Schuifbare pagina's en lijstweergaven
Kirigami.ScrollablePage
Een Kirigami.ScrollablePage is een pagina die schuifbare inhoud bevat, zoals ListView. Schuiven en schuifindicatoren worden automatisch beheerd.
Kirigami.ScrollablePage {
id: root
//De rechthoek zal automatisch te schuiven zijn
Rectangle {
width: root.width
height: 99999
}
}Op bijna elke andere manier is een schuifbare pagina hetzelfde als een normale pagina.
Waarschuwing
Stop geen ScrollView binnen een Kirigami.ScrollablePage; kinderen van eenKirigami.ScrollablePage zitten al in een ScrollView.ListView in een ScrollablePage
Wanneer de directe kinderen van een Kirigami.ScrollablePage zich verticaal uitbreiden over de grootte van de pagina zelf, zal er een schuifbalk aan de rechter rand van de pagina verschijnen en zal de pagina schuifbaar zijn.

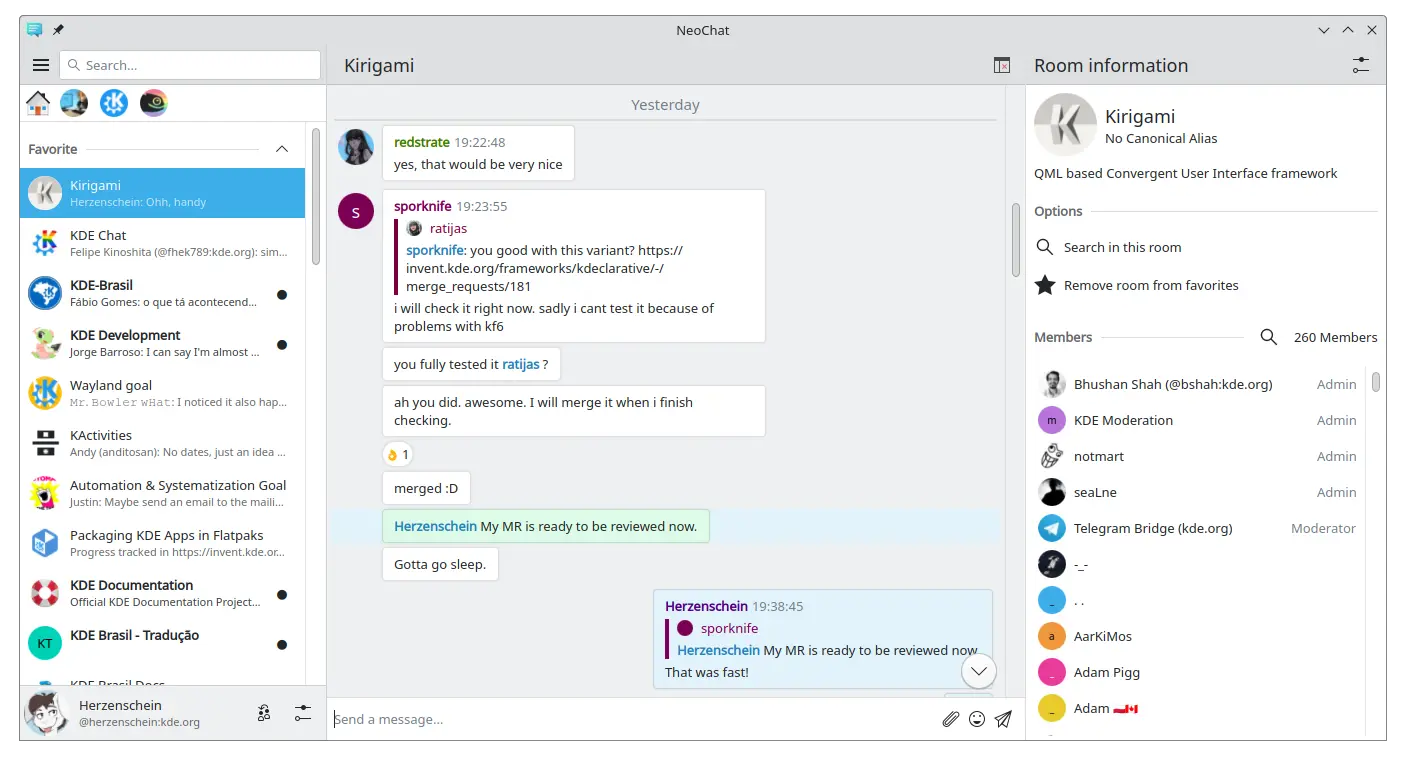
Twee schuifbare pagina's, beiden bevatten een ListView met aangepaste inhoud (schermafdruk van NeoChat)
U hebt vaak meer dan één kind in uw Kirigami.ScrollablePage en items positioneren kan moeilijk zijn - speciaal in combinatie met een ListView.
- Voor niet-zichtbare componenten, die binnen de ListView component zitten wijzigen niet de zichtbaarheden van de pagina. We kunnen ze dus binnen de lijstweergave plaatsen. Hetzelfde voor elementen verankert aan het centrum van de pagina, zoals plaatshouderberichten voor lege lijstweergaven.
- Voor andere items kan het zinvol zijn om ze te verplaatsen naar de kop of voet van de Kirigami.ScrollablePage. Dit is vaak het geval voor zoekbalken.
PlaceholderMessage
Het is mogelijk om een Kirigami.PlaceholderMessage met enige instructies toe te voegen in geval de lijstweergave leeg is.
Kirigami.ScrollablePage {
ListView {
id: listView
Kirigami.PlaceholderMessage {
anchors.centerIn: parent
width: parent.width - (Kirigami.Units.largeSpacing * 4)
visible: listView.count === 0
text: i18n("No data found")
helpfulAction: Kirigami.Action {
text: i18n("Load data")
// Meer code...
}
}
model: // Model code...
}
}In de ListView zoeken
Er wordt vaak een zoekveld toegevoegd aan een Kirigami.ScrollablePage om de ListView te filteren. Dit kan gedaan worden door de standaard titleDelegate te wijzigen om een Kirigami.SearchField in plaats daarvan te gebruiken.
Kirigami.ScrollablePage {
titleDelegate: Kirigami.SearchField {
Layout.topMargin: Kirigami.Units.smallSpacing
Layout.bottomMargin: Kirigami.Units.smallSpacing
Layout.fillHeight: true
Layout.fillWidth: true
onTextChanged: mySortFilterModel.filterText = text
KeyNavigation.tab: listView
}
ListView {
id: listView
// De rest van de listview code...
}
}Tip
U kunt KSortFilterProxyModel gebruiken uit KItemModel om gemakkelijk filtermogelijkheden direct in QML toe te voegen zonder enige noodzaak voor C++ code.Pull om te vernieuwen
Een andere functie geleverd door deze component is een actie "pull-om-te-vernieuwen". Om dit te gebruiken, activeer het als volgt:
Kirigami.ScrollablePage {
id: view
supportsRefreshing: true
onRefreshingChanged: {
if (refreshing) {
myModel.refresh();
}
}
ListView {
// OPMERKING: MyModel komt niet uit de componenten, het is puur een voorbeeld over hoe het
// gebruikt kan worden samen met enige toepassingslogica die het lijstmodel en signalen kan
// bijwerken wanneer het gereed is.
model: MyModel {
onRefreshDone: view.refreshing = false;
}
delegate: BasicListItem {}
}
}Door omlaag te trekken kunt u ook een speciale modus activeren met een grotere bovenmarge die gebruik van de toepassing met één hand gemakkelijker maakt.