlay Sheet"
}
Controls.Label {
Layout.fillWidth: true
wrapMode: Text.WordWrap
text: "Weeeeee, overlay sheet!"
}
}

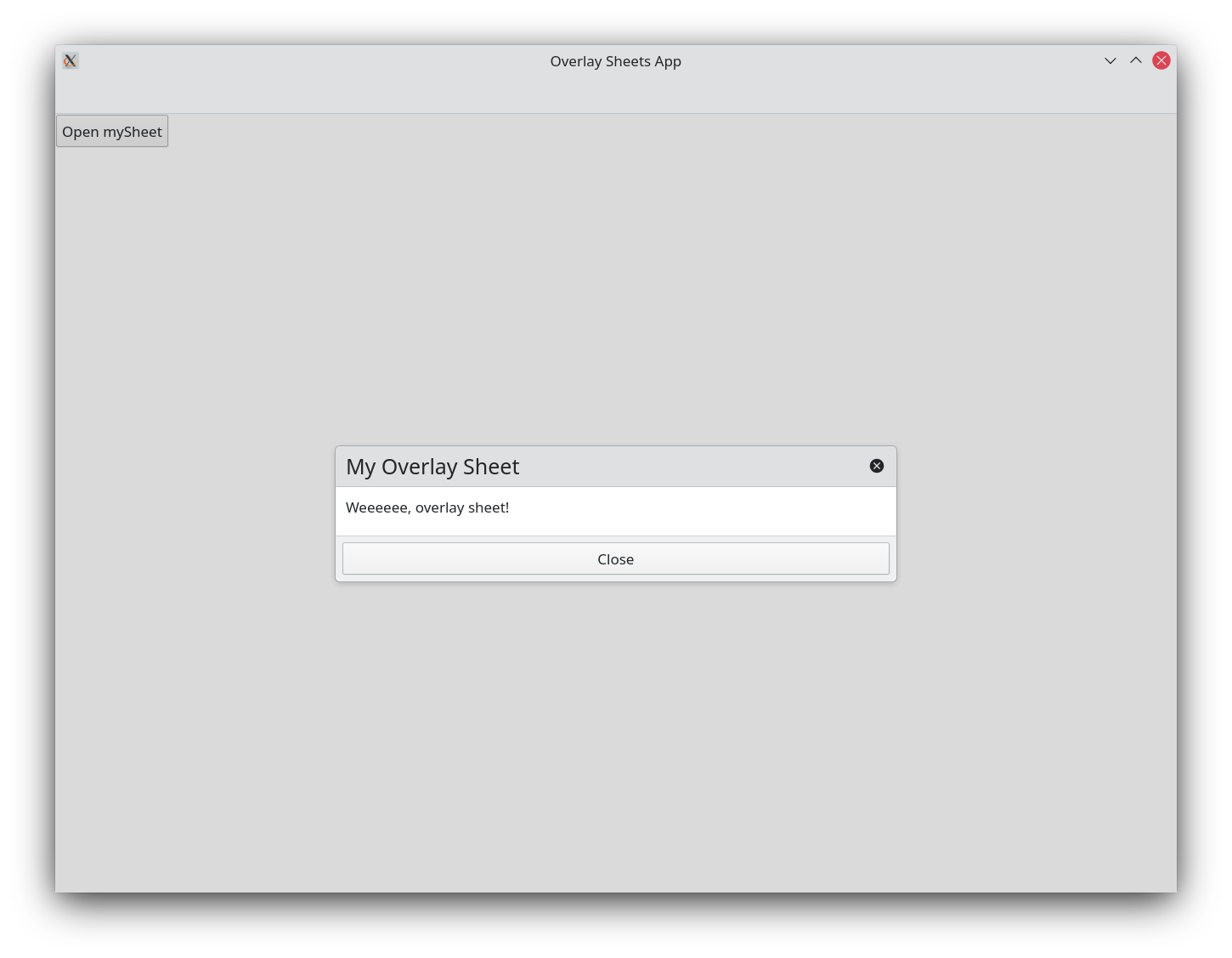
Também poderemos providenciar um footer à nossa folha sobreposta. Os rodapés nas folhas sobrepostas são bastante flexíveis, mas normalmente são usados para fornecer folhas sobrepostas com algum tipo de interacção semelhante ao fornecido pelas janelas modais (p.ex., botões para "Aplicar", "OK", "Cancelar", "Fechar", etc.)
Os rodapés são configurados da mesma forma que os cabeçalhos:
Kirigami.OverlaySheet {
id: mySheet
header: Kirigami.Heading {
text: "My Overlay Sheet"
}
footer: Controls.DialogButtonBox {
standardButtons: DialogButtonBox.Close
onRejected: mySheet.close()
}
Controls.Label {
Layout.fillWidth: true
wrapMode: Text.WordWrap
text: "Weeeeee, overlay sheet!"
}
}

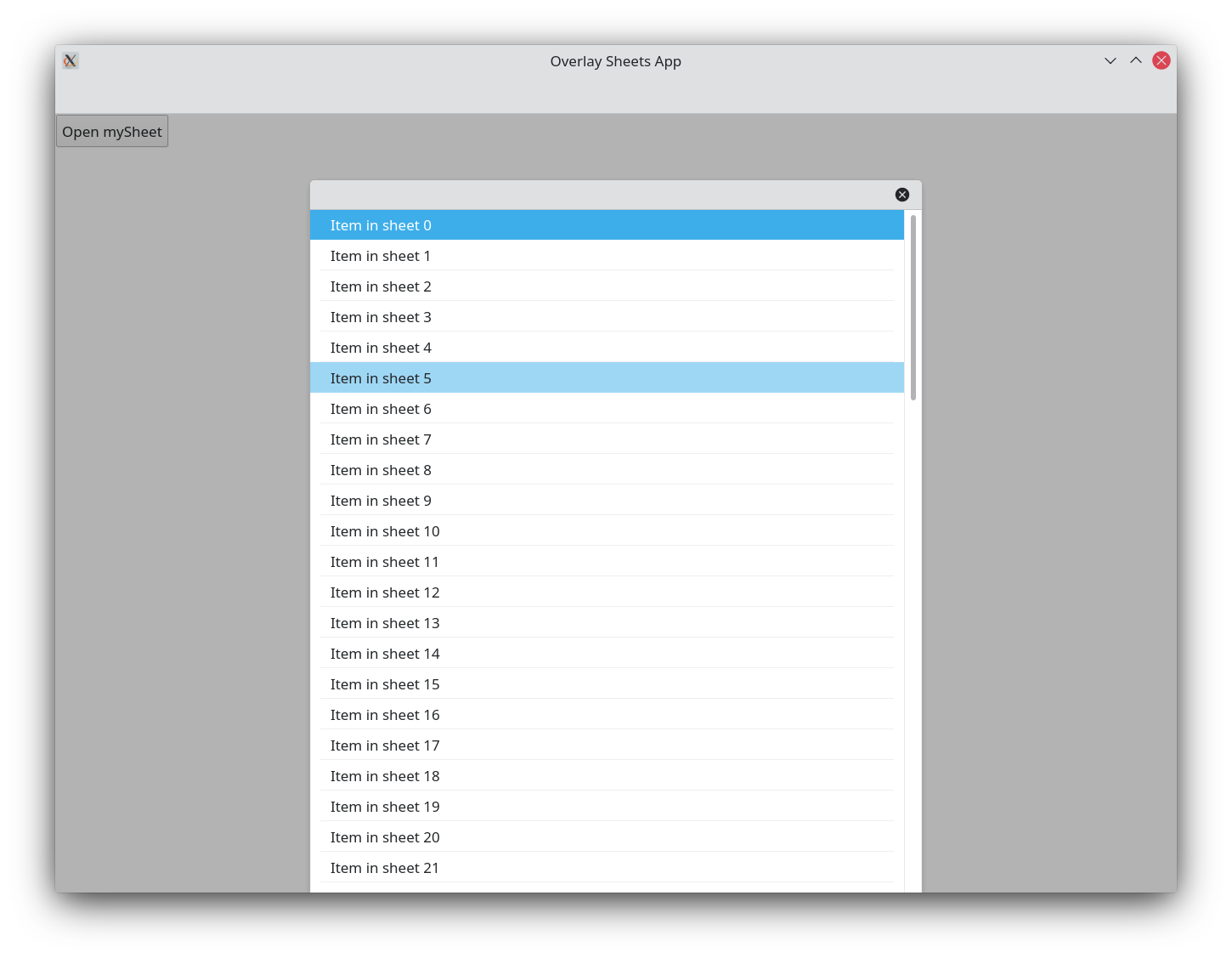
Usar as áreas com delegados / modelos
Dado que as folhas sobrepostas são desenhadas para apresentar conteúdos na vertical, as mesmas poderão ser úteis em especial quando ferem usadas com componentes como as ListView's . Ao mostrar conteúdo mais largo que a própria janela da aplicação, a folha sobreposta fica com opções de deslocamento:
Kirigami.OverlaySheet {
id: mySheet
ListView {
model: 100
implicitWidth: Kirigami.Units.gridUnit * 30
delegate: Kirigami.BasicListItem {
label: "Item in sheet " + modelData
}
}
}