Mensagens incorporadas
As mensagens incorporadas oferece uma forma imediata de você notificar os seus utilizadores sobre algo que aconteceu ao usar a aplicação.
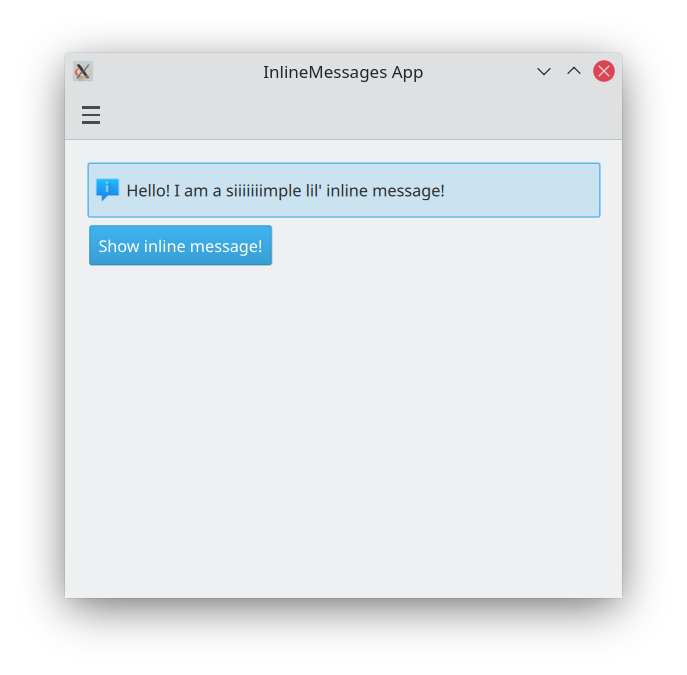
Mensagem incorporada básica
Kirigami.InlineMessage components have two important properties to be mindful of:
- visible: por omissão, este valor está configurado como falso, pelo que a mensagem só irá aparecer quando quiser que o faça de forma explícita. Este comportamento poderá ser substituído se quiser configurá-lo como verdadeiro. Quando uma mensagem incorporada escondida for configurada para aparecer visível, irá obter uma animação bonita.
- text: here is where you set the text of your inline message.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.Page {
ColumnLayout {
Kirigami.InlineMessage {
id: inlineMessage
Layout.fillWidth: true
text: "Hello! I am a siiiiiiimple lil' inline message!"
}
Controls.Button {
text: "Show inline message!"
onClicked: inlineMessage.visible = !inlineMessage.visible
}
}
}
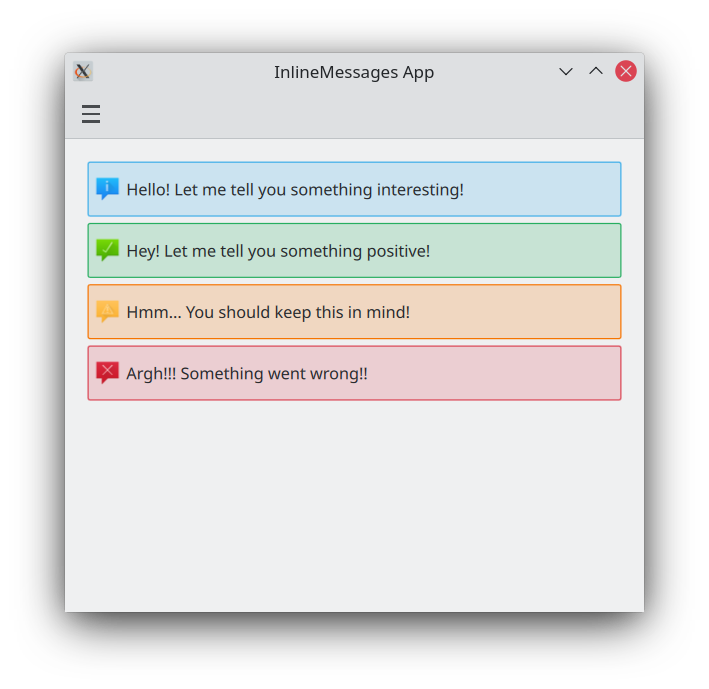
Tipos diferentes
Standard inline messages are like the ones above: they have a blue background and a default icon. We can change that with the type property, which lets us set our inline message to a different type. There are four types we can choose from:
- Informação (
Kirigami.MessageType.Information): o predefinido. Tem um fundo azul, um ícone 'i' e é usado para anunciar um resultado ao dizer ao utilizador algo de genérico. Não é necessário configurá-lo manualmente. - Positivo (
Kirigami.MessageType.Positive): tem um fundo verde, um ícone de aprovação e diz que algo decorreu com sucesso. - Aviso (
Kirigami.MessageType.Warning): tem um fundo laranja, um ícone de exclamação e pode ser usado para avisar o utilizador sobre algo que eles deverão ter atenção. - Erro (
Kirigami.MessageType.Error): tem um fundo vermelho, um ícone em cruz e poderá ser usado para avisar o utilizador que aconteceu algo de errado.
ColumnLayout {
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hello! Let me tell you something interesting!"
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hey! Let me tell you something positive!"
type: Kirigami.MessageType.Positive
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hmm... You should keep this in mind!"
type: Kirigami.MessageType.Warning
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Argh!!! Something went wrong!!"
type: Kirigami.MessageType.Error
visible: true
}
}
Personalizar o texto e os ícones
As mensagens incorporadas suportam texto formato, o qual poderá ser configurado com alguma formatação simples e semelhante ao HTML. Isto permite-lhe adicionar alguma formatação ao texto da sua mensagem incorporada ou ainda incluir uma hiperligação externa se o desejar.
Kirigami.InlineMessage {
Layout.fillWidth: true
// Lembre-se que quando usar aspas no texto terá de as escapar!
text: "Check out <a href=\"https://kde.org\">KDE's website!<a/>"
onLinkActivated: Qt.openUrlExternally(link)
visible: true
}
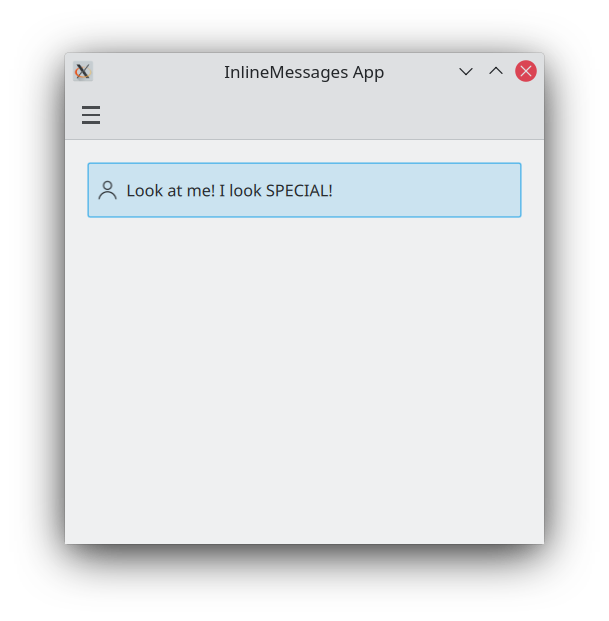
You can also customise the icon that appears on the top left of your message by providing a system icon name for the icon.source property. These icon names should correspond to icons installed on your system; you can use an application such as Cuttlefish provided by plasma-sdk to browse and search the icons available on your system, and see what their names are.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Look at me! I look SPECIAL!"
icon.source: "actor"
visible: true
}
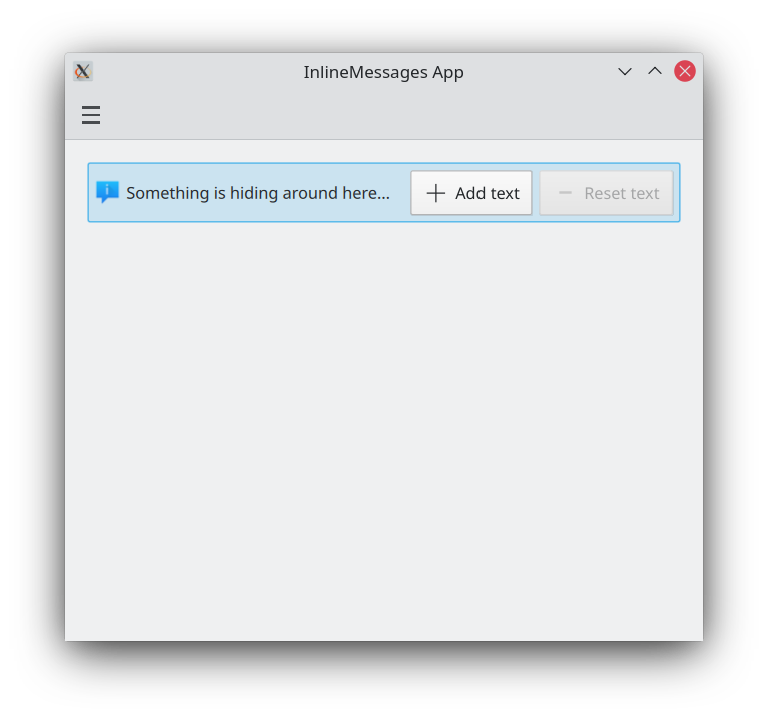
Usar acções nas mensagens incorporadas
If your messages need to be interactive, you can attach Kirigami actions to your inline messages. Like with pages, you can do this by setting the InlineMessage.actions property to either a Kirigami.Action or an array containing Kirigami.Action components.
ColumnLayout {
Kirigami.InlineMessage {
id: actionsMessage
Layout.fillWidth: true
visible: true
readonly property string initialText: "Something is hiding around here..."
text: initialText
actions: [
Kirigami.Action {
enabled: actionsMessage.text == actionsMessage.initialText
text: qsTr("Add text")
icon.name: "list-add"
onTriggered: {
actionsMessage.text = actionsMessage.initialText + " Peekaboo!";
}
},
Kirigami.Action {
enabled: actionsMessage.text != actionsMessage.initialText
text: qsTr("Reset text")
icon.name: "list-remove"
onTriggered: actionsMessage.text = actionsMessage.initialText
}
]
}
}
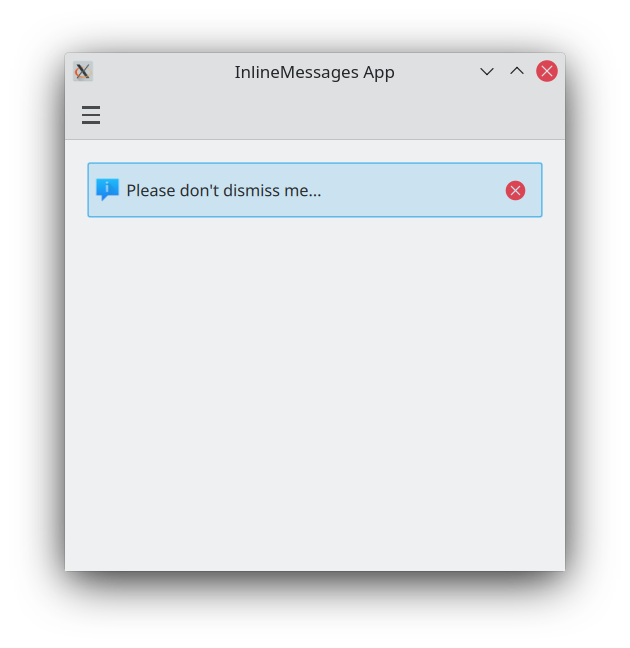
Botões de fecho
As mensagens incorporadas oferecem um botão de fecho que poderá ser usado para as descartar facilmente.
By default, this close button is hidden, but this can be overridden by setting the showCloseButton property to true.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Please don't dismiss me..."
showCloseButton: true
visible: true
}