Paginarijen en paginastapels
Een rij pagina's
We hebben tot nu gezien dat een van de kerncomponenten van een Kirigami-venster een Kirigami.Page is. Een enkele pagina kan het gehele scherm van de toepassing omgeven of het kan tegelijk getoond worden samen met andere pagina's, als er ruimte is.
Wanneer er een pagina wordt toegevoegd of pushed, verschijnt het rechts van de bestaande pagina(s) en vormt een rij. Deze rij pagina's kan beheerd worden met de passing genaamd Kirigami.PageRow.
Een minimale paginarij met een enkele pagina zou er uit kunnen zien als:
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Single Page"
width: 500
height: 200
Kirigami.PageRow {
anchors.fill: parent
Kirigami.Page {
id: mainPage
anchors.fill: parent
Rectangle {
anchors.fill: parent
color: "lightblue"
}
}
}
}
Een enkele pagina met lichtblauwe kleur om afmetingen van de pagina te tonen
Er zijn twee verbeteringen die hier gedaan kunnen worden. De eerste is dat, met initialPage, we zowel mainPage als de eerste pagina kunnen instellen, die verschijnt in de paginarij, en zijn afmetingen te laten beheren door de paginarij in plaats van via handmatige ankers, positioneerders of indelingen. De tweede is het hebben van een werkbalk, die ingesteld kan worden door een werkbalkstijl te definiëren met globalToolBar.style. Er zijn een paar stijlen waar we uit kunnen kiezen, maar we gaan voor nu met Kirigami.ApplicationHeaderStyle.Auto.
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "With globalToolBar and initialPage"
width: 500
height: 200
Kirigami.PageRow {
anchors.fill: parent
globalToolBar.style: Kirigami.ApplicationHeaderStyle.Auto
initialPage: Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightblue"
}
}
}
}
Een enkele pagina met werkbalk en lichtblauwe kleur om afmetingen van de pagina te tonen
Er zijn slechts twee manieren voor toevoegen van pagina's aan een paginarij: door zijn initialPage in te stellen (die optioneel een array van pagina's kan nemen) of door push() te gebruiken. Om een pagina te verwijderen uit de paginarij zou u pop() kunnen gebruiken, terwijl goBack() of goForward() gebruikt kan worden om tussen pagina's te navigeren.
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Multiple pages in a row"
width: 700
height: 300
Kirigami.PageRow {
id: mainRow
anchors.fill: parent
globalToolBar.style: Kirigami.ApplicationHeaderStyle.Auto
initialPage: Kirigami.Page {
id: firstPage
Rectangle {
anchors.fill: parent
color: "lightblue"
Controls.Button {
anchors.centerIn: parent
text: "Push!"
onClicked: mainRow.push(secondPage)
}
}
}
Component {
id: secondPage
Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightgreen"
Controls.Button {
anchors.centerIn: parent
text: "Pop!"
onClicked: mainRow.pop()
}
}
}
}
}
}
Initiële pagina met lichtblauwe kleur

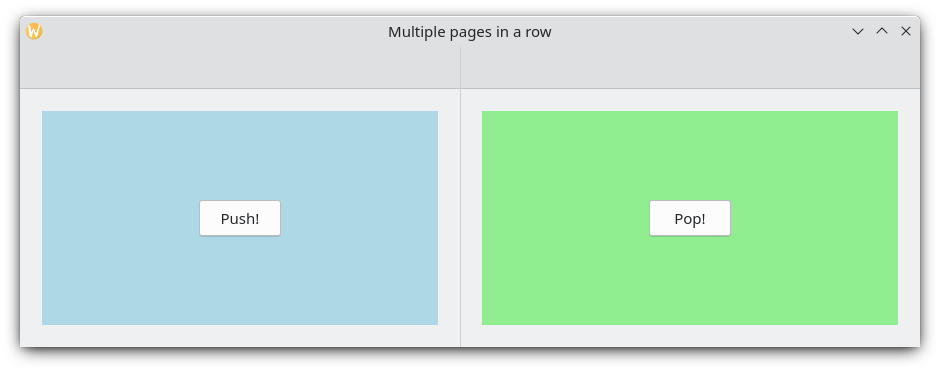
Bij klikken op "Druk!" zal een tweede pagina verschijnen met een lichtgroene kleur
De stapel pagina's van de toepassing
Als een Kirigami.PageRow met een werkbalk u bekent voor komt, dan is dat omdat u het eerder hebt gezien. Een ApplicationWindow.pageStack is niets meer dan een erg handige, globale paginarij. Elke functie beschikbaar in een PageRow is ook beschikbaar in de pageStack.
Het vorige voorbeeld kan aanzienlijk gereduceerd worden met een pageStack, met de toegevoegde bonus met navigatie-acties:
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
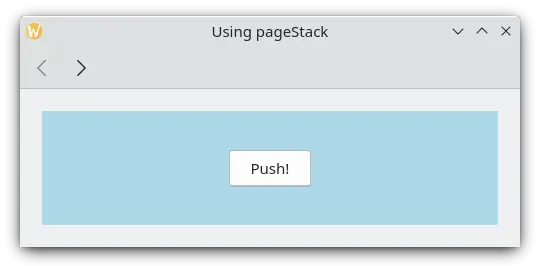
title: "Using the pageStack"
width: 500
height: 200
pageStack.initialPage: Kirigami.Page {
id: firstPage
Rectangle {
anchors.fill: parent
color: "lightblue"
Controls.Button {
anchors.centerIn: parent
text: "Push!"
onClicked: pageStack.push(secondPage)
}
}
}
Component {
id: secondPage
Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightgreen"
Controls.Button {
anchors.centerIn: parent
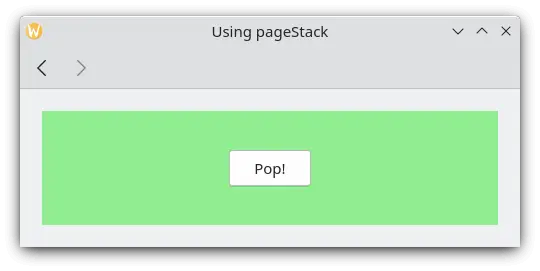
text: "Pop!"
onClicked: pageStack.pop()
}
}
}
}
}

In het algemeen zult u een pageStack willen gebruiken in plaats van uw eigen PageRow te implementeren, speciaal wanneer uw toepassing groter wordt en u hebt het nodig om uw componenten aanwezig te hebben in aparte bestanden. Als u uw venster in uw Main.qml aanmaakt met een Kirigami.ApplicationWindow, kan een component, die zich in een ander bestand bevindt, nog steeds direct aangeroepen worden in de globale pageStack door middel van een oproep naar het applicationWindow():
// "Main.qml"
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
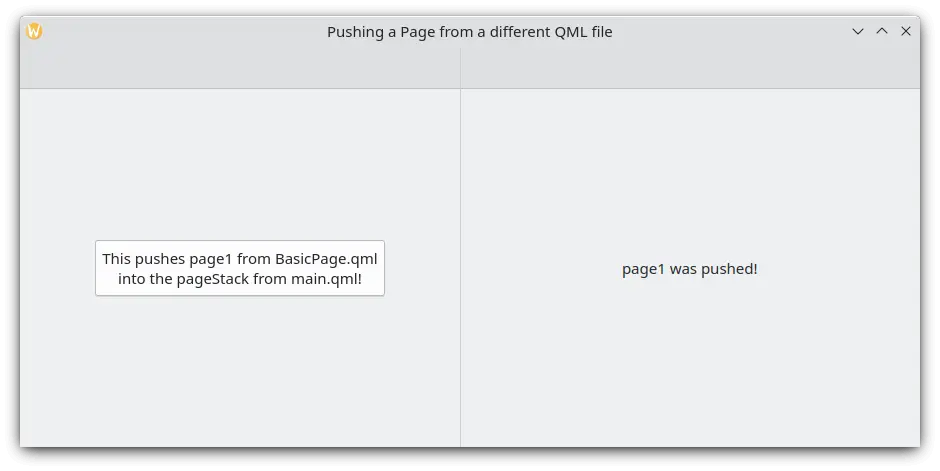
title: "Pushing a Page from a different QML file"
width: 700
height: 400
pageStack.initialPage: BasicPage {}
}en
// "BasicPage.qml"
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.Page {
Controls.Button {
anchors.centerIn: parent
text: "This pushes page1 from BasicPage\ninto the pageStack from Main.qml!"
onClicked: {
applicationWindow().pageStack.push(page1)
}
Component {
id: page1
Kirigami.Page {
Controls.Label {
anchors.centerIn: parent
text: "page1 was pushed!"
}
}
}
}
}
Op de knop klikken brengt een nieuwe pagina met behulp van applicationWindow