Wiadomości w treści
Wiadomości w wierszu dają bezpośredni sposób na powiadamianie twoich użytkowników o czymś, co się stało, podczas używania aplikacji.
Podstawowa wiadomość w treści
Kirigami.InlineMessage components have two important properties to be mindful of:
- visible: by default this is set to false, so that the message only appears when you explicitly want it to. This can be overridden if you wish by setting it to true. When a hidden inline message is set to be visible, you get a nice animation.
- text: here is where you set the text of your inline message.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.Page {
ColumnLayout {
Kirigami.InlineMessage {
id: inlineMessage
Layout.fillWidth: true
text: "Hello! I am a siiiiiiimple lil' inline message!"
}
Controls.Button {
text: "Show inline message!"
onClicked: inlineMessage.visible = !inlineMessage.visible
}
}
}
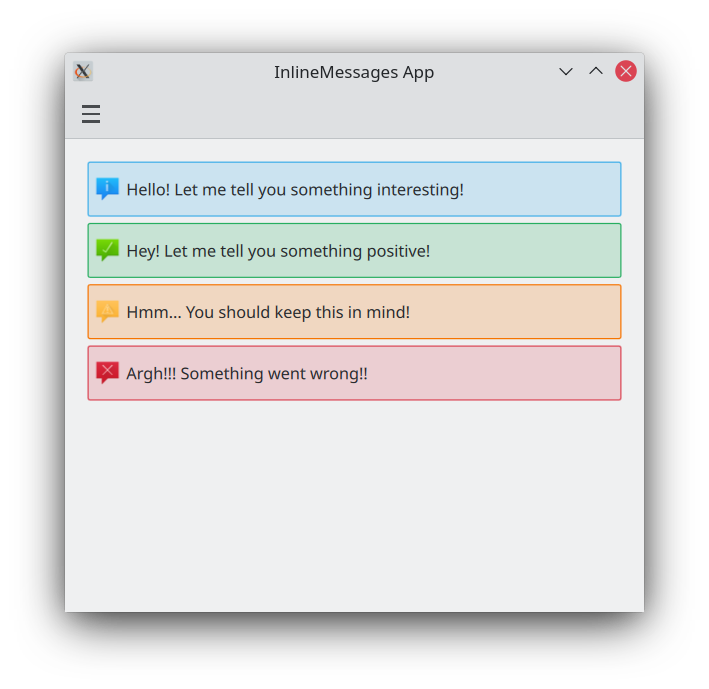
Różne rodzaje
Standard inline messages are like the ones above: they have a blue background and a default icon. We can change that with the type property, which lets us set our inline message to a different type. There are four types we can choose from:
- Informacja (
Kirigami.MessageType.Information): domyślnie ma niebieskie tło, ikonę 'i' i jest używane do ogłoszenia wyniku lub powiedzenia czegoś ogólnego. Nie jest wymagane jej ręczne ustawienie. - Pozytyw (
Kirigami.MessageType.Positive): ma zielone tło, ikonę ptaszka i wskazuje na to, że coś poszło dobrze. - Uwaga (
Kirigami.MessageType.Warning): ma pomarańczowe tło, ikonę wykrzyknika i może być użyte, aby ostrzec użytkownika o czymś, na co powinien zwrócić uwagę. - Błąd (
Kirigami.MessageType.Error): ma czerwone tło, ikonę krzyża i może być użyty, aby powiedzieć użytkownikowi, że coś poszło nie tak.
ColumnLayout {
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hello! Let me tell you something interesting!"
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hey! Let me tell you something positive!"
type: Kirigami.MessageType.Positive
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hmm... You should keep this in mind!"
type: Kirigami.MessageType.Warning
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Argh!!! Something went wrong!!"
type: Kirigami.MessageType.Error
visible: true
}
}
Dostosowywanie tekstu i ikon
Wiadomości w treści obsługują formatowany tekst, który można określić tak prosto jak HTML. Umożliwia to dodanie formatowania do twoich wiadomości w treści, a nawet umieszczenie odnośnika na zewnątrz do sieci.
Kirigami.InlineMessage {
Layout.fillWidth: true
// Pamiętaj, że jeśli chcesz użyć cudzysłowów w ciągu znaków, to będziesz musiał je wykluczyć z
// przetwarzania!
text: "Check out <a href=\"https://kde.org\">KDE's website!<a/>"
onLinkActivated: Qt.openUrlExternally(link)
visible: true
}
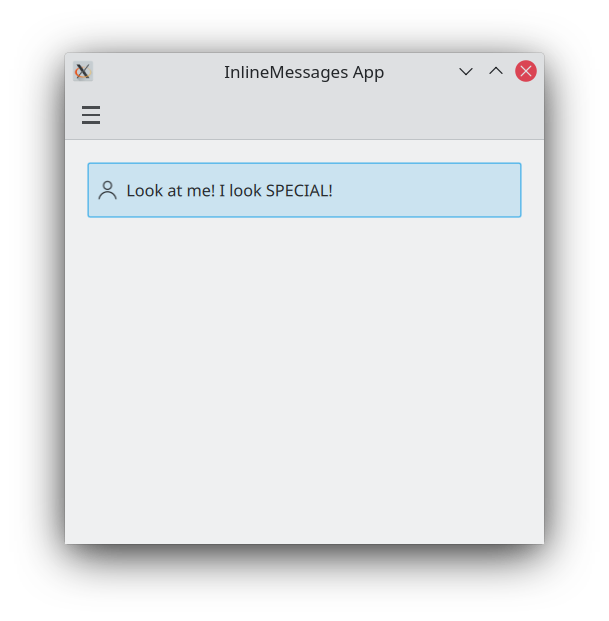
You can also customise the icon that appears on the top left of your message by providing a system icon name for the icon.source property. These icon names should correspond to icons installed on your system; you can use an application such as Cuttlefish provided by plasma-sdk to browse and search the icons available on your system, and see what their names are.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Look at me! I look SPECIAL!"
icon.source: "actor"
visible: true
}
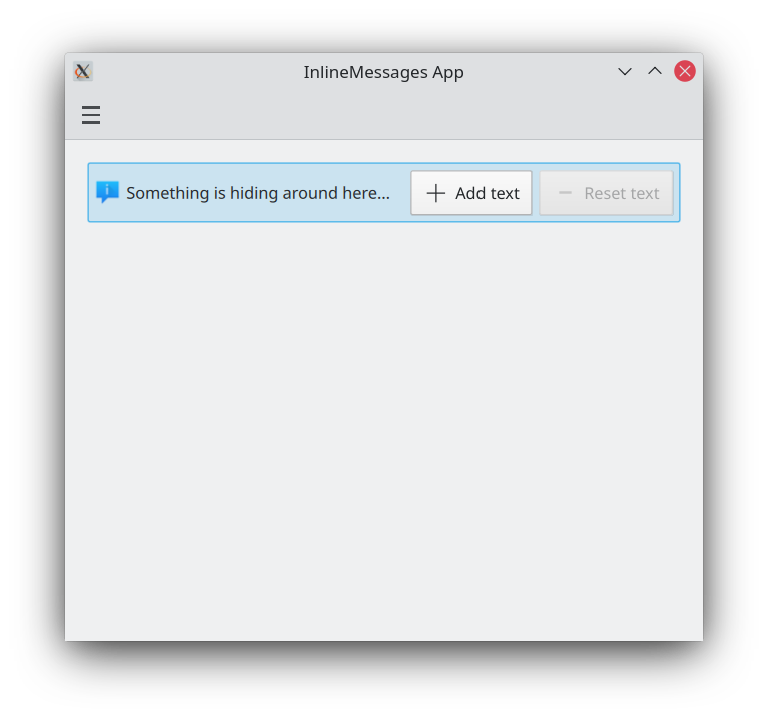
Używanie działań w wiadomościach w wierszu
If your messages need to be interactive, you can attach Kirigami actions to your inline messages. Like with pages, you can do this by setting the InlineMessage.actions property to either a Kirigami.Action or an array containing Kirigami.Action components.
ColumnLayout {
Kirigami.InlineMessage {
id: actionsMessage
Layout.fillWidth: true
visible: true
readonly property string initialText: "Something is hiding around here..."
text: initialText
actions: [
Kirigami.Action {
enabled: actionsMessage.text == actionsMessage.initialText
text: qsTr("Add text")
icon.name: "list-add"
onTriggered: {
actionsMessage.text = actionsMessage.initialText + " Peekaboo!";
}
},
Kirigami.Action {
enabled: actionsMessage.text != actionsMessage.initialText
text: qsTr("Reset text")
icon.name: "list-remove"
onTriggered: actionsMessage.text = actionsMessage.initialText
}
]
}
}
Przyciski zamykające
Wiadomości w treści dają przycisk zamykania, którego można łatwo użyć do ich odwoływania.
By default, this close button is hidden, but this can be overridden by setting the showCloseButton property to true.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Please don't dismiss me..."
showCloseButton: true
visible: true
}