Voortgangsbalken en indicatoren
Wanneer uw toepassing iets doet dat een merkbare hoeveelheid tijd kost, wilt u een visueel element gebruiken dat de gebruiker vertelt dat er iets in de achtergrond gebeurt.
QtQuick Controls biedt twee nuttige componenten die u hiervoor kunt gebruiken.
Voortgangsbalk
Controls.ProgressBar is een component die u gemakkelijk voortgangsbalken in uw toepassing laat gebruiken. Er zijn vier hoofdeigenschappen die u nodig hebt bij gebruik:
- from: de minimale waarde gerepresenteerd bij het begin van de voortgangsbalk
- to: de maximale waarde gerepresenteerd bij het einde van de voortgangsbalk
- [value]](https://doc.qt.io/qt-6/qml-qtquick-controls2-progressbar.html#value-prop):: de huidige waarde van de actie die voortgang aanduidt (bijv. 50% geladen)
- indeterminate: als de actie die nu bezig is geen heldere voortgangswaarde heeft, dan kunt u deze eigenschap op true instellen om aan de gebruiker te tonen dat er iets gebeurt maar dat de voortgang nog niet helder is (maar spoedig wel).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Progressbar App"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.ProgressBar {
Layout.fillWidth: true
from: 0
to: 100
value: 50
indeterminate: false
}
Controls.ProgressBar {
Layout.fillWidth: true
from: 0
to: 100
// waarde: 50
indeterminate: true
}
}
}
}
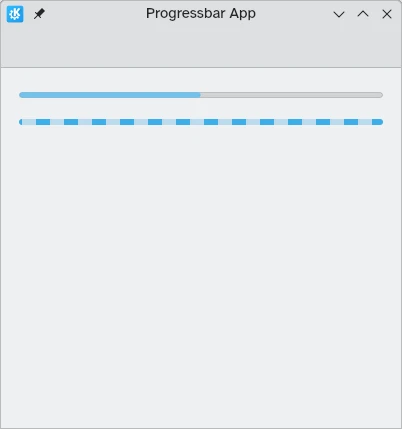
Boven: voortgangsbalk op 50%; onder: onbepaalde voortgangsbalk
Indicator voor bezig
In gevallen waar tijden voor laden korter zijn of voortgang meten niet mogelijk is, kunt u in plaats daarvan Controls.BusyIndicator gebruiken. Deze component biedt een eenvoudig ronddraaiend rondje dat aan de gebruikers toont dat er iets gebeurt.
Als u de indicator wilt laten stoppen met ronddraaien, kunt u dat doen door de eigenschap running op false in te stellen in welk geval de .
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Progressbar App"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
actions: [
Kirigami.Action {
text: "Toggle busy indicator"
onTriggered: indicator.running ? indicator.running = false : indicator.running = true
}
]
Controls.BusyIndicator {
id: indicator
anchors.centerIn: parent
}
}
}