Kirigami galerij gebruiken
Kirigami Gallery is een behulpzame vriend bij ontwikkelen van een Kirigami toepassing. Het is een toepassing die de kernfuncties van Kirigami gebruikt, koppelingen levert naar de broncode, tips over hoe de Kirigami-componenten te gebruiken evenals koppelingen en koppelingen naar de bijbehorende HIG-pagina's (richtlijnen voor menselijke interfaces).
Tip
Alvorens door te gaan installeer Kirigami Gallery. Het zou al in de opslagruimte van uw Linux distributie aanwezig moeten zijn.Een kaartraster vinden
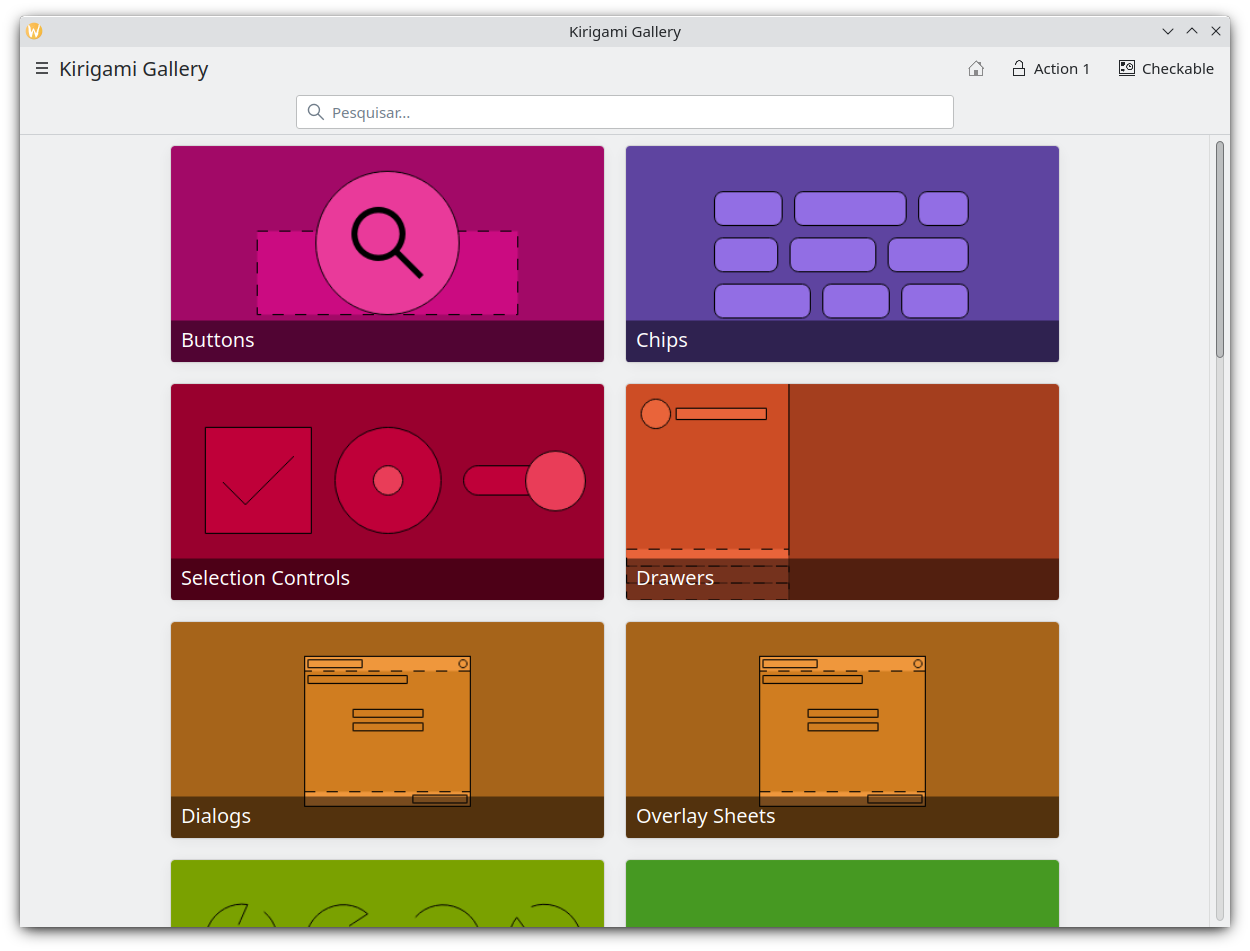
Bij navigeren door de toepassing Kirigami Gallery, zullen we stuiten op de galerijcomponent "Grid view of cards". Dit is een voorbeeld dat toegepast kan worden op meerdere gebruiksgevallen, zoals contactkaarten.

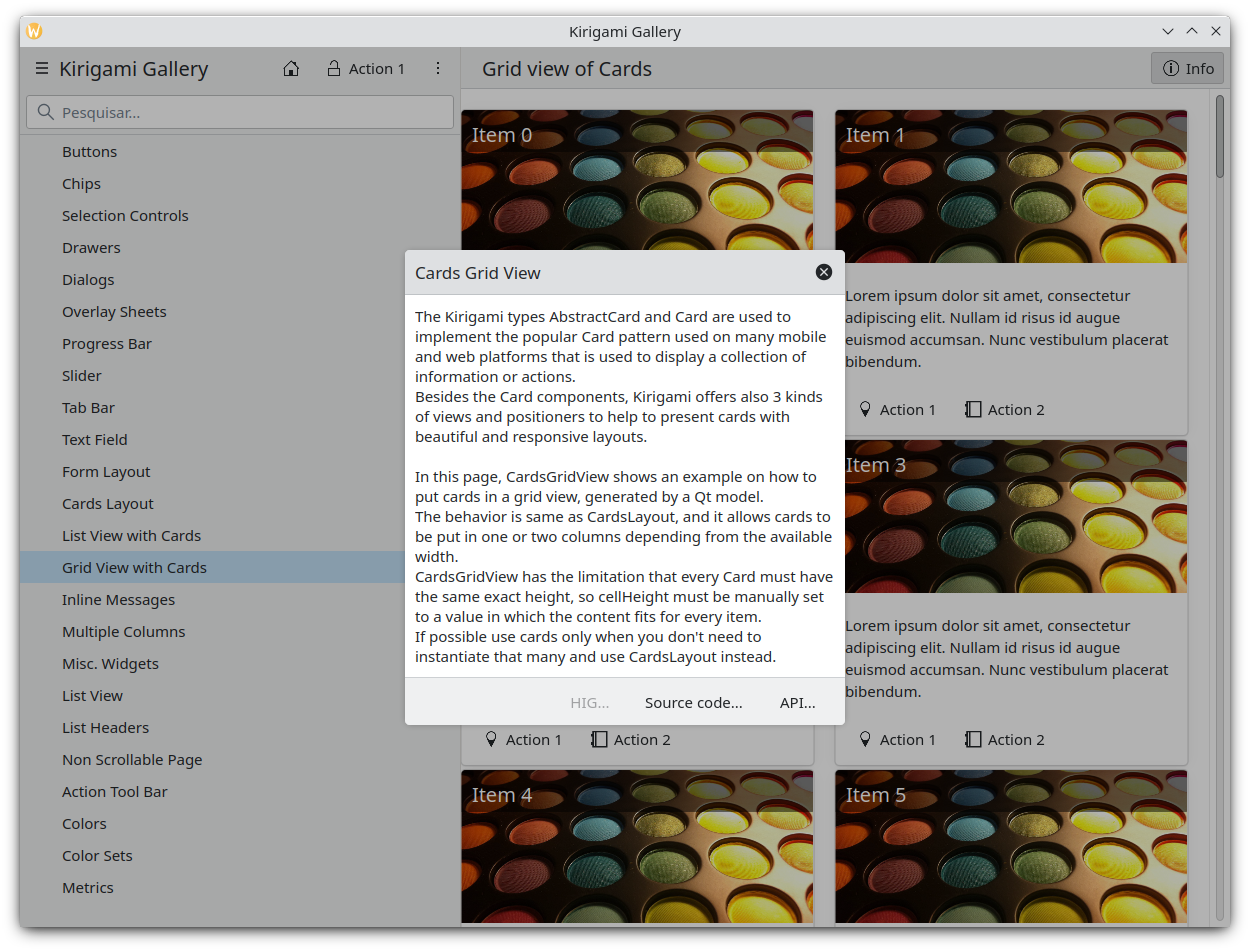
Na het selecteren van de galerijcomponent "Grid view of cards", als we klikken op de knop "Informatie", krijgen we enige nuttige informatie over de typen Card en Abstract Card.

In de ondersectie van deze informatiedialoog zullen we ook een koppeling vinden naar de broncode van de "Cards Grid View". Laten we naar deze pagina gaan.
Een kaartraster implementeren
We zullen het meeste van de code gevonden in de broncodepagina van de component CardsGridViewGallery hergebruiken. Speciaal zullen we de extra delen van de OverlaySheet (die het opdoemende is van wat we gebruiken om de opslagruimte van de kirigami-gallery broncode te bereiken).
We gaan dus de component
Page
van main.qml van onze raamwerktoepassing vervangen door het onderstaande
ScrollablePage
:
Kirigami.ScrollablePage {
title: i18n("Address book (prototype)")
Kirigami.CardsGridView {
id: view
model: ListModel {
id: mainModel
}
delegate: card
}
}
Wat we tot zover hebben gedaan is het aanmaken van een ScrollablePage en een CardsGridView erin gestopt, omdat we een raster mat kaarten gegenereerd uit een model willen tonen. De gegevens van elk contact wordt geleverd door een ListModel terwijl de afgeleide van de kaart verantwoordelijk is voor de presentatie van de gegevens. Voor meer informatie over modellen en weergaven in Qt Quick, zie hier.
Laten we nu het model bevolken dat onze rasterweergave met gegevens zal voeden. In de definitie van Kirigami.ScrollablePage , net na:
delegate: card
}
voeg het volgende toe:
Component.onCompleted: {
mainModel.append({
"firstname": "Pablo",
"lastname": "Doe",
"cellphone": "6300000002",
"email" : "jane-doe@example.com",
"photo": "qrc:/konqi.jpg"
});
mainModel.append({
"firstname": "Paul",
"lastname": "Adams",
"cellphone": "6300000003",
"email" : "paul-adams@example.com",
"photo": "qrc:/katie.jpg"
});
mainModel.append({
"firstname": "John",
"lastname": "Doe",
"cellphone": "6300000001",
"email" : "john-doe@example.com",
"photo": "qrc:/konqi.jpg"
});
mainModel.append({
"firstname": "Ken",
"lastname": "Brown",
"cellphone": "6300000004",
"email" : "ken-brown@example.com",
"photo": "qrc:/konqi.jpg"
});
mainModel.append({
"firstname": "Al",
"lastname": "Anderson",
"cellphone": "6300000005",
"email" : "al-anderson@example.com",
"photo": "qrc:/katie.jpg"
});
mainModel.append({
"firstname": "Kate",
"lastname": "Adams",
"cellphone": "6300000005",
"email" : "kate-adams@example.com",
"photo": "qrc:/konqi.jpg"
});
}
Notitie
Merk de{} op wat aangeeft dat we een JavaScript-object aan ons model achtervoegen.Het modelgedeelte van onze implementatie is gereed. Laten we doorgaan om een gedelegeerde te definiëren die verantwoordelijk zal zijn voor het tonen van gegevens. We voegen dus de volgende code toe aan de pagina main.qml, net na de definitie
Component.onCompleted
:
Component {
id: card
Kirigami.Card {
height: view.cellHeight - Kirigami.Units.largeSpacing
banner {
title: i18nc("@title", "%1 %2", model.firstname, model.lastname)
titleIcon: "im-user"
}
contentItem: Column {
id: content
spacing: Kirigami.Units.smallSpacing
Controls.Label {
wrapMode: Text.WordWrap
text: i18nc("@label", "Mobile: %1", model.cellphone)
}
Controls.Label {
wrapMode: Text.WordWrap
text: i18nc("@label", "Email: %1", model.email)
}
}
}
}
De gerelateerde informatie op de Kirigami.Card API-pagina volgend, bevolken we een " banner ", die zal werken als een kop die de naam van de contactpersoon zal tonen evenals een contactpersoonpictogram.
De hoofdinhoud van de kaart is bevolkt met het mobiele telefoonnummer en het e-mailadres van de contactpersoon, gestructureerd als een Column van Labels .
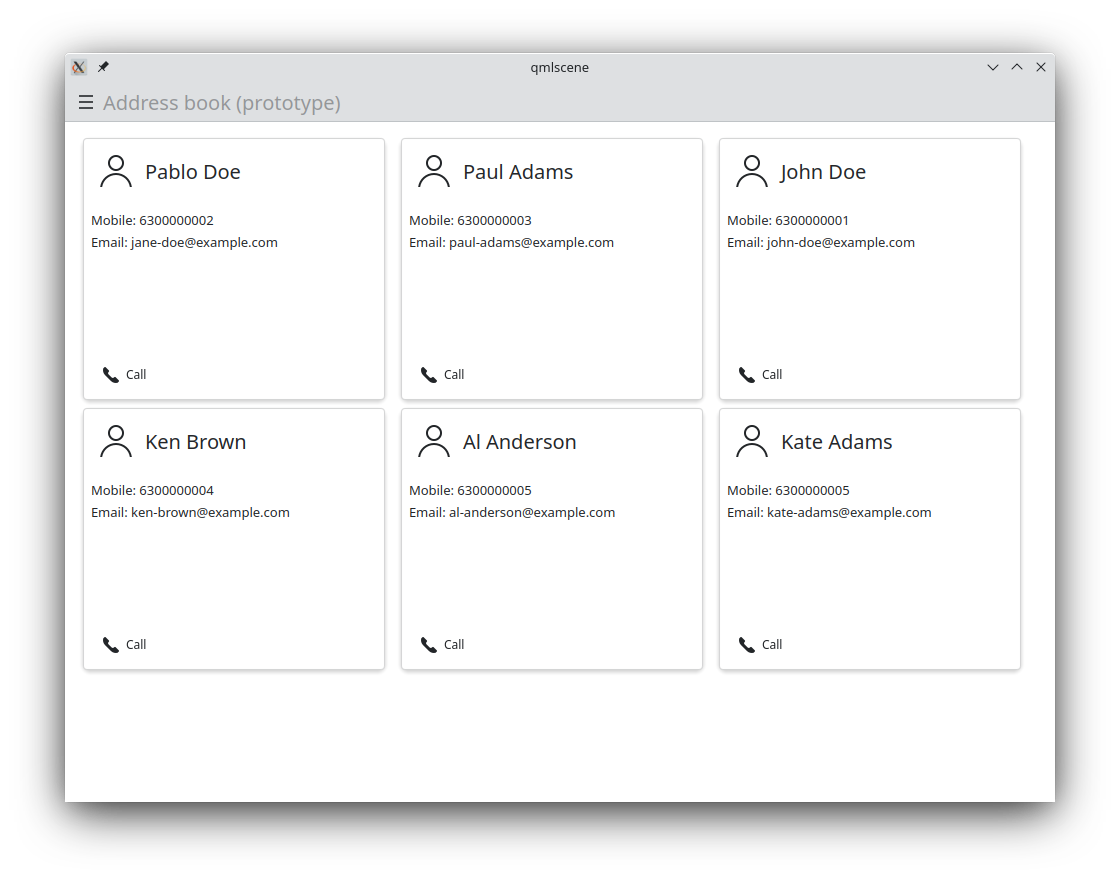
De toepassing zou er als volgt uit moeten zien:

Tip
U kunt de volledige broncode van de inleiding vinden op invent.kde.org.Als laatste stap zullen we enige dummy functionaliteit aan elke kaart toevoegen. Speciaal zal een call
Action
worden toegevoegd. In plaats van een echte call, zal een passieve melding worden getoond. Laten we dus de component card wijzigen naar het volgende:
| |
We voegen dus een Kirigami.Action toe die, zodra deze wordt geactiveerd (door op de actieknop te drukken), een passieve melding toont.
Resultaat
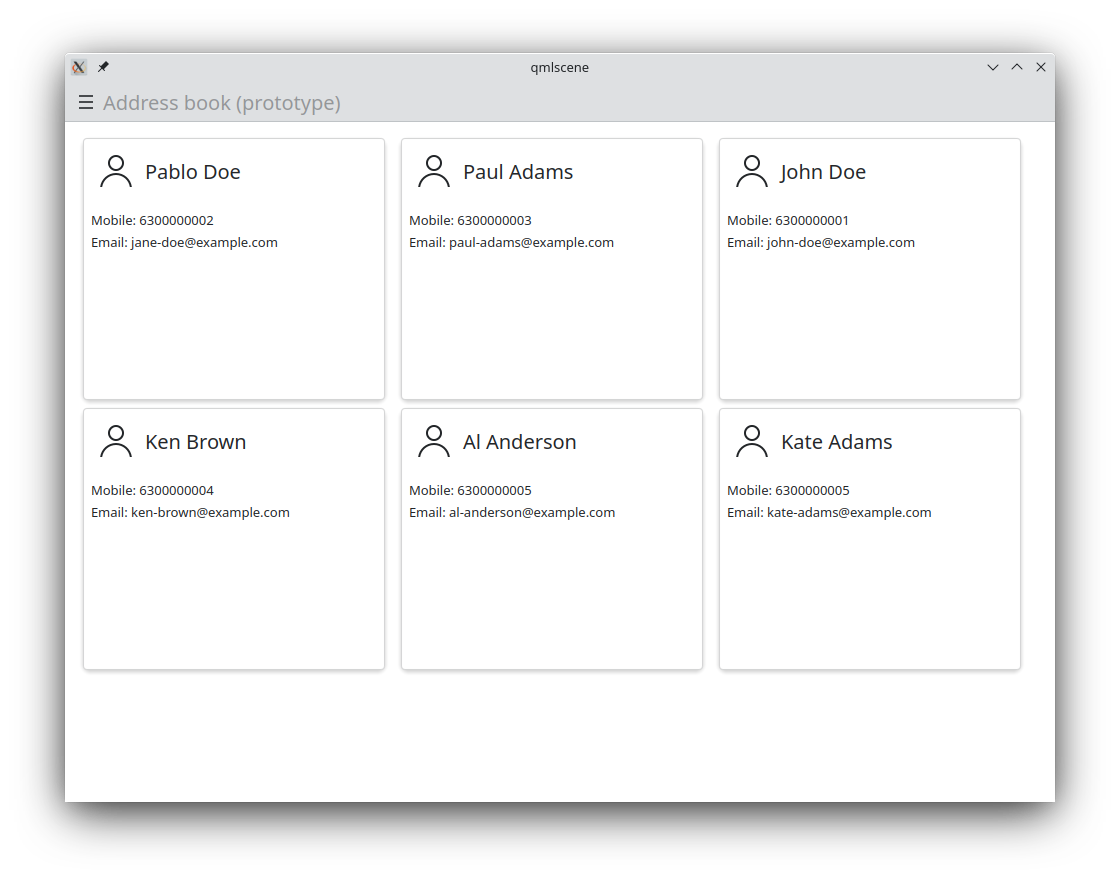
Tenslotte zal onze toepassing er uitzien zoals deze:
| |