Pagina's uitleggen
Onze toepassing (app)
In de vorige handleiding waren we in staat om onze eerste Kirigami toepassing op te zetten, te bouwen, en te compileren. Met de basis op zijn plaats, kunne we onze reis beginnen naar het maken van een toepassing met volledige mogelijkheden.
In deze instructie zullen we ons voornamelijk richten op de creatie van een programma waarin de gebruiker kan zien hoeveel dagen het nog duurt tot een gebeurtenis naar keuze.
We raden ook aan om eens te kijken in de Kirigami Gallery, waar een aantal handige UI voorbeelden te vinden zijn.
In deze sectie leggen we de focus op pagina's, een van de voornaamste structurele elementen van elke Kirigami toepassing.
Pagina's
Kirigami toepassingen zijn standaard georganiseerd in pagina's door Kirigami.Page te gebruiken. Pagina's zijn de verschillende "schermen" van een toepassing. U zult een pagina willen hebben gericht op specifieke aspecten van de interactie met uw toepassing en om de zaken eenvoudiger te maken kunt u verschillende QML bestanden aanmaken, één voor elke pagina.
Pagina's zijn georganiseerd in een paginastapel waar ze ingestopt en uitgehaald kunnen worden. Op een telefoon wordt alleen de bovenste pagina getoond, terwijl op een groter scherm (bureaublad of tablet), indien gewenst, meerdere pagina's naast elkaar getoond kunnen worden.

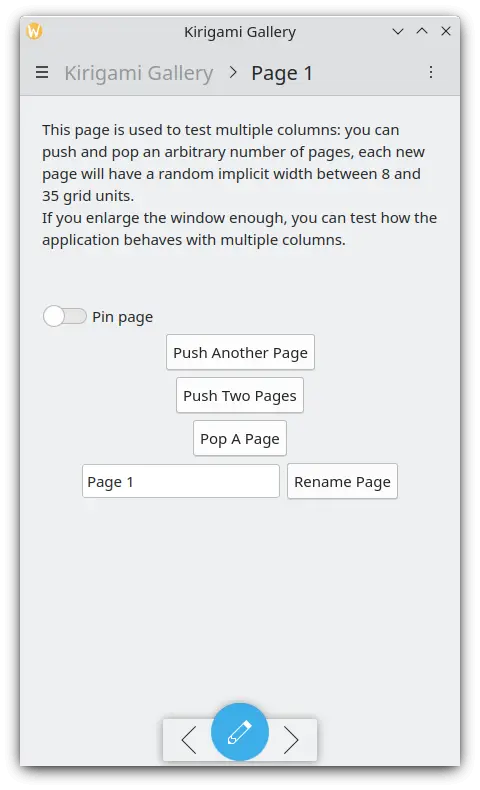
Een enkele pagina op de telefoon

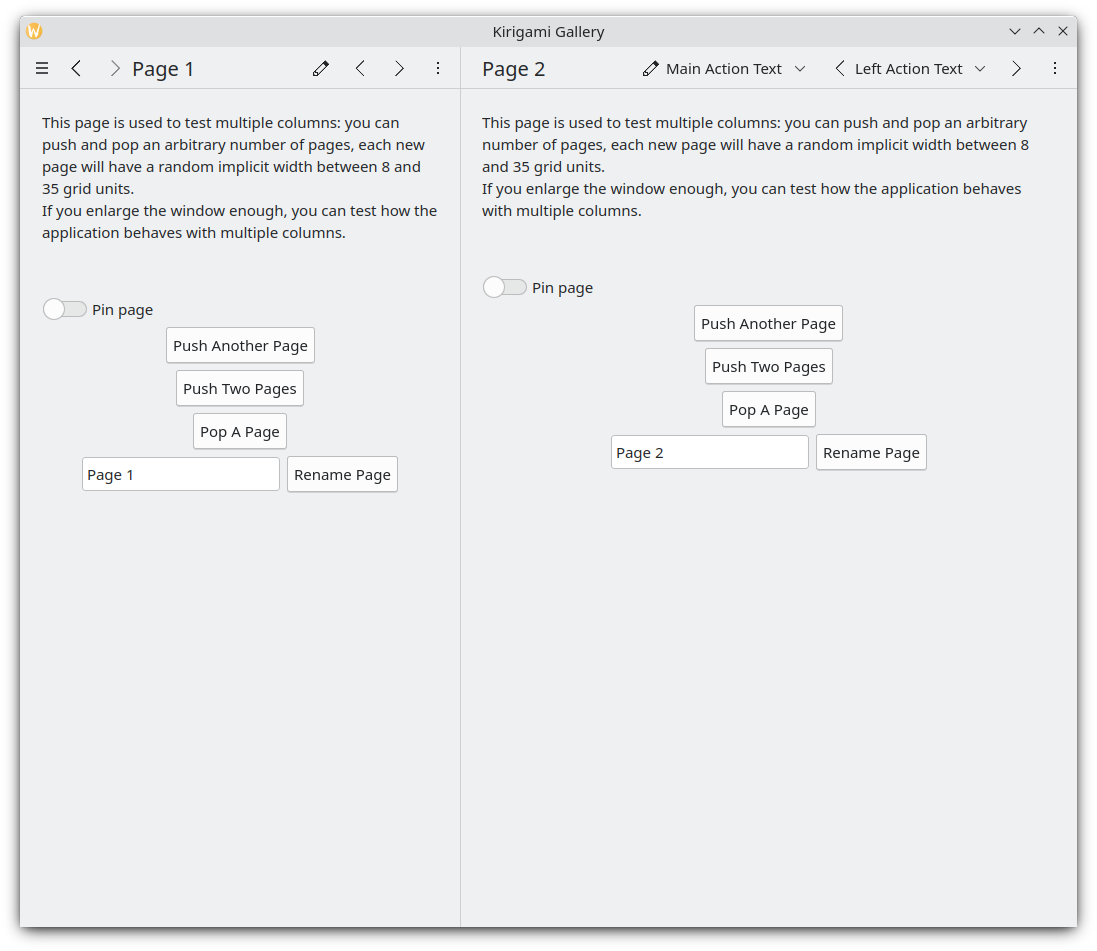
Twee pagina's naast elkaar op het bureaublad
Notitie
Een Kirigami.Page erft van een Controls.Page, en als zodanig kunt u ook de eigenschappen van de laatste gebruiken.
Als u de QML API documentatie bestudeert, zorg er dan voor dat u ook veel aandacht besteed aan de functies en de eigenschappen die via de API worden geërfd.
Laten we teruggaan naar het bestand Main.qml dat we gemaakt hebben in onze vorige handleiding:
| |
We zorgen dat onze toepassing start op onze Kirigami.Page. Alles wat we erin hebben ingevoegd is een label met "Hello World" erin, maar we gaan de zaken een beetje opfleuren.
Het idee achter onze toepassing is dat we in staat zullen zijn om een aantal aftellingen aan de gebruiker te tonen. Het probleem met een normale Kirigami.Page is dat het een vaste verticale grootte heeft, dus in plaats daarvan gebruiken we Kirigami.ScrollablePage, die al komt met zijn eigen ingebouwde schuifbalk.
| |
Kirigami pagina's hebben ook nette titels geplaatst in de werkbalk, snel aan de gebruiker laten zien in welke pagina zij zijn. Alles wat we moeten doen is een paginatitel instellen met de eigenschap title van Kirigami.ScrollablePage. In dit geval, gebruikten we er een van de functies i18nc(), die we hiervoor bekeken hebben in onze vorige handleiding.
Notitie
U zou ook uw pagina binnen zijn eigen QML-document kunnen definiëren. Om dat zo te doen, creëert u het nieuwe QML-bestand, bijvoorbeeld kirigami-tutorial/src/qml/StartPage.qml, voegt het toe aan uw bestand kirigami-tutorial/src/CMakeLists.txt en stelt de eerste pagina in om het te laden, zoals:
pageStack.initialPage: Qt.resolvedUrl("StartPage.qml")pageStack.initialPage stelt de initiële pagina van de paginastapel van de toepassing en Qt.resolvedUrl converteert de relatieve URL van het QML-bestand in een absolute.
Er is verdere informatie over alternatieve paginastructuren in onze Kirigami documentatie.